เขียนโดย
เขียนโดย
Thanawat Udchachon
Internship @ borntoDev
จุดเริ่มต้น
สำหรับจุดเริ่มต้นที่ทำให้เราเข้ามาฝึกงานที่นี่ก็มาจากโพสต์บนเพจเฟซบุ๊กของ BorntoDev เองช่วงปลายปี 2564 ซึ่งก็ประจวบเหมาะเป็นช่วงเดียวกับเราที่อยู่ปี 4 แล้วกำลังหาที่ฝึกงานอยู่พอดี ซึ่งก็ตามที่ได้เกริ่นไปก่อนหน้านี้ ตำแหน่งที่เราฝึกก็คือ Software Developer (Web Technology) นั่นเอง

หลังจากที่ได้ทำการสมัครแล้ว สิ่งที่เราต้องทำต่อมาก็คือการสอบสัมภาษณ์ ซึ่งข้อสอบสัมภาษณ์ที่ต้องทำก็มีทั้งหมด 9 ข้อ + อีกหนึ่งโปรเจกต์ ในส่วนของข้อสอบสัมภาษณ์จะเป็นข้อสอบที่เป็นการวัดความเข้าใจในตำแหน่งที่สมัครกับทัศนคติและการรับมือกับปัญหาของเรา แต่คำถามก็ไม่ได้เป็นเทคนิคอลซะทีเดียว แต่จะมีในเรื่องของการให้เราลองอธิบายเรื่อง IT ให้คนทั่วไปเข้าใจได้ง่ายด้วยเช่นกัน ในส่วนของโปรเจกต์ก็จะเป็นการให้ทำ Web App ตัวหนึ่งตามโจทย์ ซึ่งมีความท้าทายอยู่พอสมควร แต่ในระหว่างทำก็รู้สึกสนุกไปกับทำด้วยเช่นกัน
หลังจากนั้น ด่านต่อมาที่ต้องเจอก็คือการสัมภาษณ์ออนไลน์! ผ่าามม!! โดยคนที่มาสัมภาษณ์เราก็คือพี่เปรมนั่นเองงง!!! ในการสัมภาษณ์ก็จะเป็นคำถามเกี่ยวกับตัวเราให้เราลองแนะนำตัว สนใจอะไรยังไง แล้วก็ให้ลอง demo Web App ที่เราได้ทำส่งไป ซึ่งเป็นการสัมภาษณ์ที่เราเองตื่นเต้นมากตั้งแต่ตื่นนอนยันเริ่มสัมภาษณ์ (ขนาดนั้นเลยนะ ฮ่า ๆ) แถมไล่ตรวจเช็ค Web App ที่ต้อง demo แล้วเช็คอีกวนไปหลายรอบมาก โดยในระหว่างที่ demo ก็แอบกลัวว่าจะมี bug อะไรเกิดขึ้นมารึป่าว (แต่ในใจก็คิดว่าเราก็เช็คดีแล้วนาาา..) แต่สุดท้ายก็ผ่านไปได้ด้วยดีครับ (//โล่งใจ..)
เริ่มต้นเข้าสู่การฝึกงานที่ BorntoDev
เอาล่ะ สิ่งแรกที่ต้องทำหลังจากการผ่านการสัมภาษณ์แล้วนั่นก็คือการเข้ามาสู่ที่ทำงานครับ สำหรับที่ทำงานที่ว่านั้นก็คือ Discord ของ BorntoDev นั่นเอง! ซึ่งแอคเคานต์ที่เราใช้เข้ามาก็เป็นแอคเคานต์เดียวกับกับที่ใช้เล่นเกมคุยกับเพื่อนทั่วไปเลยนั่นแหละครับ ไม่ได้มีความทางการใด ๆ ทั้งสิ่น (ฮ่า ๆ)

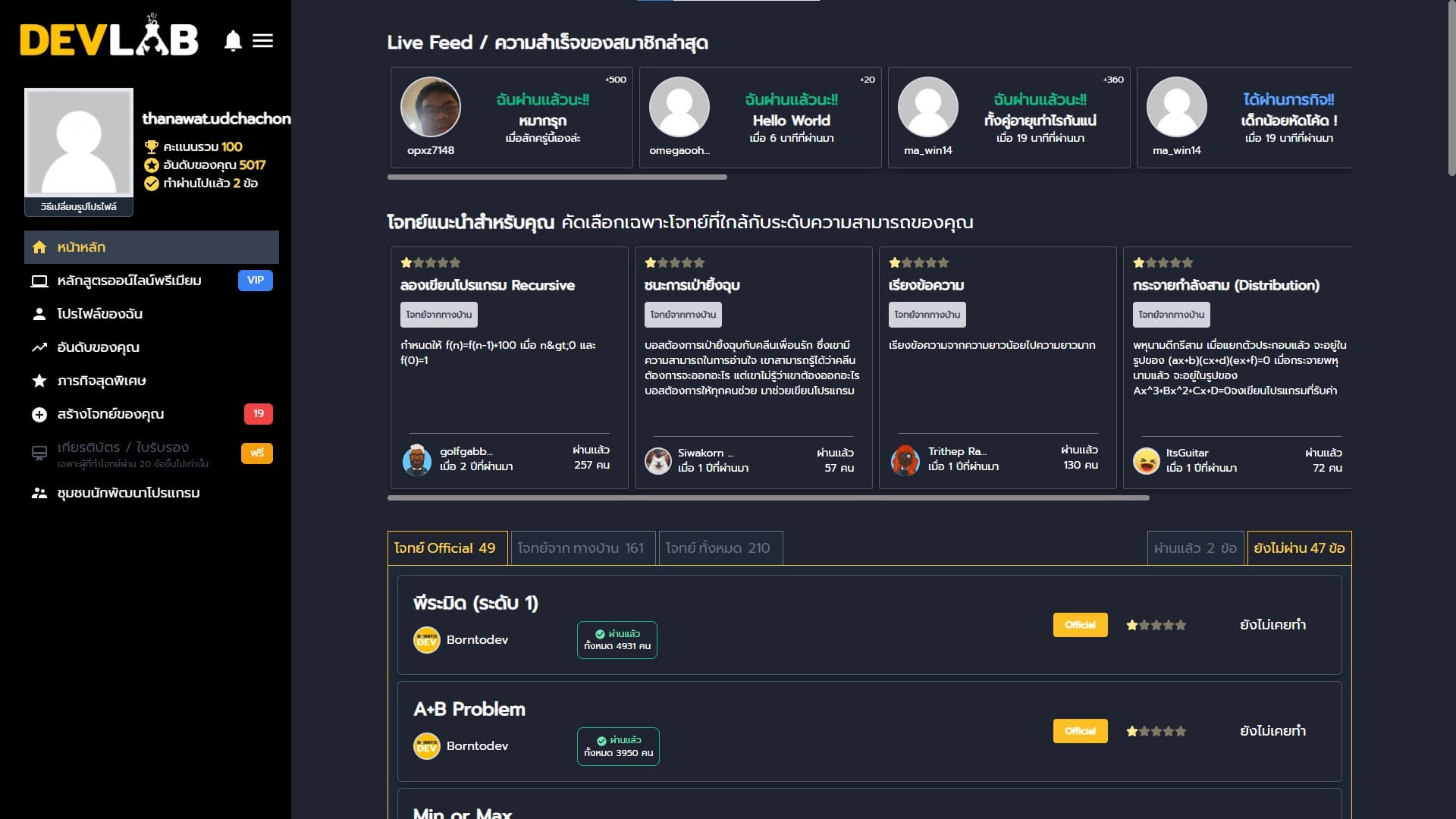
หลังจากการแนะนำการทำงานเบื้องต้นอะไรเสร็จเรียบร้อยแล้ว ซึ่งโปรเจกต์ที่เราจะได้ทำในการฝึกงานครั้งนี้ก็คือ devlab นั่นเอง สำหรับ devlab ก็คือเป็นเว็บสำหรับการฝึกเขียนโปรแกรมที่รองรับภาษามากมายสำหรับการฝึก มีทั้งโจทย์ Official ที่มาจาก BorntoDev เองและโจทย์จากทางบ้าน และแน่นอนว่ามีโจทย์จากทางบ้านนั่นแปลว่าเราก็สามารถไปสร้างโจทย์ให้คนอื่น ๆ ได้ลองมาเล่นโจทย์ของเราได้ด้วยเช่นกัน! ว่าแล้วใครที่อ่านแล้วรู้สึกสนใจก็สามารถ คลิกที่ลิงก์นี้ เพื่อเข้าไปลองเล่นกันได้เลยนะครับ //แอบกระซิบว่าช่วงนี้มีกิจกรรมแคปอันดับ Ranking มา post ใต้ ลิงก์นี้ มีลุ้นรับของสุดพรีเมียมจาก borntoDev 2 รางวัลด้วยนะ!

อ่ะขายของกันเสร็จละ กลับมาที่เรื่องของเรากันต่อ สำหรับหน้าที่แรกที่เราได้รับมอบหมายก็คือ การทำความเข้าใจโค้ดเดิมที่มีมาอยู่เดิมครั้ง ในส่วนนี้เราสามารถถามพี่ ๆ และเพื่อน ๆ ในโค้ดที่เราไม่เข้าใจได้ตลอดครับ ใช่แล้วครับ ในการฝึกงานนี้ก็มีเพื่อน ๆ ด้วยเช่นกัน ซึ่งเป็น intern ที่ได้เข้ามาฝึกงานก่อนเราครับผม เป็นเพื่อนที่เฟรนด์ลี่เป็นกันเองมาก ๆ ครับจะคุยเรื่องงานหรือนอกเรื่องงานก็ได้ทั้งคู่5555
เอาล่ะ หลังจากที่ได้ที่ได้ไล่ทำความเข้าใจโค้ดกับพอหอมปากหอมคอ ก็ถึงคราวของการลงมือทำ สำหรับส่วนแรกที่เราได้ลงมือลงโค้ดจริง ๆ ก็คือส่วนดูแลหลังบ้านของ admin ครับผม ซึ่งก็ประกอบไปด้วยการดึงข้อมูลจาก API มาแสดงต่าง ๆ ซึ่งต้องคอยคุยกับเพื่อนอีกคนที่ดูแล Back-end อย่างต่อเนื่อง สิ่งใหม่ที่ได้ลองใช้อย่างแรกเลยก็คือ Material UI ครับ โดยก่อนหน้านี้ส่วนตัวแล้วใช้ Bootstrap มาโดยตลอด ได้หลังจากได้ลอง Material UI แล้วติดใจเลยครับ คงได้ใช้ไปยาว ๆ สำหรับใครที่ยังไม่เคยลองแนะนำมาก ๆ ครับ เชื่อเลยว่าหลังได้ลองแล้วครั้งนึงแล้วจะต้องติดใจ
แล้วส่วนสุดท้ายที่เราได้ทำของ admin ก็คือ พี่ ๆ ได้ลองเสนอให้ลองทำหน้า Dashboard สำหรับ admin ไว้ดูข้อมูลอย่างง่าย ๆ ครับ ซึ่งความรู้สึกแรกหลังได้รับโจทย์มาคือ ค่อนข้าง blank ใช้ได้เลยครับ
ทำงานร่วมกับ UX/UI
หลังจากที่ได้ทำ Front-end ของส่วนของ admin ไปแล้ว ทีนี้ก็มาถึงส่วนที่จะได้แสดงให้กับชาวโลกได้เห็น นั่นก็คือ devlab ในฝั่ง client และก็เป็นส่วนที่เราจะได้ทำงานร่วมกับ UX/UI เพื่อนอีกคนที่เป็น intern เหมือนกันกับเรา สำหรับใครที่สนใจเรื่องรวมการ intern ของเพื่อนคนนี้ก็สามารถอ่านได้ที่ ลิงก์นี้ ได้เลยครับ
สำหรับ tools ที่ UX/UI ได้ใช้ในการออกแบบก็คือ figma ครับผม ซึ่งเพื่อนได้ออกแบบหน้าและรายละเอียดต่าง ๆ ไว้ค่อนข้างละเอียดครับ ซึ่งทำให้เข้าใจแต่ละส่วนได้ง่ายมาก หรือถ้ามีข้อสงสัยตรงไหนก้สามารถถามได้ตลอด และแต่ละส่วนที่ผมได้มีส่วนร่วมก็มีดังนี้ครับผม
– Achievement
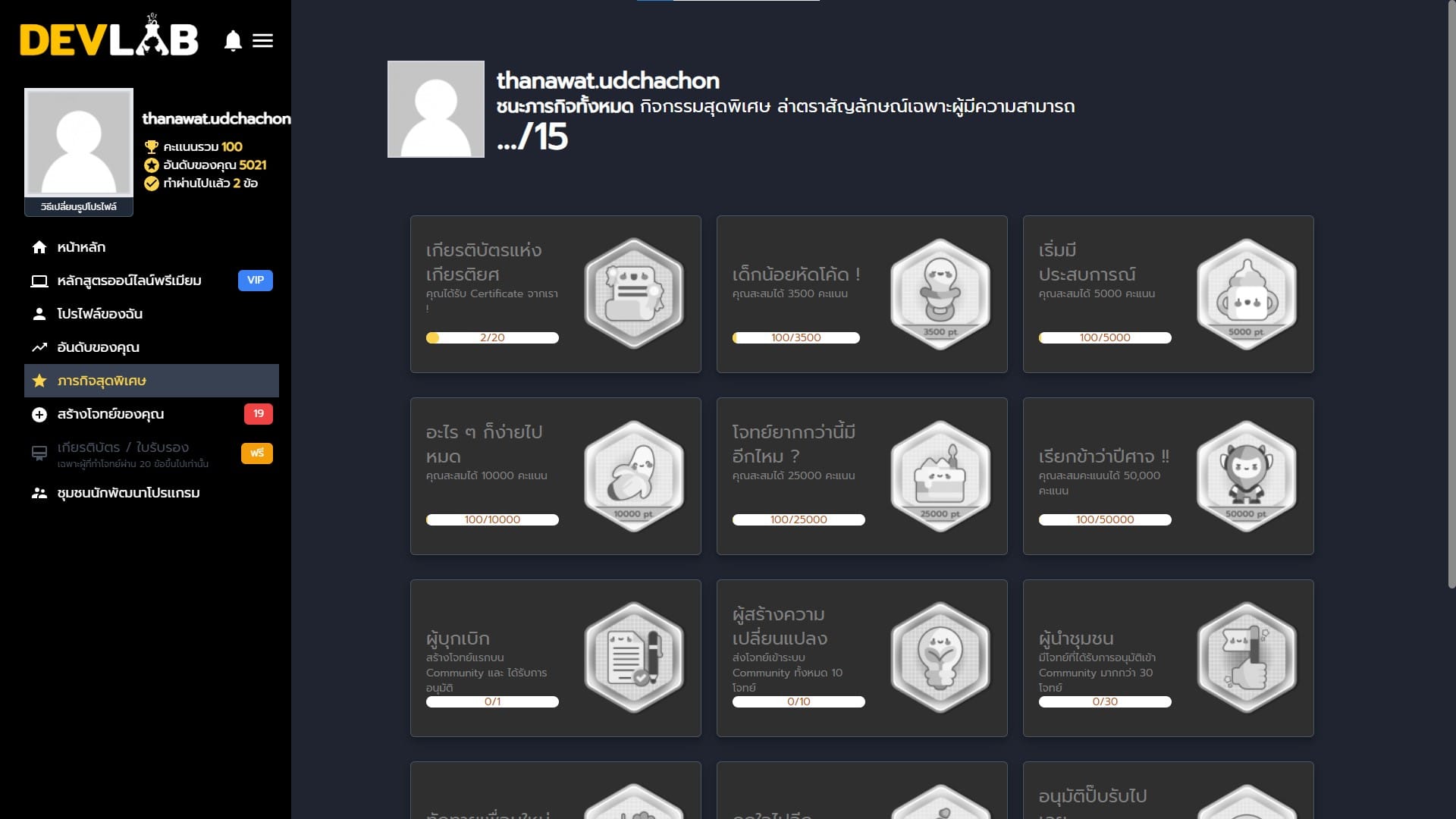
 ในส่วนแรกที่เราได้มีส่วนร่วมก็คือในส่วนของ Achievement นั่นเอง ซึ่งเป็นส่วนที่ส่วนตัวมองว่าง่ายที่สุดจากทั้งหมดที่จะได้ทำ แต่ความท้าทายไม่ใช่ในส่วนของการสร้างสิ่งใหม่แต่เป็นการปรับปรุงสิ่งเดิมครับ ด้วยความที่นี่จะเป็นส่วนแรกที่เราจะได้มาทำในฝั่งของ client และโครงสร้างโค้ดของ client นั้นค่อนข้างแตกต่างกับทางฝั่ง admin อยู่ ทำให้เราต้องใช้เวลาไปกับการทำความเข้าใจโครงสร้างโค้ดเสียก่อนครับ แต่ไม่ใช่ว่าโครงไม่ดีหรืออะไรนะ แต่มาจากความไม่ชิน
ในส่วนแรกที่เราได้มีส่วนร่วมก็คือในส่วนของ Achievement นั่นเอง ซึ่งเป็นส่วนที่ส่วนตัวมองว่าง่ายที่สุดจากทั้งหมดที่จะได้ทำ แต่ความท้าทายไม่ใช่ในส่วนของการสร้างสิ่งใหม่แต่เป็นการปรับปรุงสิ่งเดิมครับ ด้วยความที่นี่จะเป็นส่วนแรกที่เราจะได้มาทำในฝั่งของ client และโครงสร้างโค้ดของ client นั้นค่อนข้างแตกต่างกับทางฝั่ง admin อยู่ ทำให้เราต้องใช้เวลาไปกับการทำความเข้าใจโครงสร้างโค้ดเสียก่อนครับ แต่ไม่ใช่ว่าโครงไม่ดีหรืออะไรนะ แต่มาจากความไม่ชิน
เพราะตอนที่ทำโปรเจกต์แรกตอนที่เรียนนี่เรียกได้ว่าวางโครงสร้างค่อนข้างสะเปะสะปะมากครับ และนี่ก็เป็นประสบการณ์ที่ดีมากในการเรียนรู้ว่าระบบใหญ่ ๆ ควรที่จะวางโครงสร้างอย่างไรให้รองรับการขยายตัวของโปรเจกต์
หลังจากที่ทำความเข้าใจโครงสร้างของโปรเจกต์เรียบร้อยแล้ว ก็เริ่มเข้าสู่ขั้นตอนการโค้ดครับ ซึ่งก็เป็นไปอย่างราบรื่นเนื่องจากเพื่อน UX/UI ได้ออกแบบไว้อย่างดีแล้ว ก็เหลือแค่เราที่ต้องทำให้ design นั้นออกมาเป็นรูปเป็นร่างจริง ๆ นั่นเอง และส่วนนี้เองก็เป็นส่วนแรกที่ได้ลอง tool ใหม่อย่าง tailwind ด้วยครับหลังจากที่ได้ยินแต่ชื่อมันมานาน สำหรับใครที่สนใจก็แนะนำให้ลองครับ มันเป็น tool ที่สามารถตกแต่งหน้าเว็บของเราได้ละเอียดเลยทีเดียว
-Certificate
 สำหรับใครที่เคยอ่านบทความของเราก็อาจจะรู้สึกคุณ ๆ ใช่แล้วครับ นี่เป็นที่มาของ บทความนี้ นั่นเอง 555
สำหรับใครที่เคยอ่านบทความของเราก็อาจจะรู้สึกคุณ ๆ ใช่แล้วครับ นี่เป็นที่มาของ บทความนี้ นั่นเอง 555
ในส่วนนี้เดิมทีจะเป็นแค่การแสดง Certificate ที่ผู้ใช้ต้องทำการแคปจอเอาเองถ้าต้องการเอาไปใช้ ภารกิจที่ได้รับมอบหมายจากพี่ ๆ มาก็คือการทำให้มันสามารถกดดาวน์โหลดออกมาเป็นไฟล์ภาพได้ และเครื่องมือที่พี่ ๆ ได้ลองศึกษานั่นก็คือ HTML2Canvas สำหรับความท้าทายในส่วนนี้นอกจากในเรื่องของเครื่องมือที่ไม่เคยใช้แล้วก็เป็นเรื่องของการใช้ร่วมกันไม่ได้ของข้อมูลที่จะนำมาแปลงเป็นภาพ ส่วนรายละเอียดการใช้งานก็ตามในบทความนั้นนั่นเอง
-Pass Users
 ต่อมาก็จะเป็นส่วนที่เป็นการแสดงผู้ใช้งานที่ได้ทำ devlab ผ่านในแต่ละข้อครับผม ในส่วนนี้สิ่งที่ได้ลองทำเลยก็คือการทำ Infinite Scrolling ครับผม ซึ่งมันเป็นการที่เมื่อเราเลื่อนหน้านั้น ๆ ไปจนสุดก็จะเป็นการโหลดข้อมูลเพิ่มเติมมาแสดง สำหรับความท้ายทายในส่วนนี้คือ นี่จะเป็นส่วนที่ตอนออกแบบการเรียกเราต้องคิดว่าข้อมูลอะไรบ้างที่ต้องเรียกมาพร้อมกับการโหลดหน้าเลย หรือค่อยเรียกออกมาแสดงหลังจากผู้ใช้งานทำ action บางอย่าง เพื่อให้ไม่เป็นภาระในการคำนวนของฝั่ง Front-end ครับ เรียกได้ว่าเห็นดูมีอะไรไม่มากอย่างนี้แต่ตอนทำแอบวุ่นวายอยู่พอสมควรเลย แต่ก็ถือว่าเป็นอีกส่วนที่สนุกมากครับ แล้วได้เรียนรู้อะไรเยอะด้วย
ต่อมาก็จะเป็นส่วนที่เป็นการแสดงผู้ใช้งานที่ได้ทำ devlab ผ่านในแต่ละข้อครับผม ในส่วนนี้สิ่งที่ได้ลองทำเลยก็คือการทำ Infinite Scrolling ครับผม ซึ่งมันเป็นการที่เมื่อเราเลื่อนหน้านั้น ๆ ไปจนสุดก็จะเป็นการโหลดข้อมูลเพิ่มเติมมาแสดง สำหรับความท้ายทายในส่วนนี้คือ นี่จะเป็นส่วนที่ตอนออกแบบการเรียกเราต้องคิดว่าข้อมูลอะไรบ้างที่ต้องเรียกมาพร้อมกับการโหลดหน้าเลย หรือค่อยเรียกออกมาแสดงหลังจากผู้ใช้งานทำ action บางอย่าง เพื่อให้ไม่เป็นภาระในการคำนวนของฝั่ง Front-end ครับ เรียกได้ว่าเห็นดูมีอะไรไม่มากอย่างนี้แต่ตอนทำแอบวุ่นวายอยู่พอสมควรเลย แต่ก็ถือว่าเป็นอีกส่วนที่สนุกมากครับ แล้วได้เรียนรู้อะไรเยอะด้วย
นอกจากใน ในหน้าส่วนนี้ก็ได้มีส่วนร่วมเล็กน้อยในการปรับแต่งหน้า UI เพิ่มเติมตามที่เพื่อน UX/UI ได้ออกแบบมาครับผม
– Contribute
 และในส่วนสุดท้ายนี้เป็นส่วนที่ส่วนตัวมองว่ายากมากที่สุดในทุกอัน เนื่องจากมีรายละเอียดที่ต้องคำนึงถึงเยอะ
และในส่วนสุดท้ายนี้เป็นส่วนที่ส่วนตัวมองว่ายากมากที่สุดในทุกอัน เนื่องจากมีรายละเอียดที่ต้องคำนึงถึงเยอะ
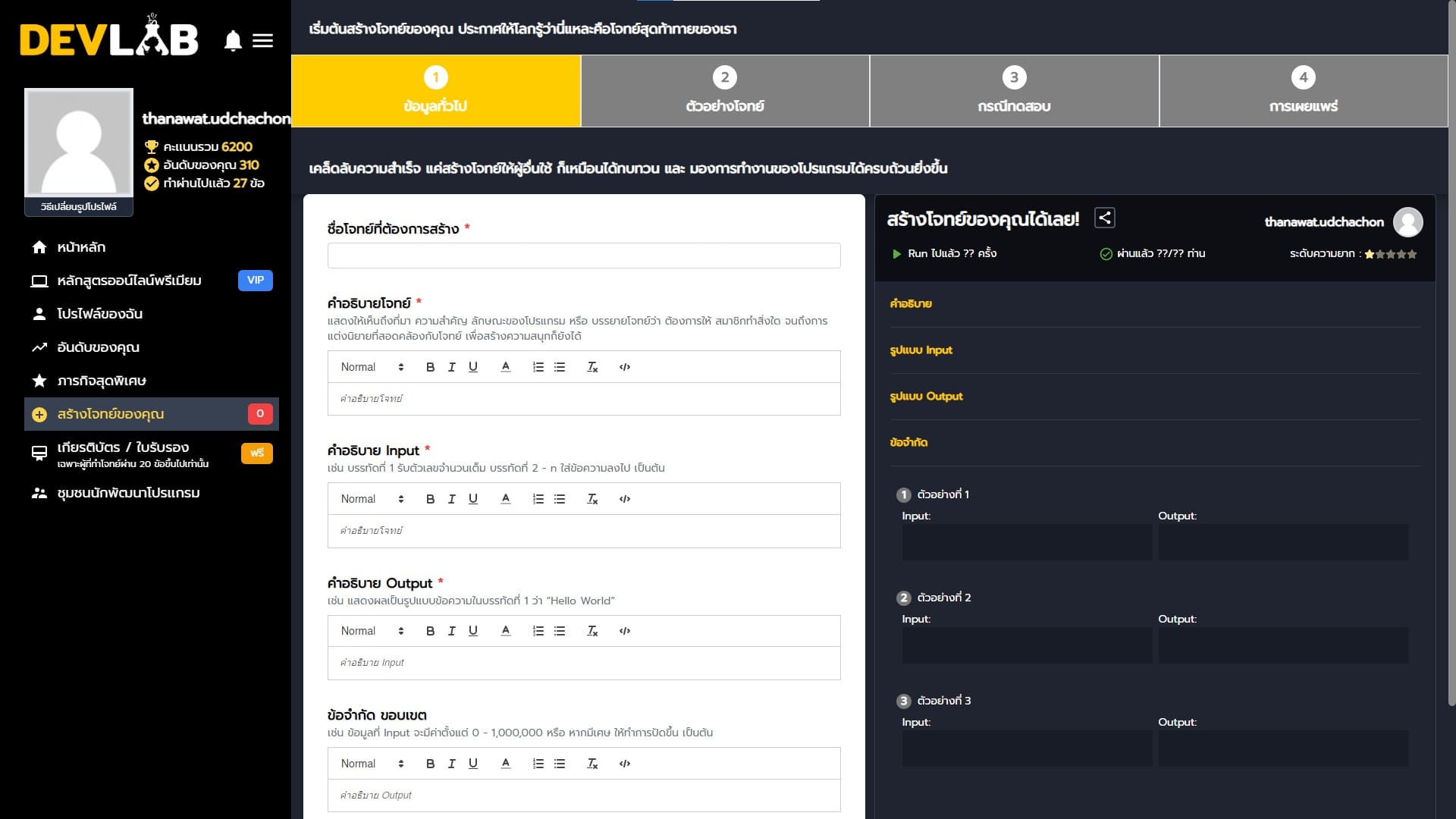
สำหรับในส่วนนี้ก็จะเป็นการปรับปรุงการแสดงข้อมูลที่ผู้ใช้ต้องกรอกในการสร้างโจทย์ให้ผู้ใช้สามารถเข้าใจได้ง่ายขึ้นว่าต้องกรอกอะไรอย่างไร และมีการดักเพื่อป้องกันการกรอกข้อมูลที่ผิดพลาดครับ ส่วนความท้าทายก็คือส่วนของการดักนี้เอง ที่จะต้องมีการตรวจ condition ที่มีอยู่หลายกรณีมาก ทำให้ต้องพยายามคิด logic ที่สามารถแก้ปัญหานี้ได้ และไม่ให้ Front-end ต้องทำงานซ้ำซ้อน ซึ่งเป็นส่วนที่ใช้เวลาและสนุกมาก ๆ แถมได้ลองทำวิธีใหม่ ๆ เยอะมากมายสุด ๆ เลย
Modal และรายละเอียดอื่น ๆ เล็ก ๆ น้อย ๆ
นอกจากนี้ก็ยังมีส่วนอื่น ๆ ที่ได้มีส่วนร่วมในการทำก็คือ ส่วนของ modal หรือการ share ต่าง ๆ นั่นเอง ในส่วนนี้ก็ได้ลอง tool ใหม่อย่าง SweetAlert2 ซึ่งถ้าใครสนใจก็สามารถกดดูที่ ลิงก์นี้ ได้เลยครับผม ในส่วนของความท้าทายตรงนี้คือตัว SweetAlert2 นั้นเป็น tool ที่ค่อนข้างสำเร็จมาในตัวแล้วทำให้การจะปรับแต่งอะไรค่อนข้างทำได้วุ่นวายอยู่สักหน่อยครับ
สิ่งที่ได้เรียนรู้
สำหรับสิ่งที่ได้เรียนรู้จากการฝึกงานครั้งนี้เรียกได้ว่ามีอยู่มากมายเลย แต่ในส่วนนี้จะขอยกประเด็นที่ยังไม่ได้มีการพูดถึงมาเล่าสู่กันฟังเพิ่มเติมครับ นั่นก็คือการเขียนบทความครับ
อย่างที่ได้บอกไปในช่วงแรกว่าเราเป็นคนที่เขียนบทความได้ไม่ถนัดเอาซะเลย แต่หลังจากได้ทำไปทุกอาทิตย์มันก็ทำให้เราได้พบกับข้อดีของการเขียนบทความครับ นอกจากมันจะเป็นการแบ่งปันสิ่งที่เราได้เรียนรู้ให้กับผู้อื่นแล้ว มันก็ยังเป็นการทบทวนความรู้และเรียบเรียงมันให้ออกมาเข้าใจง่ายอีกด้วยครับ เนื่องจากบทความเหล่านี้จะเป็นบทความที่จะต้องถูกปล่อยให้กับใครก็ได้มาอ่าน ดังนั้นเราก็คงรู้สึกว่าไม่สามารถที่จะให้ข้อมูลที่ผิดพลาดหรือไม่ครบถ้วนไปได้
ดังนั้นในการเขียนบทความแต่ละครั้ง ก่อนที่เราจะเล่าอะไรออกไปก็จะมีการหาข้อมูลรายละเอียดในแต่ละส่วนเพิ่มเติม เพื่อให้ข้อมูลที่จะทำให้ข้อมูลของเราที่จะถูกเผยแพร่นั้นถูกต้องและครบถ้วนที่สุด ซึ่งผู้ที่ได้ประโยชน์ไปนอกจากผู้อ่านแล้วก็คือตัวผู้เขียนเองครับ สมุมุติว่าถ้าไม่มาเขียนบทความก็คงไม่ได้ไปค้นหาข้อมูลเหล่านั้นเพิ่มเติม ซึ่งข้อมูลที่ได้มาจากการค้นเพิ่มเติมก็ทำให้ตัวผู้เขียนได้เข้าใจอะไรเพิ่มเติมจากสิ่งที่เคยรู้ขึ้นมา เผลอ ๆ ก็อาจจะได้เรียนรู้อะไรใหม่ ๆ ที่เป็นประโยชน์มาก ๆ กว่าที่เคยรู้เดิมไปอีกขั้นเลยครับ
นอกจากในเรียกของการเขียนบทความแล้ว ในเรื่องของด้านการ dev ที่นอกจากเขียนให้ได้ตามที่ UX/UI ออกแบบมาแล้ว สิ่งสำคัญที่ได้เรียนรู้เพิ่มเติมมากขึ้นคือทักษะในการ estimate เวลาในการทำแต่ละ task ของตัวเอง การเขียนโค้ดให้สะอาดให้คนอื่นอ่านง่ายและการเรียนรู้ format โค้ดให้เป็นไปในทางเดียวกันของแต่ละโปรเจกต์เพราะต้องทำร่วมกับคนอื่น และสิ่งที่ไม่ควรมองข้ามเลยคือเรื่องของ Memory Leak ครับ เรื่องนี้สำคัญมาก ๆ อยากให้ทุกคนที่กำลังเริ่มหรือทำโปรเจกต์อะไรอยู่คำนึกถึงเอาไว้ด้วย ไม่อย่างนั้นมันจะเป็นส่วนที่จะสะสมกันมาเรื่อย ๆ แล้วทำให้เราวุ่นวายในภายหลัง