สรุปสั้น ๆ
เดี๋ยววันนี้เรามาเรียนรู้การใช้งาน Blazor เฟรมเวิร์กสำหรับสร้างเว็บแอปพลิเคชันด้วย .NET แบบง่าย ๆ ด้วยการทำเว็บแอปอย่างเว็บจดรายการสิ่งที่ต้องทำ (TodoList) ✅
เดี๋ยววันนี้เรามาเรียนรู้การใช้งาน Blazor เฟรมเวิร์กสำหรับสร้างเว็บแอปพลิเคชันด้วย .NET แบบง่าย ๆ ด้วยการทำเว็บแอปอย่างเว็บจดรายการสิ่งที่ต้องทำ (TodoList) ✅

 เขียนโดย
เขียนโดย
Sirasit Boonklang (Aeff)
Tech and Coding Consultant
บทความนี้ตีพิมพ์ และ เผยแพร่เมื่อ 20 กุมภาพันธ์ 2566
สร้าง Blazor แอปโดยการสร้างโปรเจกต์โดยใช้คำสั่ง dotnet new blazorserver -o TodoList
dotnet new blazorserver -o TodoListสำหรับคำสั่งนี้เป็นการสร้าง .NET Blazor Server โปรเจกต์ใหม่ โดยโครงสร้างของคำสั่งมีดังนี้
dotnet new เป็นคำสั่งสำหรับการสร้างโปรเจกต์ของ dotnet
blazorserver เป็น Argument เฉพาะของตัวเทมเพลตที่ใช้สร้างโปรเจกต์ Blazor Server
-o เป็น option เฉพาะสำหรับบอกชื่อของ output directory โดยในตัวอย่างนี้จะชื่อว่า TodoList

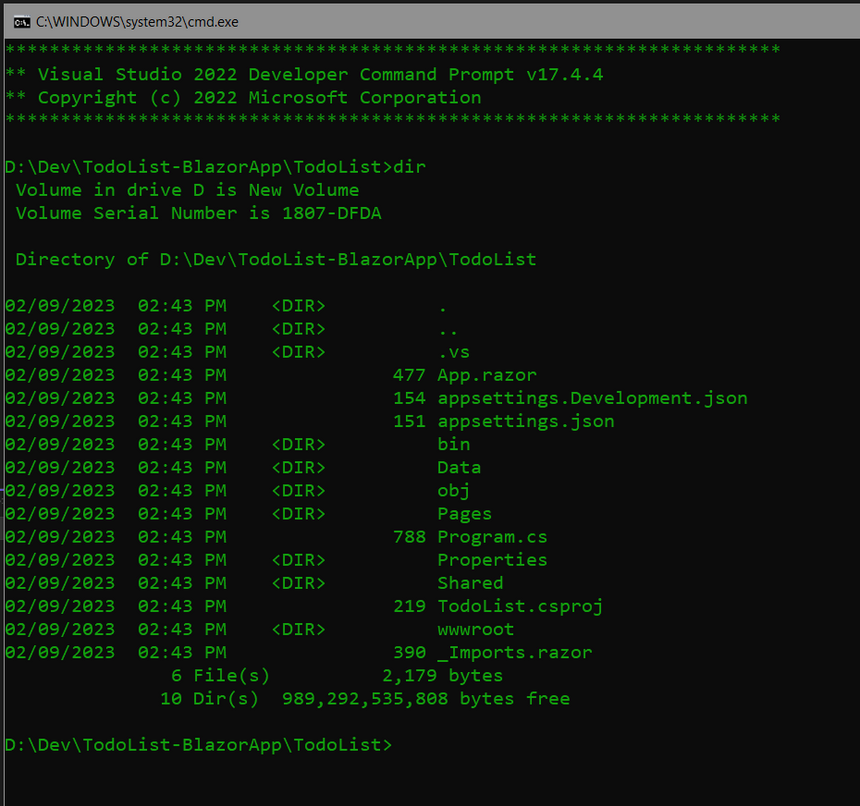
โดยเมื่อรันคำสั่งเสร็จแล้วจะมีโฟลเดอร์ TodoList ขึ้นมา ด้านในจะมีโครงสร้างของโปรเจกต์และไฟล์ที่สำคัญในการสร้าง Blazor Server Application
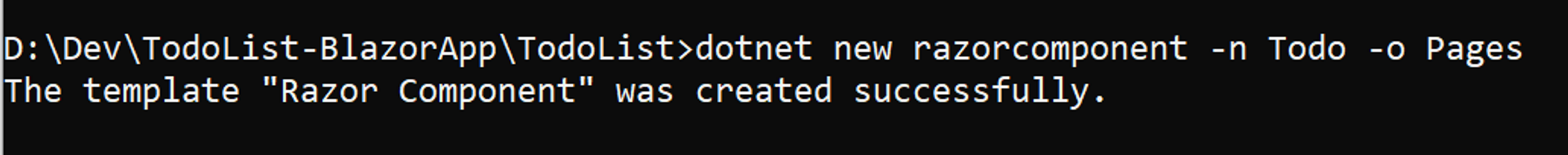
1. เพิ่ม Todo ที่เป็น Razor component เข้าไปด้วยคำสั่ง dotnet new razorcomponent -n Todo -o Pages
dotnet new razorcomponent -n Todo -o Pages
สร้าง .NET Razor component ใหม่ โดยใช้คำสั่ง dotnet new และ Argument razorcomponent
ใช้ option -n เพื่อระบุชื่อ component ใหม่ ในกรณีนี้คือ Todo
option -o ใช้บอกชื่อของ output directory ในกรณีนี้คือ Pages
2. โดยเมื่อใช้คำสั่งนี้เสร็จ จากนั้นเปิดโปรแกรม Visual Studio 2022 ขึ้นมา

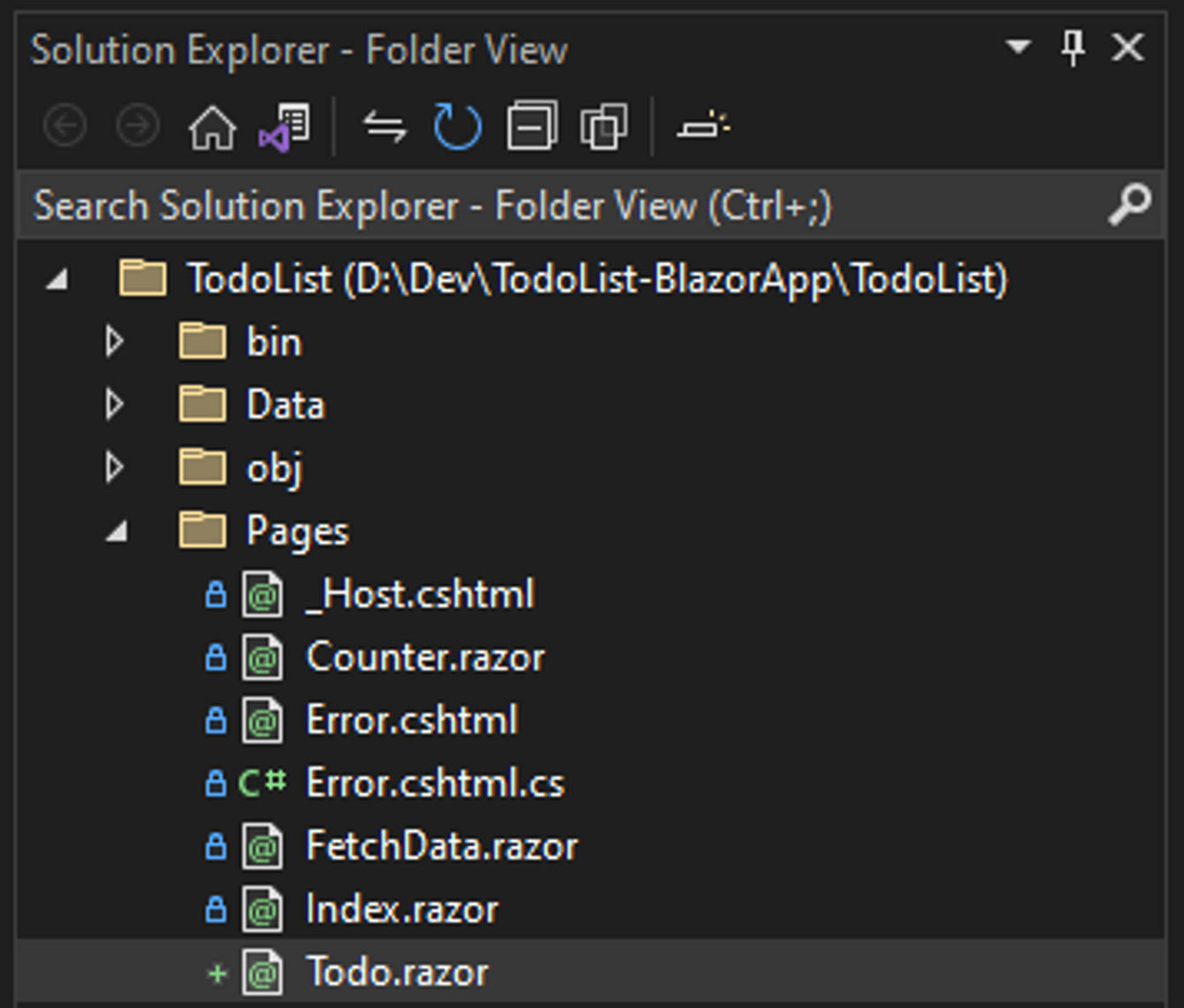
3. โดยไฟล์ที่จะแก้อันดับแรกจะอยู่ในโฟลเดอร์ Pages/Todo.razor

4. ในไฟล์ Todo.razor เดิมจะมีแค่โค้ดนี้
<h3>Todo</h3>
@code {
}โค้ดนี้เป็น Razor component ใน ASP.NET Core ที่กำหนด Todo component นี้ใช้เพื่อแสดง HTML ของหน้าเว็บและนำมาใช้ซ้ำได้ตลอดทั้งแอปพลิเคชัน @code เป็นบล็อกของโค้ดที่ใช้แสดง component ใน {} สามารถเขียนโค้ด C# ลอจิกต่าง ๆ ในนี้ ส่วนที่เป็น HTML element อย่าง <h3>Todo</h3> เป็นส่วนที่แสดงผลในหน้าเว็บ
5. เมื่อเราได้รู้จักกับส่วนต่าง ๆ ของโค้ดเบื้องต้นไปแล้ว ต่อมาเปิดไปที่ Todo component และเพิ่ม @page ใน Razor directory ที่อยู่ด้านบนของไฟล์กับ URL ของ /todo แล้วเซฟไฟล์ Pages/Todo.razor
@page "/todo"
<PageTitle>TodoList</PageTitle>
<h3>Todo</h3>
@code {
}6. ต่อมาเราจะทำการเพิ่ม Todo component ไปยัง navigation bar ไปที่ NavMenucomponent
NavMenu component ใช้ใน layout ของแอป layout เป็น component ที่ช่วยลดการทำเนื้อหาซ้ำในแอป NavLink จะแสดง cue ใน UI ของแอปเมื่อแอปโหลด URL component
ให้เราทำการเพิ่ม <div> element สำหรับ todo component ในไฟล์ Shared/NavMenu.razor:
<div class="nav-item px-3">
<NavLink class="nav-link" href="todo">
<span class="oi oi-list-rich" aria-hidden="true"></span> Todo
</NavLink>
</div>7. รันแอปด้วยคำสั่ง dotnet watch run ใน Terminal จากโฟลเดอร์ TodoList

8. หลังจากที่เราได้ทำการรันแอป จะมีหน้า Todo ขี้นมาโดยเราไปเลือก Todo ลิงก์ได้ที่ /todo

9. ต่อมาให้ทำการเพิ่ม TodoItem.cs ไฟล์ไปที่ root ของโปรเจกต์ในที่นี้เป็น TodoList โฟลเดอร์ เพื่อเก็บคลาสที่แสดงถึงรายการสิ่งที่ต้องทำ
public class TodoItem
{
public string? Title { get; set; }
public bool IsDone { get; set; }
}10. ทำการ return Todo component และ เพิ่มโค้ดส่วนนี้เข้าไปเพิ่ม โดยเรากลับไปที่ไฟล์ Pages/Todo.razor: ทำการสร้างฟิลด์สำหรับ todo ต่าง ๆ ใน @code ใน Todo component เราใช้ฟิลด์นี้ในการดูแล state ของ todolist เพิ่ม list แบบไม่เรียงลำดับ และ foreach loop สำหรับแสดงแต่ละรายการที่ต้องทำในลิสต์
@page "/todo"
<PageTitle>Todo</PageTitle>
<h1>Todo</h1>
<ul>
@foreach (var todo in todos)
{
<li>@todo.Title</li>
}
</ul>
@code {
private List<TodoItem> todos = new();
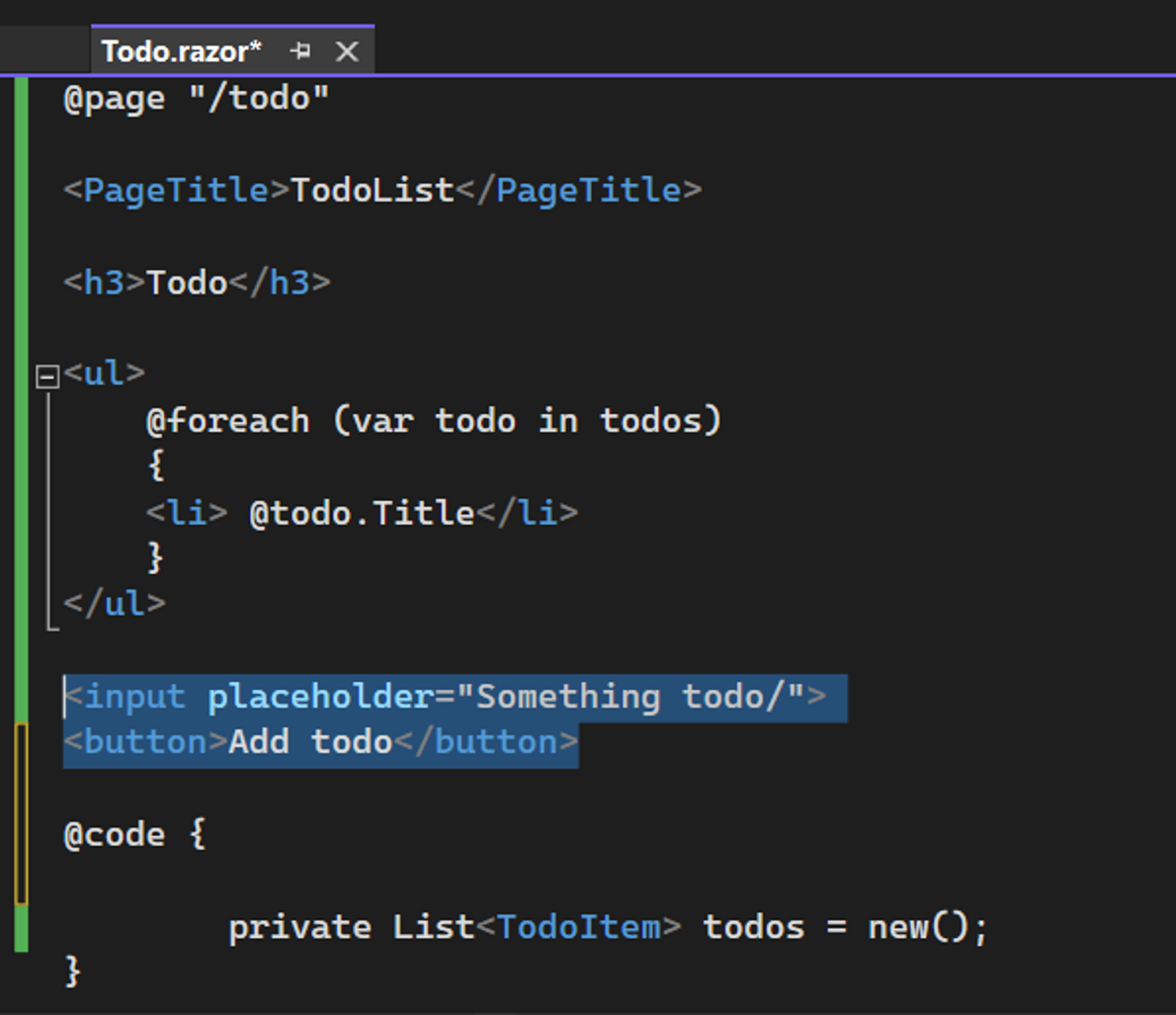
}11. ต่อมา ๆ เราต้องมาทำส่วนในการรับข้อความที่เราจะพิมพ์ไปว่างานที่เราต้องการทำมีอะไรบ้าง และ ปุ่มสำหรับกด Add
@page "/todo"
<PageTitle>Todo</PageTitle>
<h1>Todo</h1>
<ul>
@foreach (var todo in todos)
{
<li>@todo.Title</li>
}
</ul>
<input placeholder="Something todo" />
<button>Add todo</button>
@code {
private List<TodoItem> todos = new();
}
12. เมื่อเราทำการเพิ่มปุ่มเข้าไปแล้วให้ทำการเพิ่ม method ของ AddTodo โดยใช้ @onclick และ AddTodo method ที่เขียนด้วย C#
12. เมื่อเราทำการเพิ่มปุ่มเข้าไปแล้วให้ทำการเพิ่ม method ของ AddTodo โดยใช้ @onclick และ AddTodo method ที่เขียนด้วย C#
@page "/todo"<PageTitle>Todo</PageTitle>
<h1>Todo</h1>
<ul>
@foreach (var todo in todos)
{
<li>@todo.Title</li>
}
</ul>
<input placeholder="Something todo" @bind="newTodo" />
<button @onclick="AddTodo">Add todo</button>
@code {
private List<TodoItem> todos = new();
private string? newTodo;
private void AddTodo()
{
if (!string.IsNullOrWhiteSpace(newTodo))
{
todos.Add(new TodoItem { Title = newTodo });
newTodo = string.Empty;
}
}
}
@page "/todo"<PageTitle>Todo</PageTitle>
<h1>Todo</h1>
<ul>
@foreach (var todo in todos)
{
<li>@todo.Title</li>
}
</ul>
<input placeholder="Something todo" @bind="newTodo" />
<button @onclick="AddTodo">Add todo</button>
@code {
private List<TodoItem> todos = new();
private string? newTodo;
private void AddTodo()
{
if (!string.IsNullOrWhiteSpace(newTodo))
{
todos.Add(new TodoItem { Title = newTodo });
newTodo = string.Empty;
}
}
}
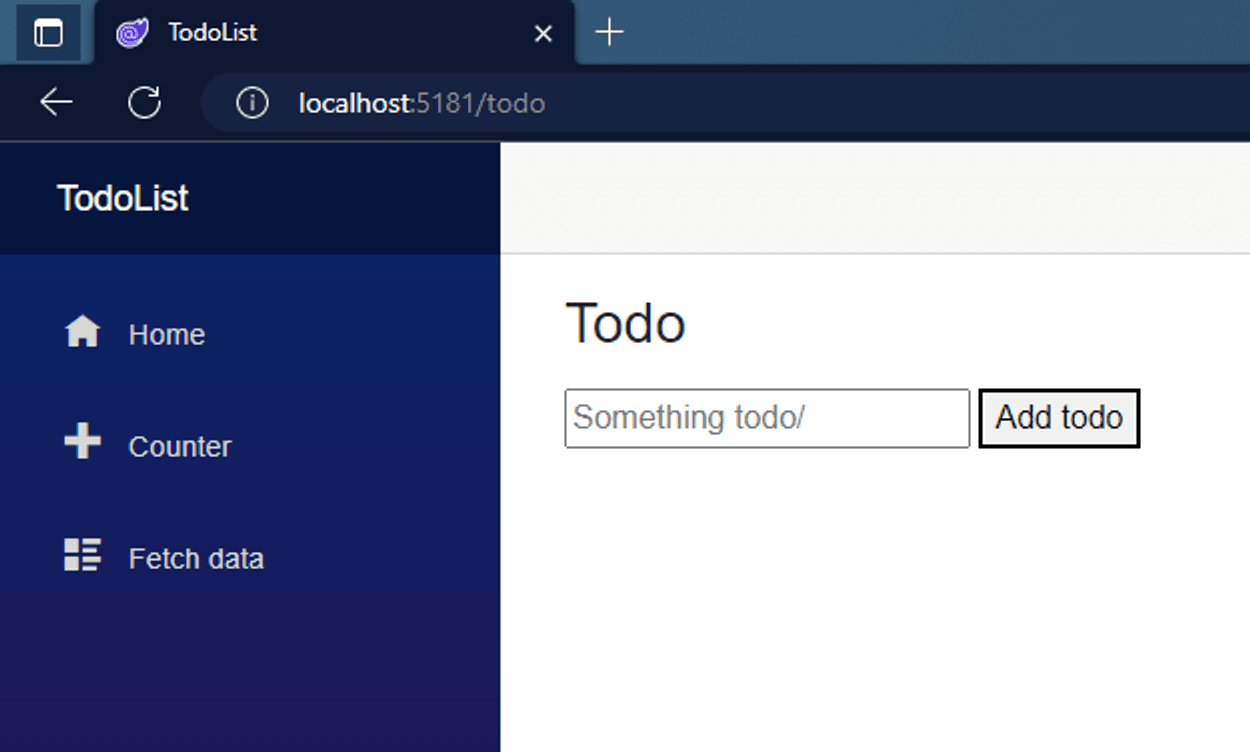
13. หลังจากนั้นทำการเซฟไฟล์ Pages/Todo.razor แล้วลองทำการรันเว็บด้วยคำสั่ง dotnet watch run ไปยัง path /todo

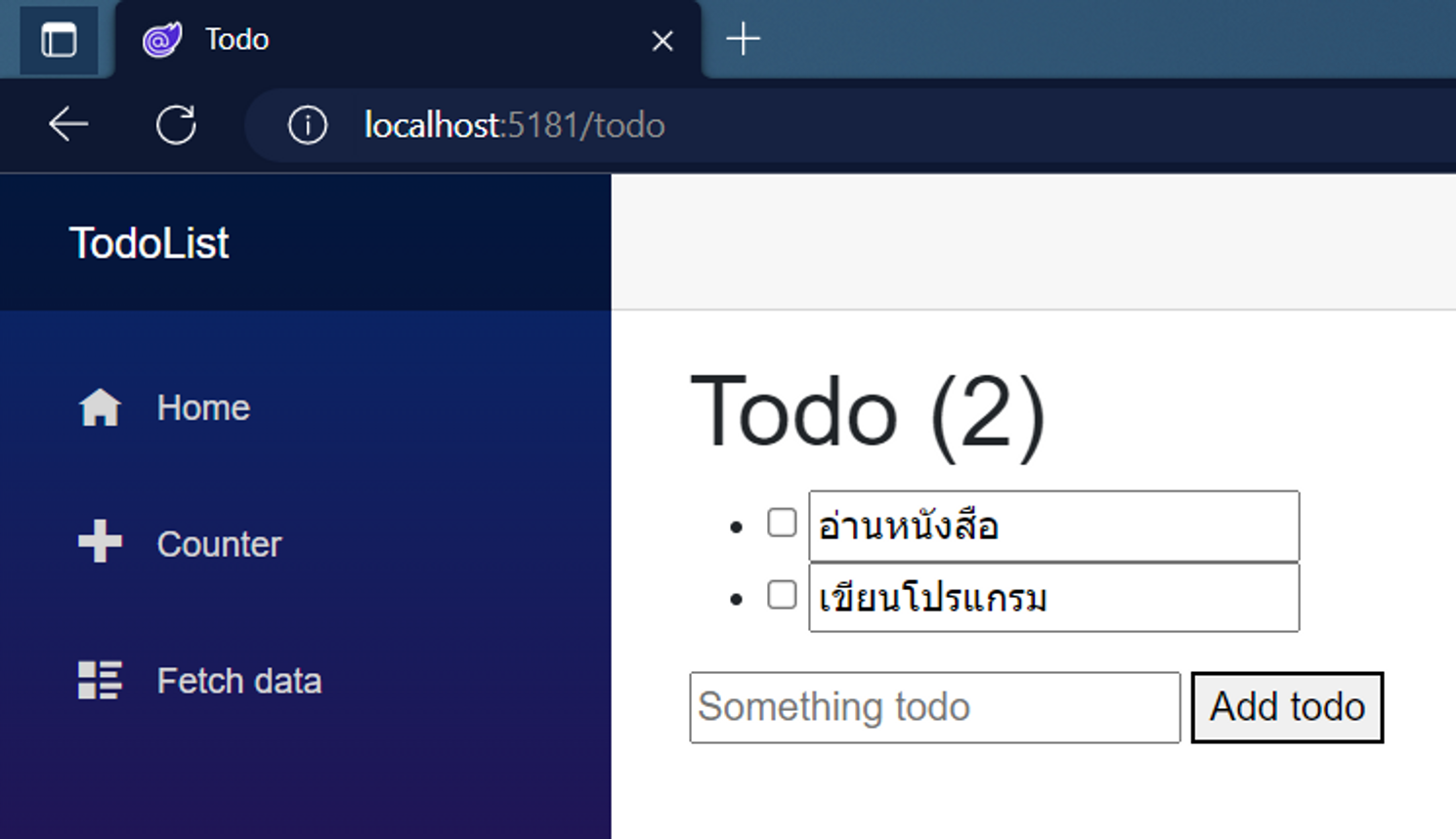
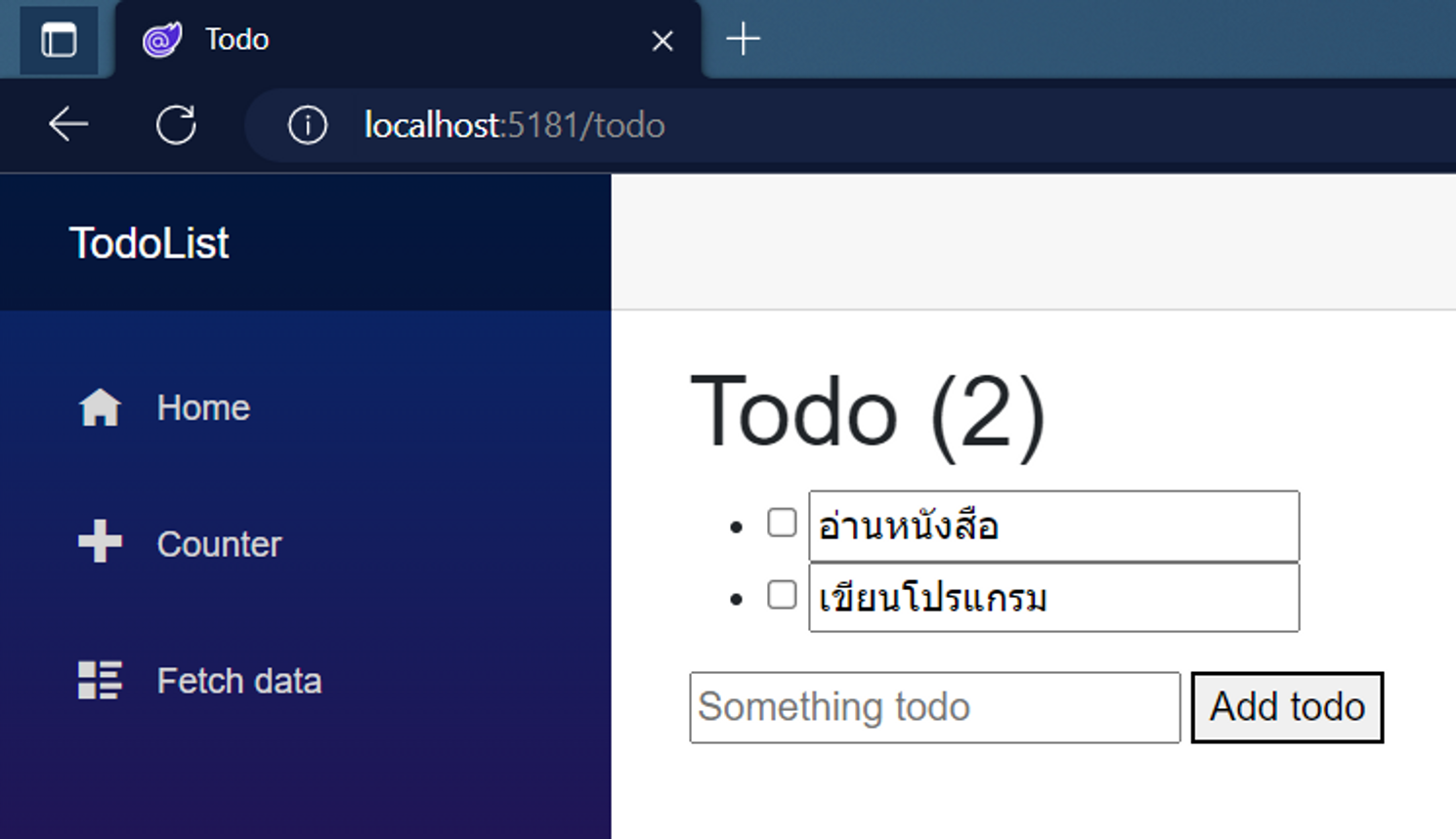
14. ตอนนี้จะเห็นว่าเราได้มีช่องกรอกข้อความและปุ่มกด Add todo เรียบร้อยแล้ว ต่อมาเราจะมาทำ checkbox สำหรับเลือกงานที่ทำหรือยังไม่ได้ทำ โดยการไปที่ Pages/Todo.razor แล้วทำการเพิ่ม HTML element ส่วน checkbox และทำการผูกค่ากับ IsDone property แล้วทำการเปลี่ยน @todo.Title ไปยัง <input> กับ todo.Title กับ @bind:
<li>
<input type="checkbox" @bind="todo.IsDone"/>
<input @bind="todo.Title" />
</li>
15. อัปเดต AddTodo method โดยการเพิ่ม TodoItem ไปยัง header และ list โดยทำการเคลียร์ค่าของข้อความใน Text Input ด้วย newTodo ให้เป็น empty string หรือ ข้อความว่าง ๆ
15. อัปเดต AddTodo method โดยการเพิ่ม TodoItem ไปยัง header และ list โดยทำการเคลียร์ค่าของข้อความใน Text Input ด้วย newTodo ให้เป็น empty string หรือ ข้อความว่าง ๆ
private void AddTodo()
{
if (!string.IsNullOrWhiteSpace(newTodo))
{
todos.Add(new TodoItem { Title = newTodo });
newTodo = string.Empty;
}
}
@page "/todo"
<PageTitle>TodoList</PageTitle>
<h3>Todo</h3>
<ul>
@foreach (var todo in todos)
{
<li>
<input type="checkbox" @bind="todo.IsDone"/>
<input @bind="todo.Title" />
</li>
}
</ul>
<input placeholder="Something todo/">
<button>Add todo</button>
@code {
private List<TodoItem> todos = new();
private string? newTodo;
private void AddTodo()
{
if (!string.IsNullOrWhiteSpace(newTodo))
{
todos.Add(new TodoItem { Title = newTodo });
newTodo = string.Empty;
}
}
}16. ทำการอัปเดต header ที่แสดงการนับจำนวนของรายการสิ่งต่าง ๆ ที่ยังไม่เสร็จ (IsDone = false) ใน Razor expression ในตัวอย่างนี้จะเลือก header แต่ละตัวครั้งที่ Blazor ทำการแสดงออกมา
<h1>Todo (@todos.Count(todo => !todo.IsDone))</h1>17. หลังจากนั้นทำการกดเซฟและใช้คำสั่ง dotnet watch run

18. ตอนนี้เราทำการ Add ข้อมูลได้แล้ว ต่อมาถ้าเราต้องการลบ กลับไปที่ Pages/Todo.razor เพิ่ม <button @onclick=”() => RemoveTodo(todo)”>Remove</button> ในแท็ก <li>
18. ตอนนี้เราทำการ Add ข้อมูลได้แล้ว ต่อมาถ้าเราต้องการลบ กลับไปที่ Pages/Todo.razor เพิ่ม <button @onclick=”() => RemoveTodo(todo)”>Remove</button> ในแท็ก <li>
@foreach (var todo in todos)
{
<li>
<input type="checkbox" @bind="todo.IsDone" />
<input @bind="todo.Title" />
<button @onclick="() => RemoveTodo(todo)">Remove</button>
</li>
}@foreach (var todo in todos)
{
<li>
<input type="checkbox" @bind="todo.IsDone" />
<input @bind="todo.Title" />
<button @onclick="() => RemoveTodo(todo)">Remove</button>
</li>
}19. และทำการเพิ่ม method RemoveTodo ด้วยคำสั่ง
private void RemoveTodo(TodoItem todo)
{
todos.Remove(todo);
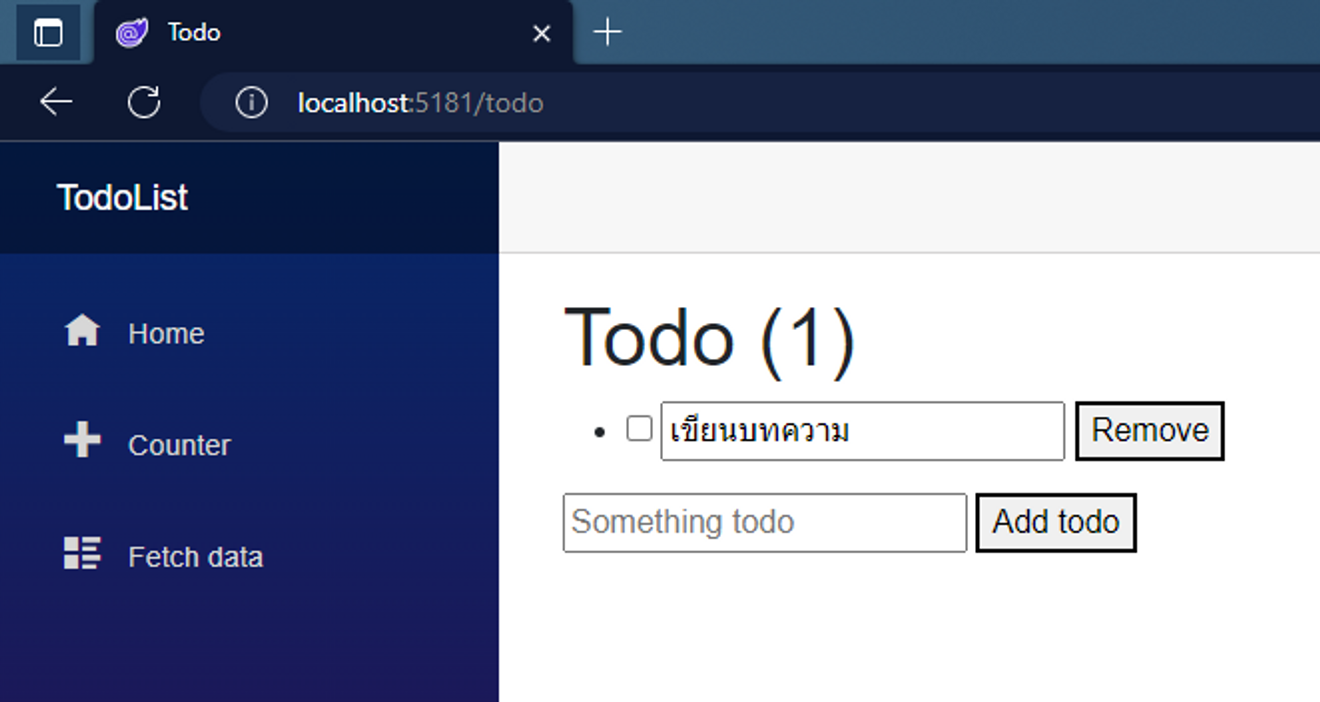
}20. หลังจากที่ทำการรันครั้งแรกแล้ว จะเห็นว่ามีปุ่ม Remove ให้ใช้แล้ว

21. เราสามารถลบข้อความที่ไม่ต้องการออกจากหน้าจอได้แล้ว ด้วยการกดที่ปุ่มที่กำหนดไว้ ทำให้ระบบทำงานได้อย่างรวดเร็วยิ่งขึ้น และสามารถทำการจัดการข้อมูลอย่างมีประสิทธิภาพ ได้อีกด้วย

เป็นยังไงกันบ้างครับ การสร้างเว็บ TodoList ด้วย Blazor ไม่ยากเลยใช่มั้ยครับ จะเห็นได้ว่าเจ้าตัว Blazor มี Template สามารถทำให้เราขึ้นงานที่เป็น Web Application ได้ไว หากมีพื้นฐาน C# และ HTML CSS ก็สามารถทำได้แล้วววว

แนะนำสำหรับคุณ