สรุปสั้น ๆ
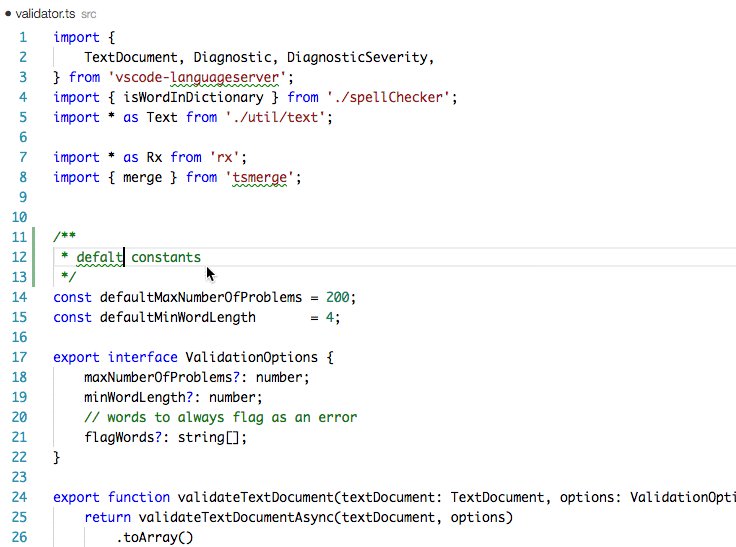
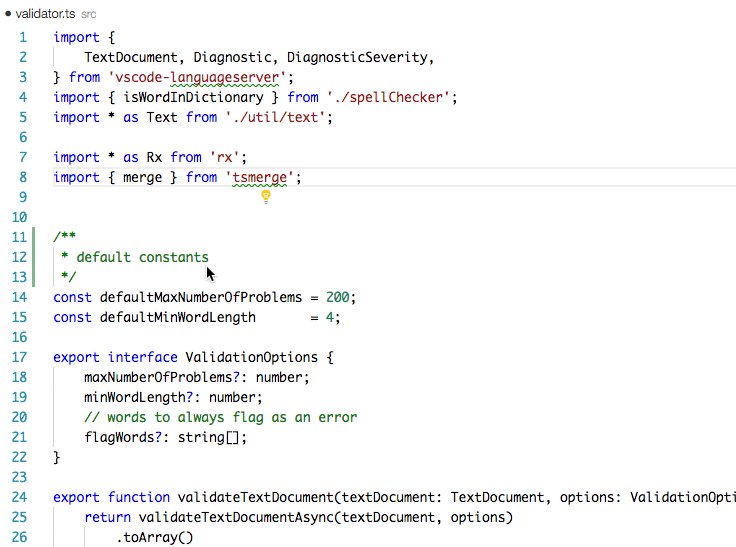
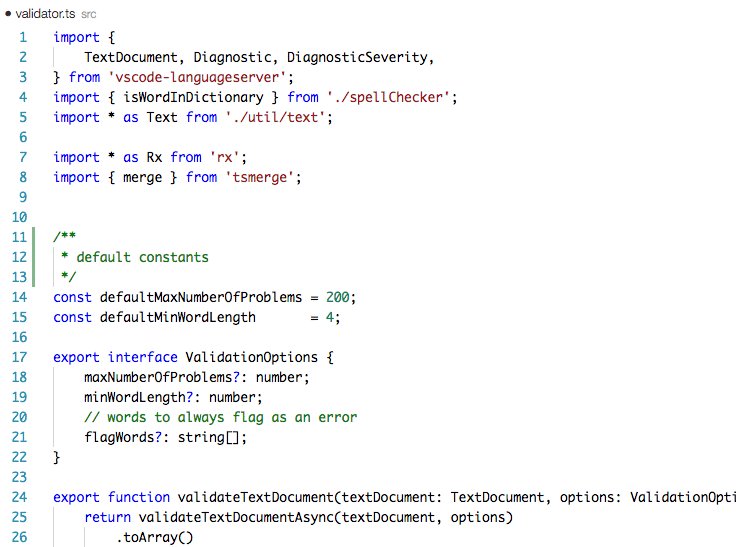
แอดเปรมกลับมาแล้ววว ! กับการแนะนำ TOP 10 Extensions หรือ ส่วนเสริมเด็ดใน Visual Studio Code ที่บอกเลยว่าเหล่าสาย Dev ต้องมี ต้องได้ ต้องโดน และ ที่สำคัญฟรี !
ซึ่งบอกเลยนะว่า เราเตรียมมาให้ใช้ได้กับทุกสาย และ แต่ละเครื่องมือช่วยเพิ่มคุณภาพของโปรเจกต์, ติดตามงานได้ง่ายขึ้น, เพิ่ม Productivity ให้กับเหล่า Dev แบบเรา ๆ ที่งานทั้งวันก็วุ่นวายสุด ๆ อยู่แล้ว ให้สบายขึ้นเป็นเท่าตัว แอบกระซิบว่า “ใครที่เพิ่งซื้อคอม หรือ ลง OS ใหม่ แล้วไม่รู้จะเริ่มติดตั้งอะไรก่อน บทความนี้แอดรวมไว้ให้แล้ว แถมมีลิงก์ให้โหลดด้วย” เอาหละ ถ้าพร้อมแล้ว ไปดูกันเลยย


 เขียนโดย
เขียนโดย