สารจากนักเขียน
วันนี้ผมจะพามาทำความรู้จักและลองนำ Fastify ไปทำเป็น API ให้ดูกัน มันจะเจ๋งแค่ไหน ทำอะไรได้บ้างไปดูกันเลย
วันนี้ผมจะพามาทำความรู้จักและลองนำ Fastify ไปทำเป็น API ให้ดูกัน มันจะเจ๋งแค่ไหน ทำอะไรได้บ้างไปดูกันเลย

 เขียนโดย
เขียนโดย
Thapanon Sodngam
Junior Software Developer
บทความนี้ตีพิมพ์ และ เผยแพร่เมื่อ 24 กรกฎาคม 2566
ก่อนอื่นต้องมาทำความรู้จักเจ้า Fastify กันก่อนเลยว่ามันคืออะไรกันแน่
เจ้า Fastify นั้นคือ Web Application Framework จำพวกเดียวกับ Express, Koa, Hapi นั่นเองโดยเขาเคลมตัวเองว่าเขาเป็น Framework ที่ Perfermance ดีที่สุดโดยสามารถรับ request ได้มากถึง 47993 Req/Sec เลยทีเดียวโดยถ้าใครอยากลองดูผล Benchmarks เข้าไปดูที่ link ได้เลย
เอาล่ะทำความรู้จักกันไปแล้วก็ไปลองเล่นของเขากันดีกว่าโดยผมจะทำการติดตั้ง Fastify-cli ก่อน
“`
npm install –global fastify-cli
“`
หลังจากนั้นให้เราสร้าง Project ด้วย CLI ที่เราติดตั้งกันไป
“`
fastify generate myproject
“`
หลังจากนั้นเราก็เข้าที่ Project folder ที่เราสร้างมาและ Install Package
“`
cd myproject
npm install
“`
หลังจากนั้นก็มาลอง Run ก่อน หนึ่งรอบ
“`
npm run dev
“`

ลองยิง API ดูวววว

ได้ผลออกมาแบบนี้เพราะว่า cli นั้นสร้าง Route ตั้งต้นมาให้เราแล้วนั่นเอง ต่อมาเรามาทำของเรากันเองบ้างดีกว่า
ให้ทุกคนลองสร้าง File ใหม่ขึ้นมา โดยผมจะให้เชื่อว่า item.js
โดยด้านในจะมี Code ตามด้านล่างเลย
function itemRoutes(fastify, options, done) {
// Get all items
fastify.get('/', (req, reply) => { return "Hello" })
done()
}
module.exports = itemRoutesจาก Code ก็เป็น Path ใหม่ที่ return Hello แบบปกติเลยแต่เรายังไม่สามารถนำไปใช้ได้นะเพราะเราต้อง register ก่อน
ไปที่ root.js
'use strict'
module.exports = async function (fastify, opts) {
fastify.register(require('./items'), {
prefix: '/api'
})
}
register แล้วกำหนด Prefix ให้เป็น API ไว้นะครับต่อมาเราลองไปเล่นกัน

ต่อมาเรามาลองทำ Methods ที่ return ค่าแบบดี ๆ กันดีกว่า
ต่อมาเราสร้าง Data กัน โดยผมจะใส่ไว้ที่ item.js โดยจะอยู่ชั้นเดียวกับ app.js นะครับ
let items = [
{ id: '1', name: 'Blender' },
{ id: '2', name: 'Bedsheet' },
{ id: '3', name: 'Lantern' },
]
module.exports = items
จากนั้นเราสร้าง Folder ใหม่ชื่อ Controller แล้วสร้าง file item.js โดยเราจะใส่ Code แรกเริ่มไปตามนี้เลยย
let items = require('../Items')
const getItems = (req, reply) => {
reply.send(items)
}
module.exports = {
getItems
}
โดยด้านบนคือ Function ที่คอยส่ง Data จาก Item ของเรานั่นเอง
เราไป update routes/item.js กัน
const { getItems } = require('../controllers/items')
function itemRoutes(fastify, options, done) {
// Get all items
fastify.get('/', (req, reply) => { return "Hello" })
fastify.get('/items', getItems)
done()
}
module.exports = itemRoutes
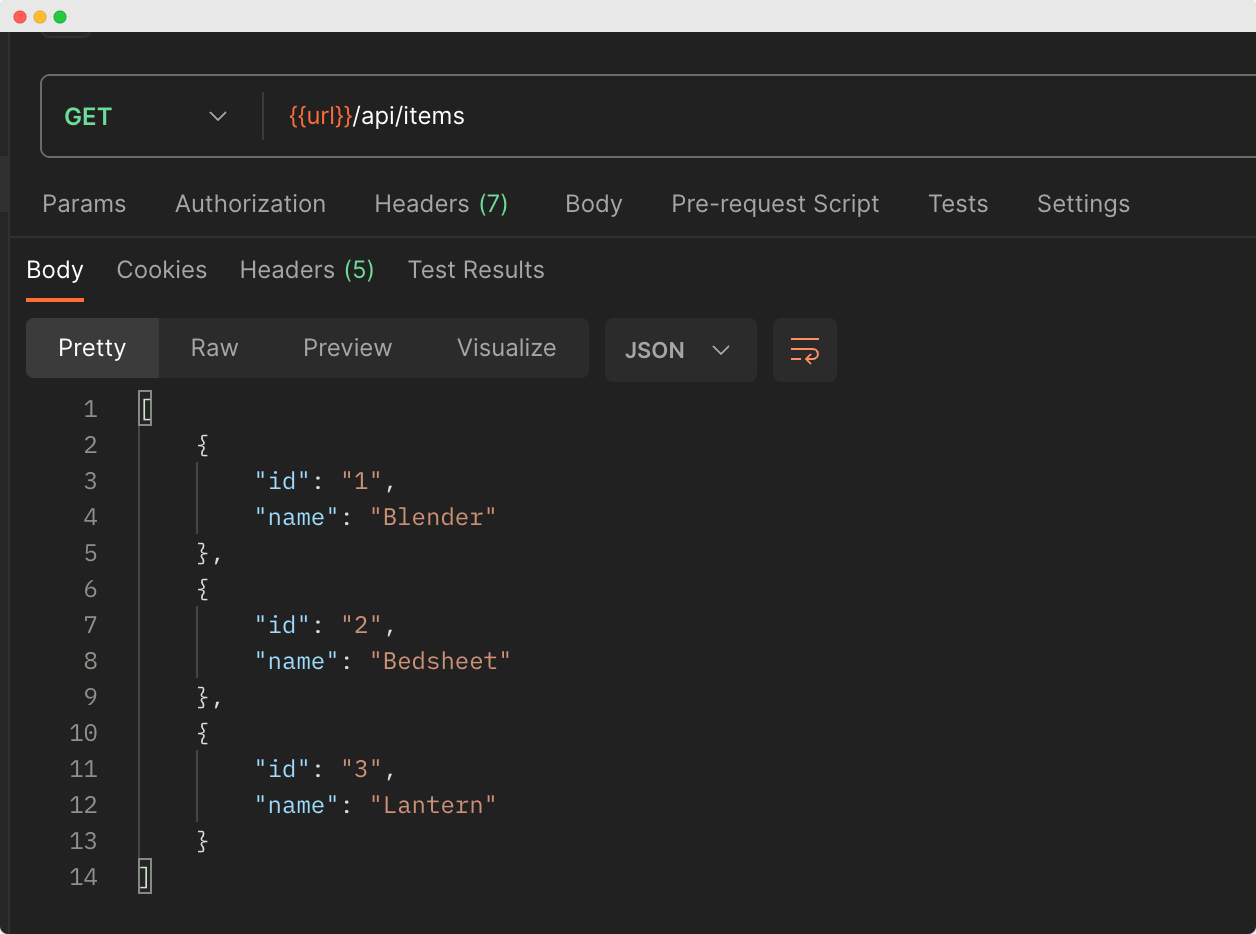
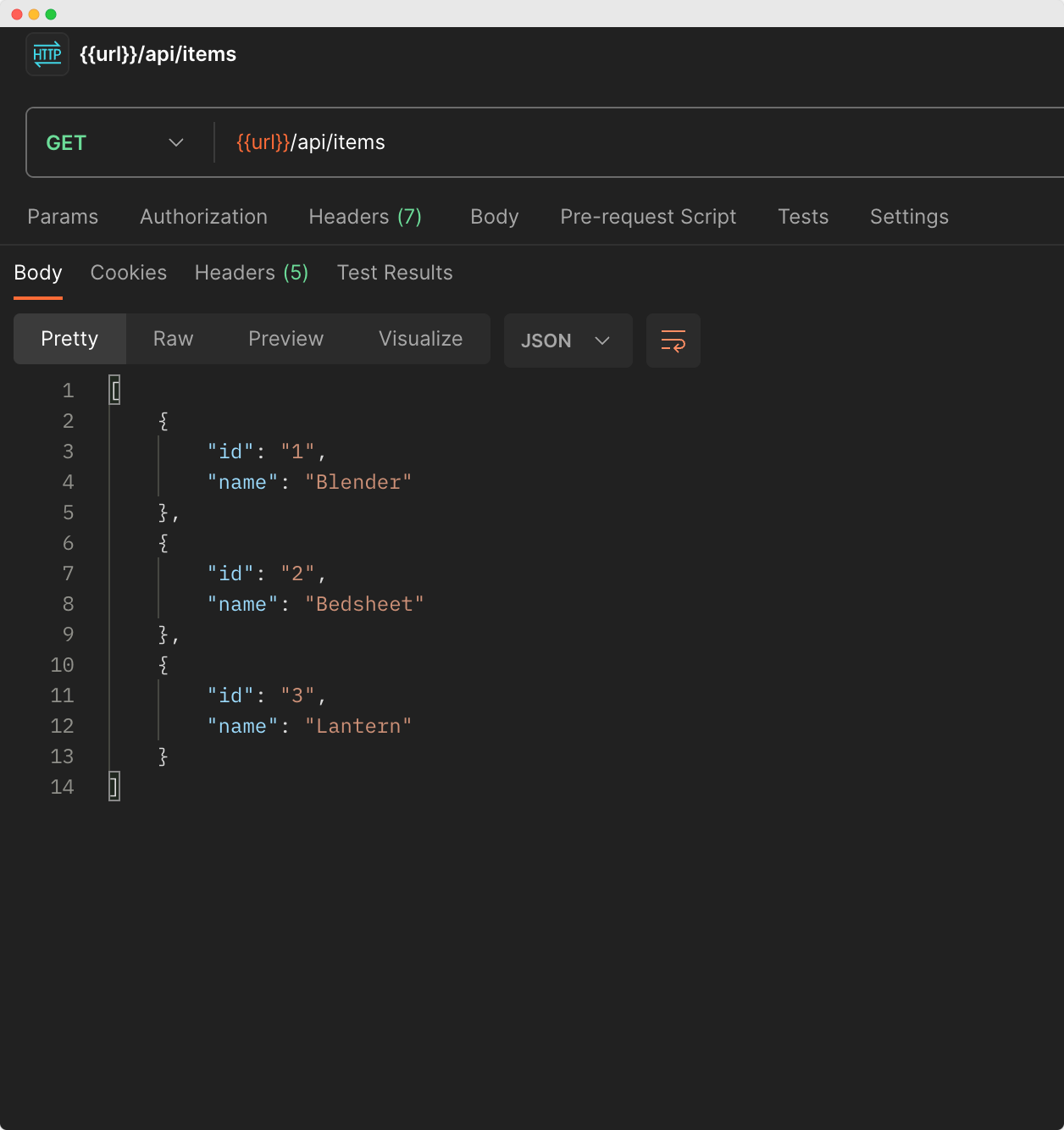
แล้วเมื่อเราลองเล่นก็จะได้ผลออกมาแบบนี้เลย

ต่อมาเราไปลองทำ Add item กันให้เราเพิ่ม Code ด้านล่างลงไปที่ controller/item.js แต่ก่อนเพิ่มก็ Install uuid สำหรับสร้าง id ด้วยนะคับ
const addItem = (req, reply) => {
const { name } = req.body
const item = {
id: uuidv4(),
name,
}
items = [...items, item]
reply.code(201).send(item)
}
จาก Code จะเห็นว่า Function นี้มีการ นำค่า Name จาก Body มาใช้ด้วยต่อมาเราไปที่ Routes แล้วเพิ่ม Methods เข้าไป ก่อนเอาไปใส่ก็อย่าลืม import เข้ามากันด้วยนะทุกคน
fastify.post('/items', addItem)
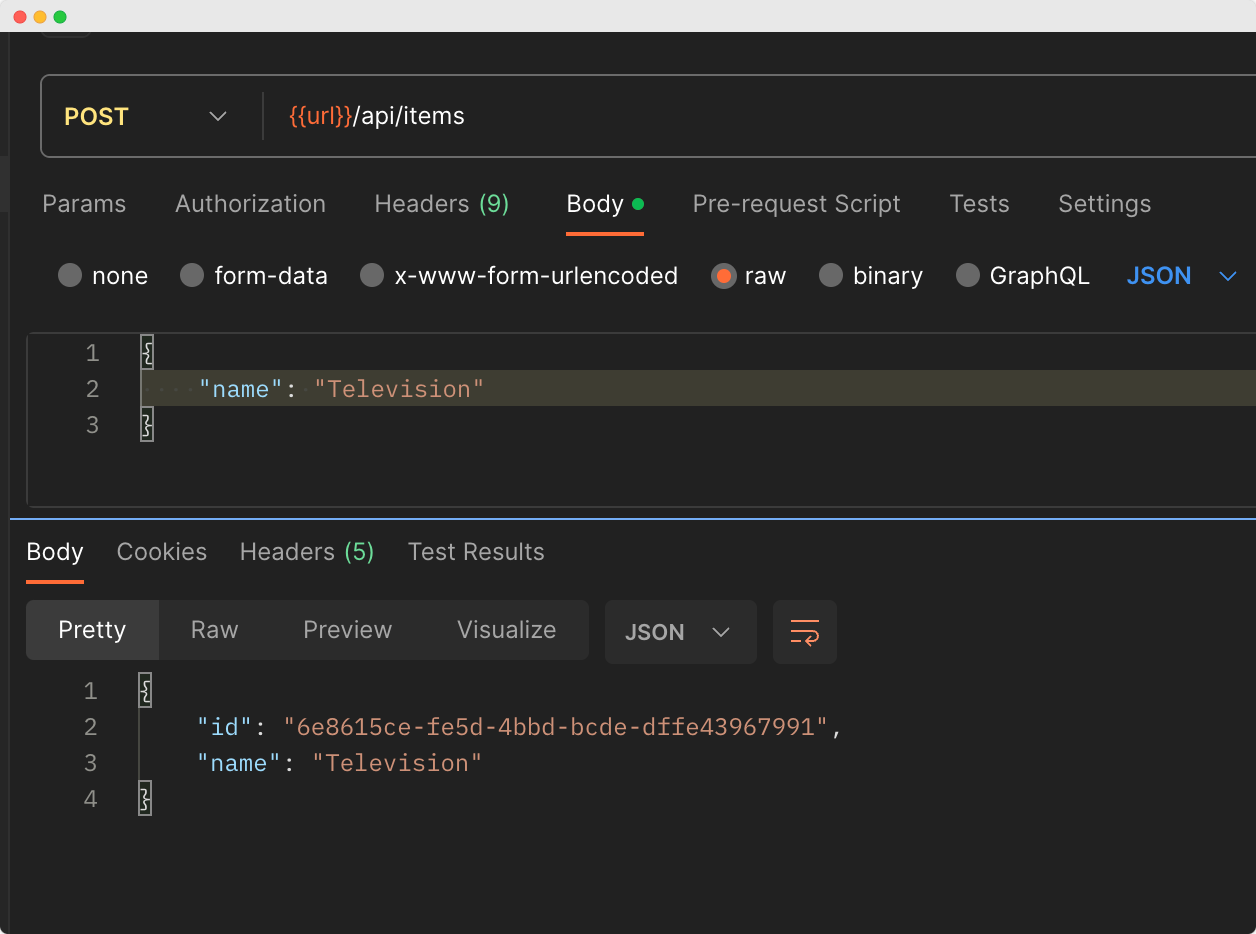
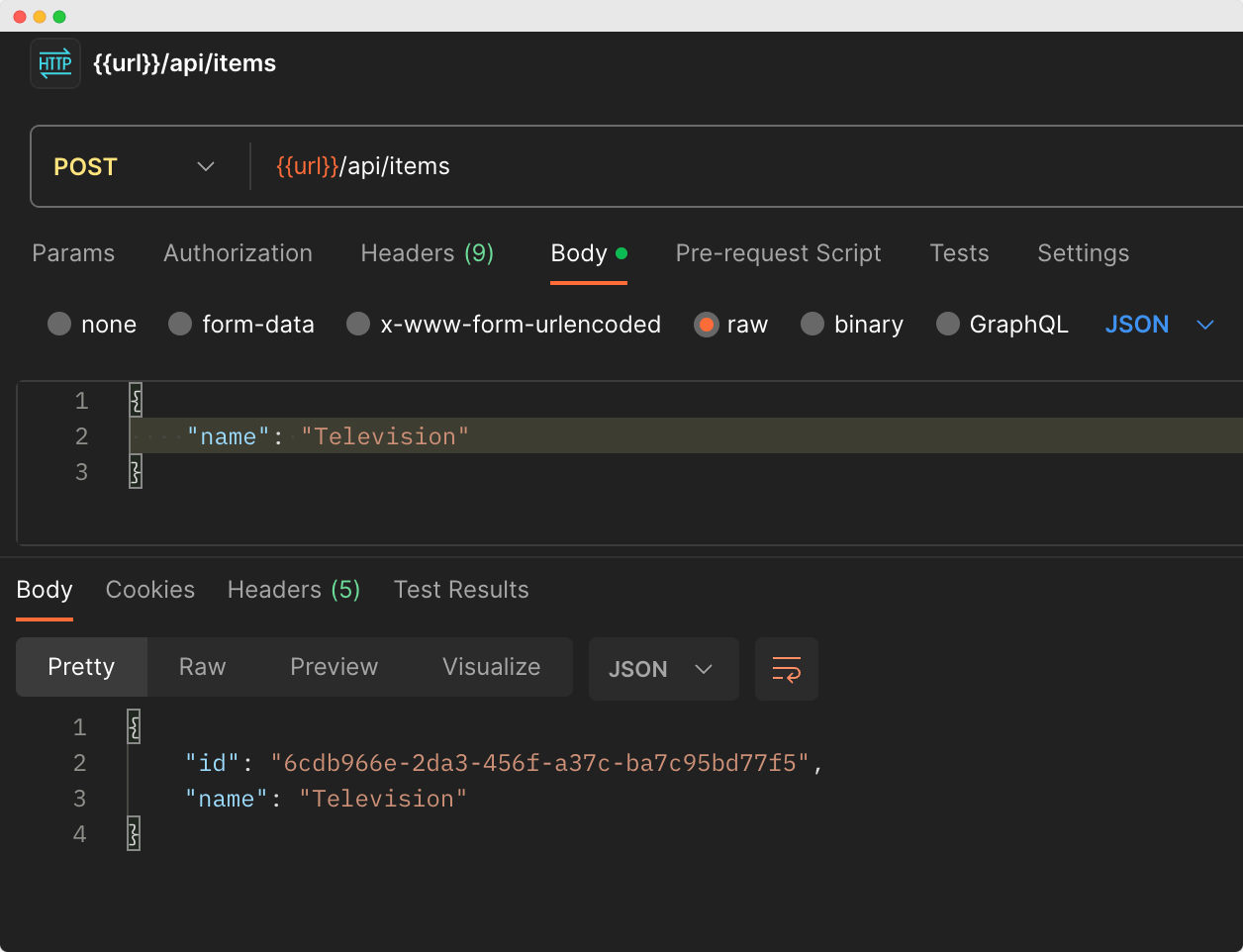
มาลองเล่นกันเลยยย

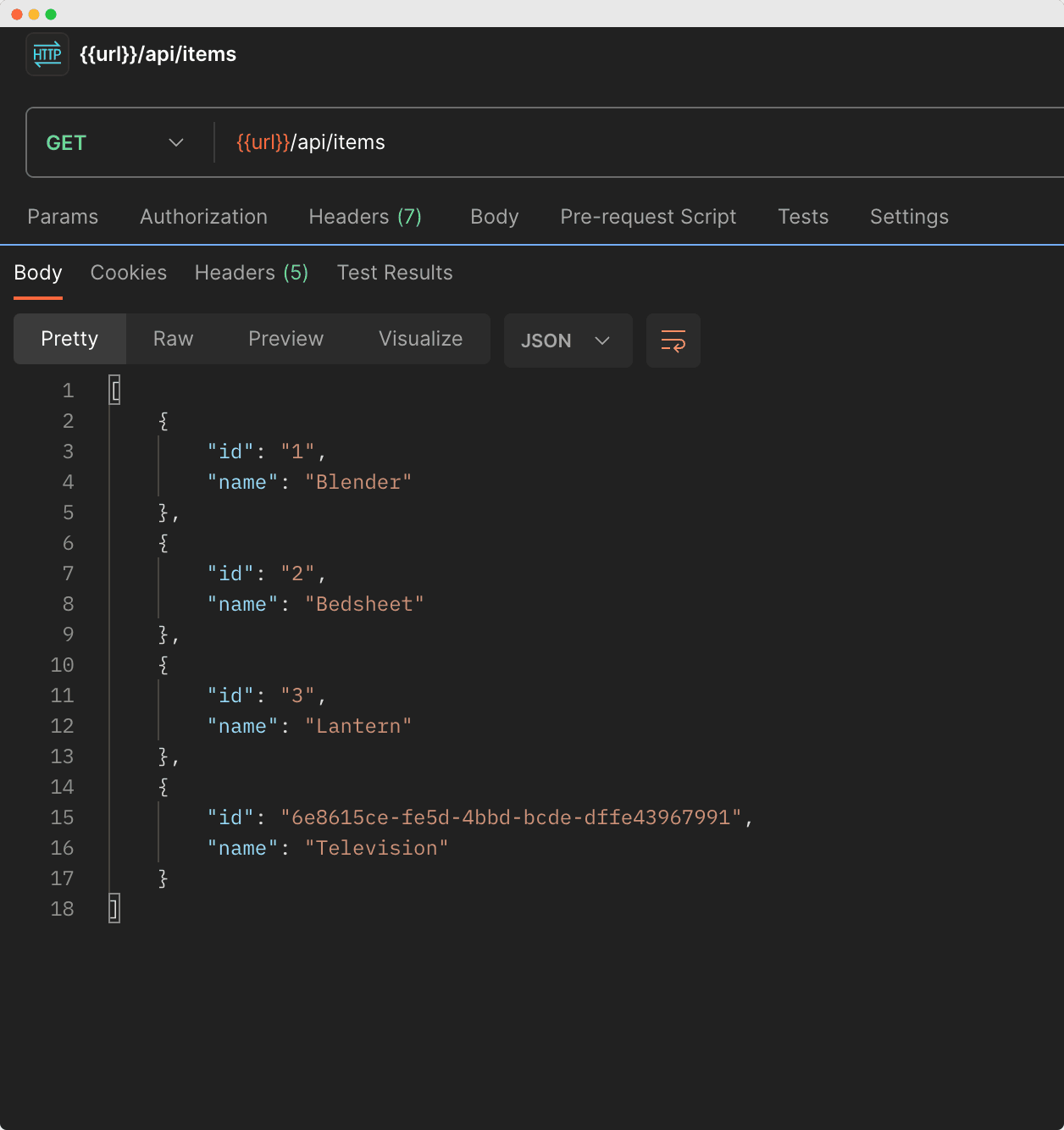
เรามาลองดู Get items อีกรอบสิว่าข้อมูลเข้าไปจริงๆ ไหม

มันเข้าไปแล้วววว ต่อมาขอทำทุก Methods ในรอบเดียวเลยนะทุกคนน
controller/items.js
const { v4: uuidv4 } = require('uuid')
let items = require('../Items')
const getItems = (req, reply) => {
reply.send(items)
}
const getItem = (req, reply) => {
const { id } = req.params
const item = items.find((item) => item.id === id)
reply.send(item)
}
const addItem = (req, reply) => {
const { name } = req.body
const item = {
id: uuidv4(),
name,
}
items = [...items, item]
reply.code(201).send(item)
}
const deleteItem = (req, reply) => {
const { id } = req.params
items = items.filter((item) => item.id !== id)
reply.send({ message: `${id} has been removed` })
}
const updateItem = (req, reply) => {
const { id } = req.params
const { name } = req.body
items = items.map((item) => (item.id === id ? { id, name } : item))
item = items.find((item) => item.id === id)
reply.send(item)
}
module.exports = {
getItems,
getItem,
addItem,
deleteItem,
updateItem,
}
ในส่วนนี้เราจะเห็นได้ว่ามี Code แปลก ๆ โผล่ออกมา
const { id } = req.params
อันนี้คือการที่เราจะรับค่า id จาก requset param ที่มีชื่อว่า id มาใช้ต่อในตัวแปร id นั่นเอง
routes/item.js
const {
getItems,
getItem,
addItem,
deleteItem,
updateItem,
} = require('../controllers/items')
function itemRoutes(fastify, options, done) {
// Get all items
fastify.get('/', (req, reply) => { return "Hello" })
fastify.get('/items', getItems)
// Get single items
fastify.get('/items/:id', getItem)
// Add item
fastify.post('/items', addItem)
// Delete item
fastify.delete('/items/:id', deleteItem)
// Update item
fastify.put('/items/:id', updateItem)
done()
}
module.exports = itemRoutes
จาก Code ที่เรา Update ให้มันทำครบทุก Methods แล้ว เอาล่ะมาลองเล่นทั้งหมดไปพร้อม ๆ กันเลย
GET : api/items

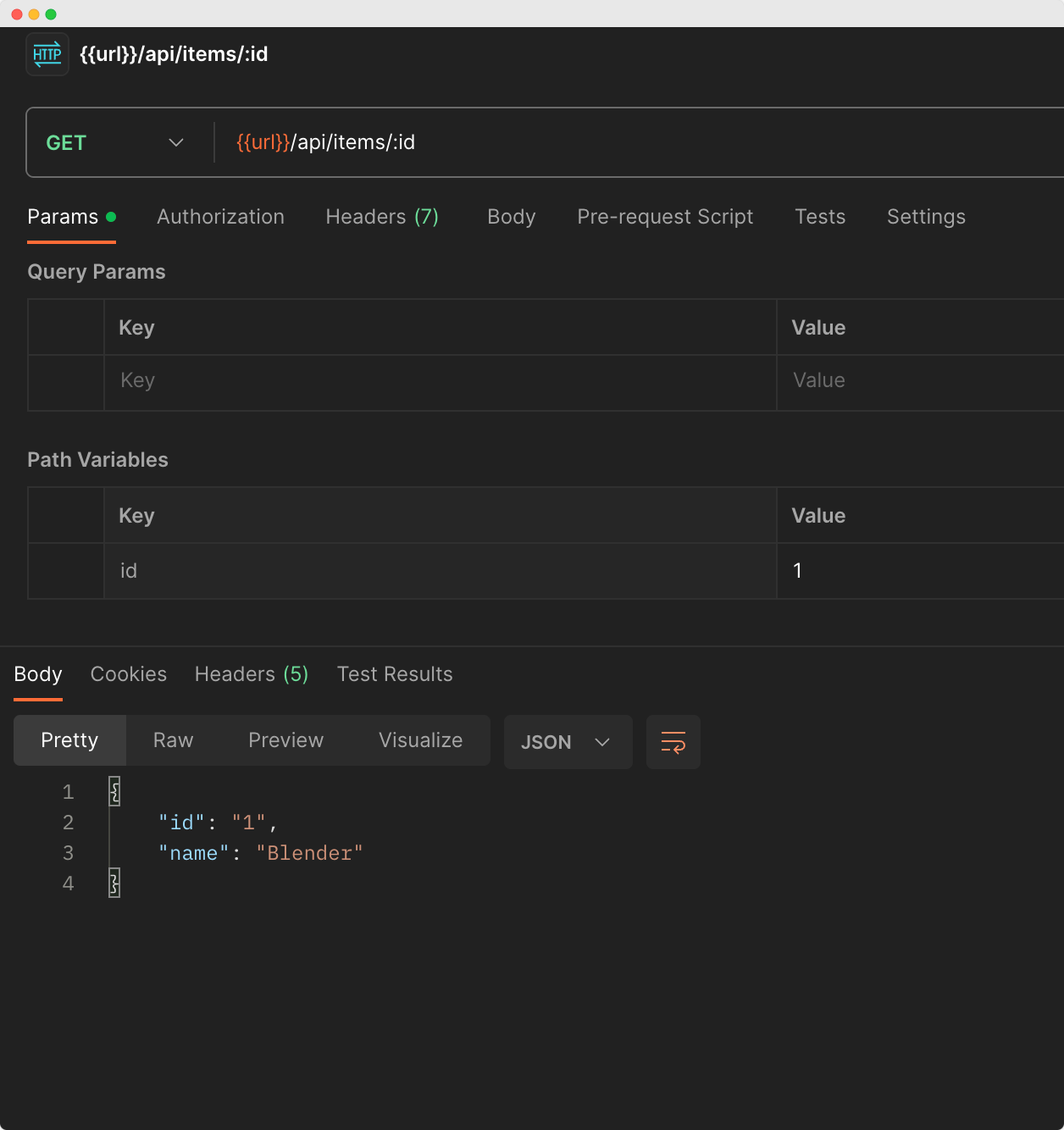
GET: api/item/:id

POST: api/items

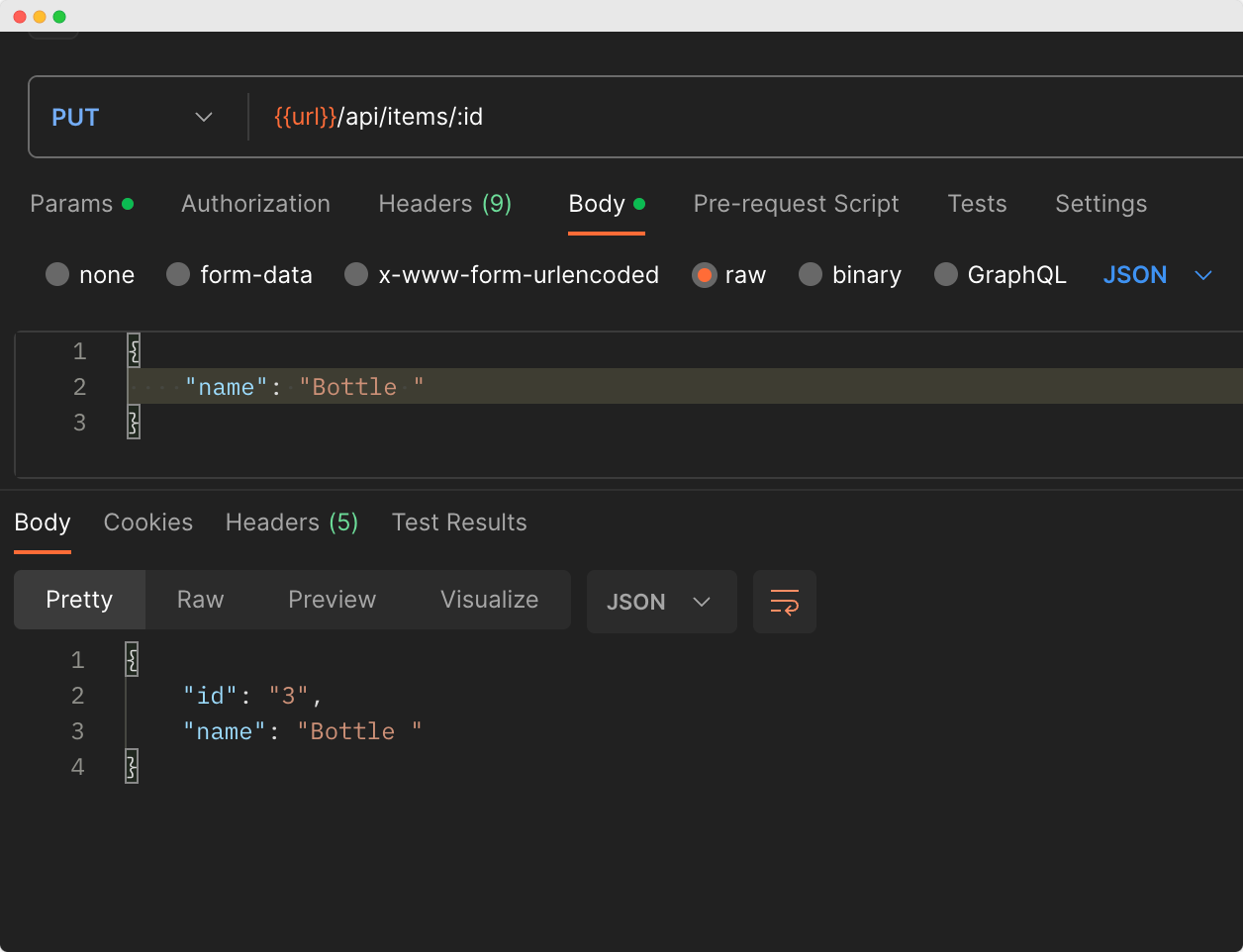
PUT: api/items/:id

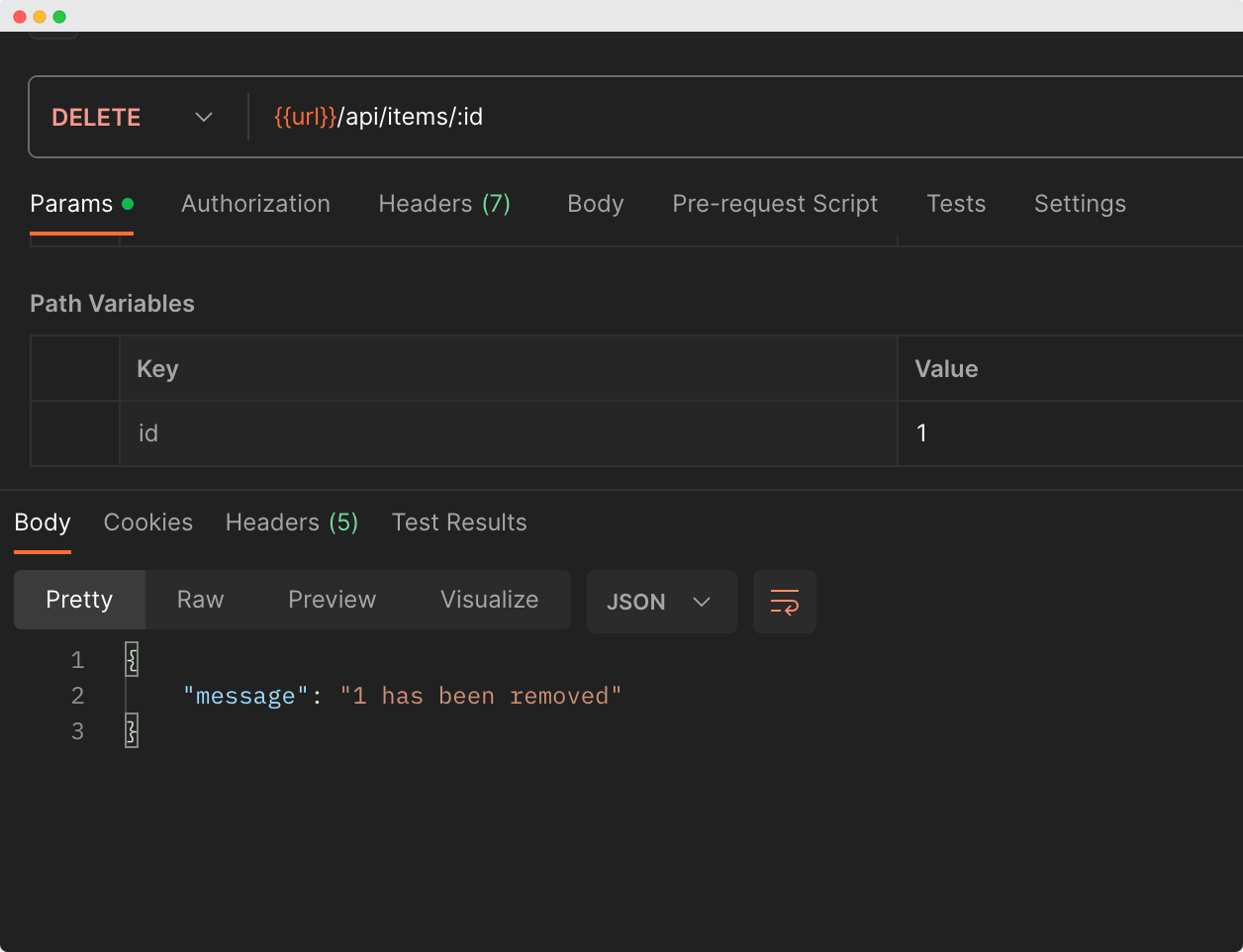
DELETE: api/items/:id

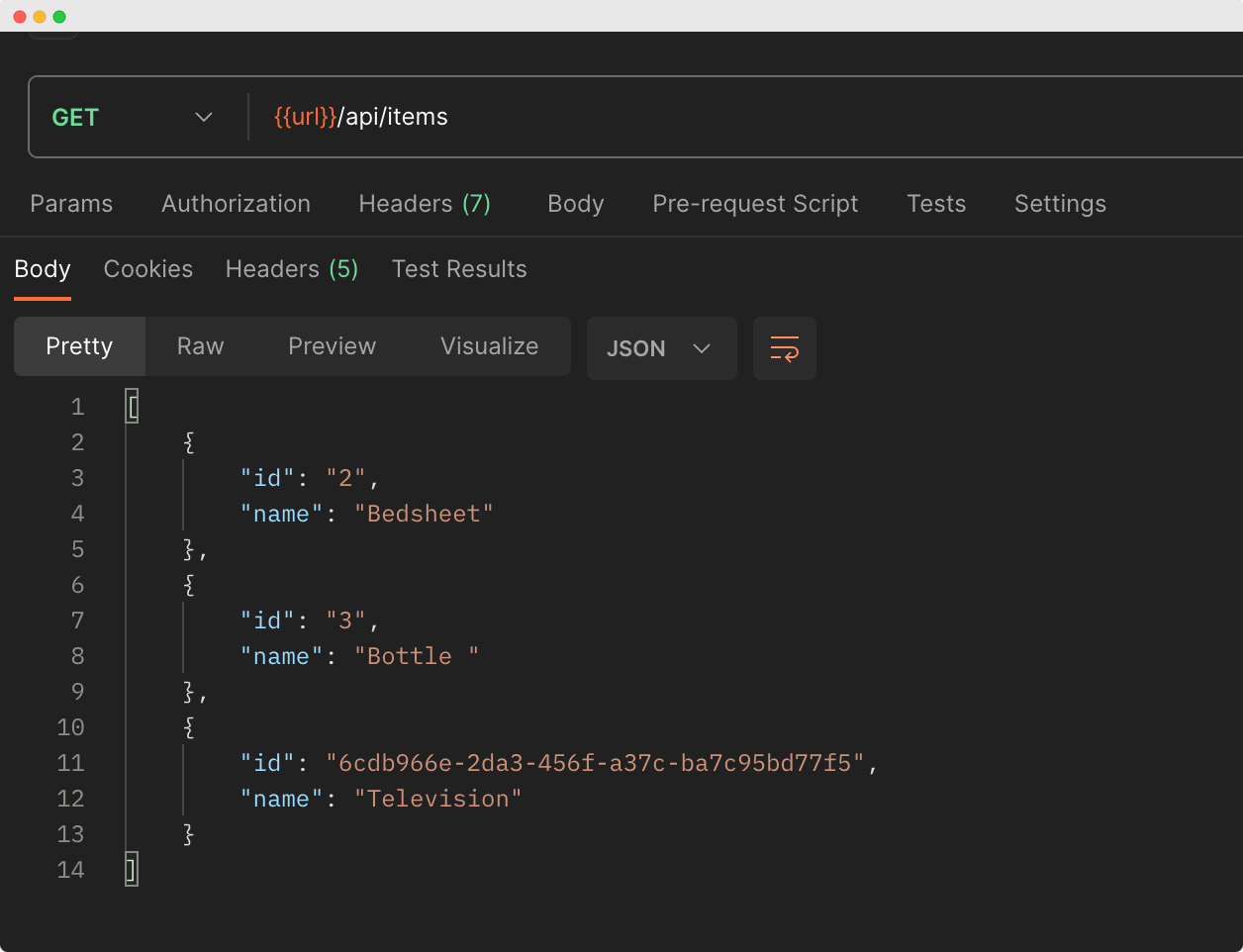
และสุดท้ายเรามาลอง GET: api/items กันอีกครั้ง

จะเห็นได้ว่า id 1 หายไปและ id 3 นั้นถูกแก้ไขแล้วมี id ใหม่เพิ่มขึ้นมาตาม flow ที่เราทำตามไปด้านบนนั่นเอง
และสุดท้ายนี้ก็อยากจะบอกทุกคนว่า Fastify ถึงจะมี Performance ที่ดีก็จริงแต่ส่วนใหญ่ที่หยิบ Tool ตัวนี้ไปใช้ Implement นั้นจะเป็นระบบที่มีขนาด เล็ก-กลาง แต่ถ้าระบบของเราใหญ่มาก ๆ Fastify ก็อาจจะไม่ค่อยเหมาะสักเท่าไหร่นะครับ
และนี่ก็คือทั้งหมดในวันนี้หวังว่าเพื่อนจะได้อะไรไปบ้างนะครับไว้เจอกัน Blog หน้า สวัสดีฮาฟฟู่ววววววววว~~~~~

แนะนำสำหรับคุณ