สวัสดีครับวันนี้จะพามารู้จัก Vue.JS เป็น Front-End Framework ที่ช่วยให้สามารถเขียน Javascript ได้ง่ายขึ้น ทำให้ลดระยะเวลาในการ Dev โปรเจกต์ลงได้ โดยที่เรื่องที่จะมาแนะนำวันนี้เป็นเรื่องของ Vue 3 คืออะไร? แตกต่างกับ Vue 2 อย่างไร? มีข้อดีอย่างไร? ควร Migrate มากน้อยแค่ไหน?บทความนี้มีคำตอบครับ
![]() โดย คุณเสรี มากเอียด
โดย คุณเสรี มากเอียด
Business Unit Manager, MFEC
Vue 2 ( Option api ) vs Vue 3 ( Composition api)
สิ่งแรกที่ไม่พูดถึงไม่ได้เลยก็คือ Composition api ที่เป็นหนึ่งใน Feature ใหม่ และเรียกว่าเป็นพระเอกของ Vue 3 เลยก็ว่าได้ เรามาดูกันครับว่ามันจะแตกต่างและมีการเขียนแบบไหน
// Options API
export default {
data() {
return {
name: 'John',
};
},
methods: {
doIt() {
console.log(`Hello ${this.name}`);
},
},
mounted() {
this.doIt();
},
};
Composition api
export default {
setup() {
const name = ref('John');
const doIt = () => console.log(`Hello ${name.value}`);
onMounted(() => {
doIt();
});
return { name };
},
};
อย่างตัวอย่าง Code จะเห็นว่า Option api มีการ ใช้งาน Option ต่าง ๆ เช่น data, methods, mounted แต่ Composition api นั้นมีการใช้ hook เพียงตัวเดียวก็คือ setup เพียงอย่างเดียว
อะไรทำให้ ต้องเขียน Composition มากกว่า Option api ล่ะ?
-
Better Logic Reuse
Composition api นั้นจะทำให้เราสามารถ เขียน code ที่ clean กว่าและ การ reuse ทำได้กว่าเพราะมี Composable functions มาให้ใช้งานและที่สำคัญ Composition api ทำให้ไม่ต้องเขียน Mixin อีกแล้ว เย้ … -
More Flexible Code Organization
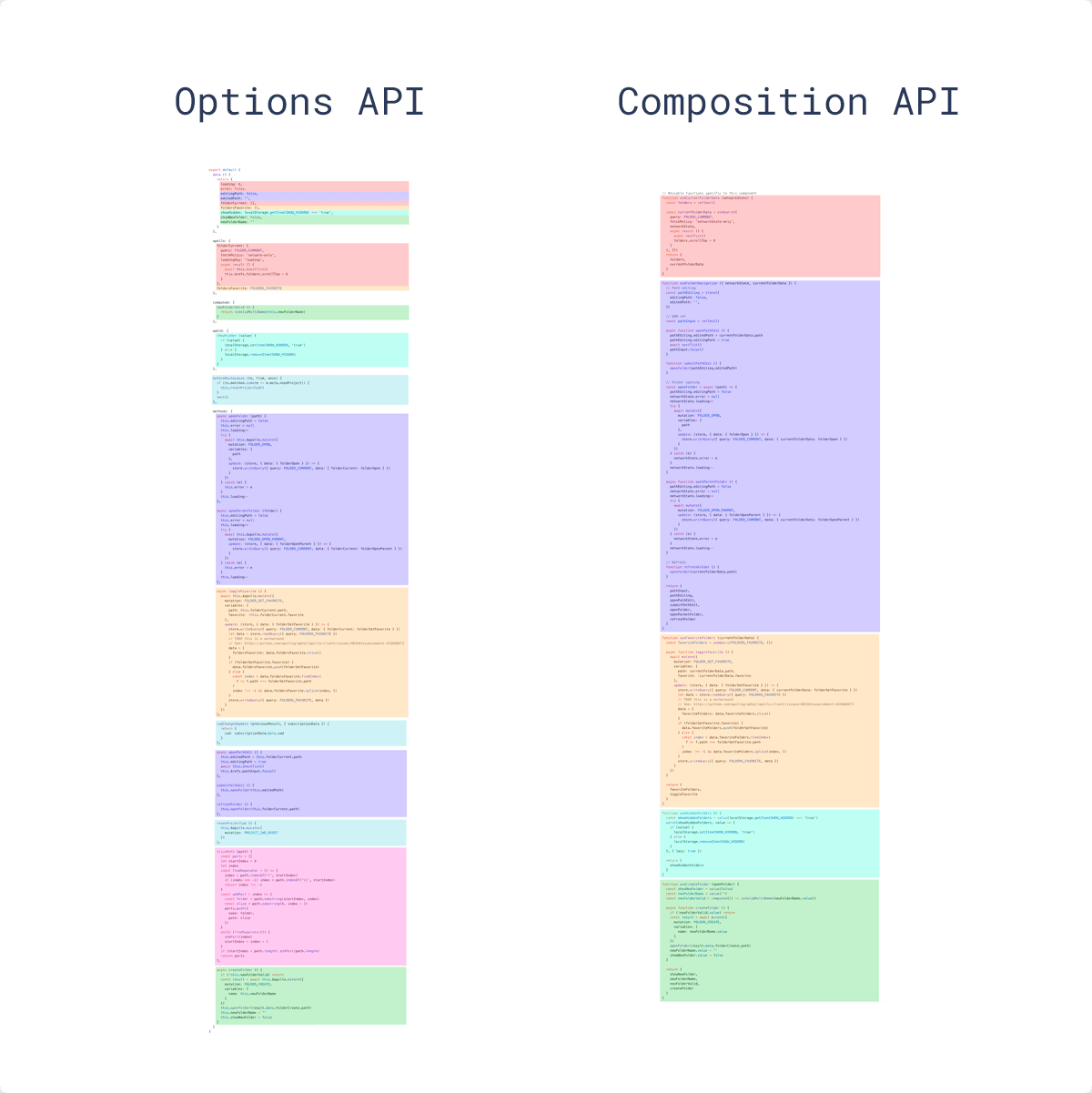
หลายๆคนอาจจะชอบ Option api เพราะ ทุกอย่าง based on the option ไม่ว่าจะส่วนไหนก็ สามารถแยกไปตาม option ได้ แต่อย่างไรก็ตาม Option api นั้นมีข้อที่ควรคำนึงถึงอยู่นั่นก็คือ limitations when a single component’s logic grows beyond a certain complexity threshold หรือง่ายๆก็คือเมื่อในหนึ่ง component มีการเขียน function หรือ logic ที่มีความซับซ้อนมากๆนั้นการที่จะแก้ไขหรือตวรจสอบเป็นไปได้ยากเพราะ Code เองนั้นมีการแยกส่วนไปตามแต่ ละ option และในแต่ละ option ก็จะมีการแยกส่วนไปตามแต่ละส่วนที่เกี่ยวข้องกัน เรามาดูตัวอย่างกันครับ

จากรูปจะเห็นว่าใน Option api ในแต่ละ function ที่เกี่ยวข้องกัน จะแยกไปตามสีและในแต่ละ option ก็จะมีส่วนที่เกี่ยวข้องแยกไปตามสีอีกที แต่จะเห็นว่า ใน Compostion api นั้นเราสามารถเขียน function ให้รวบรัดตัดจบภายในส่วนเดียวแล้วขึ้น function ใหม่ได้ทันทีเลยไม่ต้องเสียเวลา มาประกาศทีละส่วนแล้ว เย้ …
ใช้ Vue 2 ควร Migrate เลยไหม ? Migrate แล้ว ดีอย่างไร ?
แม้ว่า Vue 3 จะส่งพระเอกขี่ม้าขาวอย่าง Compsoition api มาแต่การจะ Migrate นั้นก็ไม่ยุ่งยากครับ เพราะถึงจะมี Composition api มาแต่การเขียน Option api ก็ยังอยู่เหมือนเดิมไม่ต้องมีการ re-write code แต่อย่างใด แถมได้ Features ใหม่ๆ และ Performance ที่ดีขึ้นอีก แล้วทำไมจะไม่ Migrate หละ !
* ถึงแม้ว่าการ Migrate แทบจะไม่ได้มีการ re-write code เลยแต่ คนที่ไม่คุ้นเคยกับ Vue มากขนาดนั้น ผมก็แนะนำว่าอย่างพึ่ง Migrate หรือ ถ้าอยาก Migrate ทันทีอาจจะต้องศึกษา Vue 3 ให้เรียบร้อยและตรวจสอบ Breakin changes ต่างๆให้เรียบร้อยก่อน สามารถอ่านตามคู่มือด้านล่างได้เลยครับ
คู่มือ : Vue 3 Migration Guide | Vue 3 Migration Guide (vuejs.org)
ถ้าจะเริ่ม Project ใหม่ ควรเริ่ม Vue 3 หรือ Vue 2 ดี?
สำหรับคนที่จะขึ้น Project ใหม่ผมแนะนำให้ขึ้นเป็น Vue 3 ไปเลยครับ เพราะถึงจะเป็น Vue 3 ก็ยังเขียน Option api ได้ หรืออยากลองพระเอกอย่าง Composition api ก็จัดไปได้เลย
สรุปของบทความนี้
สำหรับคนที่อ่านมาถึงตรงนี้ก็พอจะรู้จักการเขียน Vue 3 กันมากขึ้นไม่มากก็น้อยกันบ้างแล้วนะครับ ซึ่งในบทความนี้ผมขอเจาะไปที่ Compoisiton api ซะส่วนมากนะครับ แต่ยังมีการของเล่นที่น่าใช้อีกครับ อย่างเช่นการเขียน Composables function (ที่ผมไม่ได้พูดถึงในบทความนี้ ฮาๆ)
พลังในการใช้ Typesctipt กับ vue 3 แต่ถ้าจะให้ผมสรุปเลยพลังหลัก ๆ ของ Vue 3 นั้นจะทำให้เราแบ่งการเขียน Code ออกไปเป็น Module ต่าง ๆ มากกว่าเดิม ซึ่งหมายความว่าจะทำให้ Code เรามี ความ Flexible สูงและการทำงาน ใน team ใหญ่ๆนั้นเป็นไปได้ง่าย และสะดวกขึ้นครับ สุดท้ายนี้ก็ขอบคุณที่อ่านมาจนจบนะครับ
ผิดพลาดประการใดขออภัยนะครับ แล้วไว้มีโอกาสจะกลับมาเขียนให้อีกแน่นอนครับ
อ้างอิงจาก
- Vue 3 Composition API vs. Options API, สืบค้นเมื่อ 26 พฤษภาคม 2565 จาก: https://markus.oberlehner.net/blog/vue-3-composition-api-vs-options-api/
- Vue.js – The Progressive JavaScript Framework | Vue.js (vuejs.org), สืบค้นเมื่อ 26 พฤษภาคม 2565 จาก: https://vuejs.org/
- Vue 3 Migration Guide | Vue 3 Migration Guide (vuejs.org), สืบค้นเมื่อ 26 พฤษภาคม 2565 จาก: https://v3-migration.vuejs.org/