เขียนโดย
เขียนโดย
Thanawat Udchachon
Internship @ borntoDev
อะไรคือ Modal จาก Bootstrap
โดยปกติแล้วในการทำ Modal ขึ้นมา หากเราเขียนโค้ดขึ้นมาเองบางครั้งหน้าตาก็อาจจะดูไม่สวยสักเท่าไร กว่าจะสวยถูกใจก็ต้องผ่าน CSS มากมาย หรือจะหันไปพึ่ง Bootstrap ก็จะเจอกับ div ซ้อน div เต็มไปหมด แถม className ก็ยาวเหยียด
<!-- Button trigger modal --> <button type="button" className="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal"> Launch demo modal </button> <!-- Modal --> <div className="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div className="modal-dialog"> <div className="modal-content"> <div className="modal-header"> <h5 className="modal-title" id="exampleModalLabel">Modal title</h5> <button type="button" className="btn-close" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div className="modal-body"> ... </div> <div className="modal-footer"> <button type="button" className="btn btn-secondary" data-bs-dismiss="modal">Close</button> <button type="button" className="btn btn-primary">Save changes</button> </div> </div> </div> </div>
มาลองดู Modal จาก Reactstrap กันบ้าง
ซึ่งในวันนี้จะขอแนะนำ Component Library ตัวหนึ่งที่มี inbuilt Bootstrap ที่จะทำให้เราสามารถสร้าง Modal ที่เราต้องการและสามารถจัดการรูปแบบ Modal นั้นได้เลยผ่านหน้าเว็บไซต์โดยแทบไม่ต้องพิมพ์โค้ดเลยสักตัว
แต่ก่อนอื่นใดเราต้องทำการติดตั้ง Library นี้ด้วยคำสั่ง
npm install reactstrap หรือ yarn add reactstrap (แต่ก็อย่าลืมติดตั้ง Bootstrap ด้วยนะ)
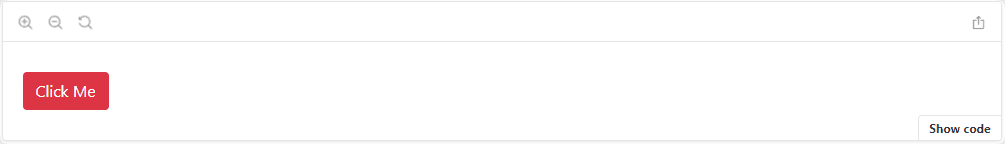
จากนั้นให้ไปที่หน้าเว็บไซต์ของ Reactstrap แล้วไปที่หัวข้อ Modal บน Sidebar
ในหน้านี้จะมีปุ่ม Click Me สำหรับการลองแสดง Modal

ซึ่งถ้าหากเราถูกใจเราก็สามารถกด Show code แล้ว copy โค้ดนั้นไปใช้ในโปรเจกต์ของเราได้เลย หรือถ้าหากเราต้องการให้ modal มีลูกเล่นเพิ่มเติมเราก็สามารถปรับแต่งได้ตามใจชอบบนเว็บไซต์ได้เลย
 โดยโค้ดที่ได้ออกมาก็จะหน้าตาประมาณนี้
โดยโค้ดที่ได้ออกมาก็จะหน้าตาประมาณนี้
<div> <Button color="danger" onClick={function noRefCheck(){}} > Click Me </Button> <Modal toggle={function noRefCheck(){}}> <ModalHeader toggle={function noRefCheck(){}}> Modal title </ModalHeader> <ModalBody> Modal body </ModalBody> <ModalFooter> <Button color="primary" onClick={function noRefCheck(){}} > Do Something </Button> {' '} <Button onClick={function noRefCheck(){}}> Cancel </Button> </ModalFooter> </Modal> </div>
Props ต่าง ๆ ของ Modal ตัวนี้
จะเห็นจากโค้ดด้านบนได้ว่าจะมีการแบ่งส่วนต่าง ๆ อย่างชัดเจน เช่น
<Button> คือปุ่ม มี prop อย่าง
-
color คือสี โดยสามารถเขียนด้วยชื่อสีจาก Bootstrap
-
onClick คือ function ที่ต้องการให้ทำงานเมื่อกดปุ่มนี้ ในที่นี้สามารถเป็นการแก้ค่า true/false ของ useState สำหรับเปิด/ปิด ตัว modal ได้
<Modal> คือตัว modal มี prop อย่าง
-
toggle คือ function ที่จะทำงานเมื่อคลิกที่บริเวณด้านนอกของตัว modal ในที่นี้สามารถใช้สำหรับปิด modal
-
isOpen จะเป็นตัวที่ใช้สำหรับแสดง modal รับค่าเป็น boolean
<ModalHeader> คือส่วนหัวของ modal มี prop อย่าง
-
toggle คือ function ที่จะทำงานเมื่อคลิกที่ปุ่ม X ในที่นี้สามารถใช้สำหรับปิด modal
<ModalBody> คือส่วนของเนื้อหา
<ModalFooter> คือส่วนท้าย ซึ่งมักจะใช้ในการใส่ปุ่มหรือคำอธิบายต่าง ๆ
ถ้า Modal ยังไม่โดนใจก็ยังมีจัดการรูปแบบเพิ่มเติมได้อีกนะ
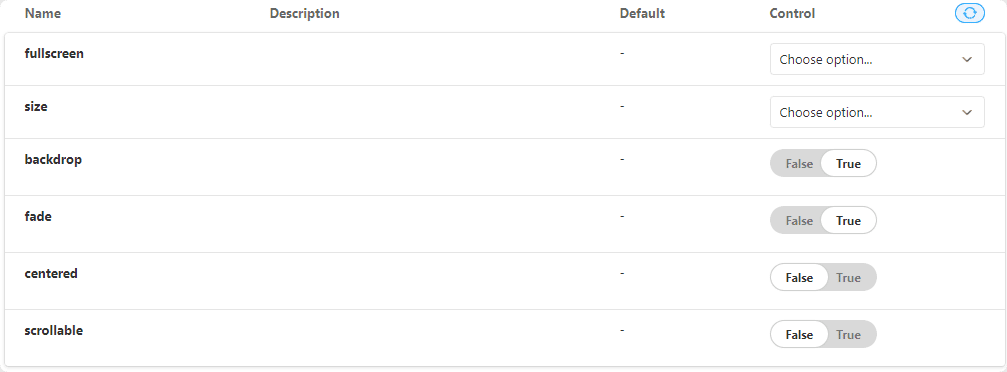
โดยตัว Modal ของ Reactstrap นี้ก็ยังมี props ต่าง ๆ ให้เลือกใช้มากมาย เช่น
-
centered รับค่าเป็น boolean เป็นตัวที่จะบอกว่าให้ modal อยู่ตรงกลางหรือไม่
-
fullscreen รับค่าเป็น boolean หรือ sm, md , lg, xl เป็นตัวที่จะบอกว่าให้ modal แสดงผลเต็มจอหรือไม่หรือให้แสดงผลเต็มจอในขนาดหน้าจอใดตามขนาดของ Bootstrap
-
หากเราไม่ถูกใจกับการตกแต่งตามสไตล์ของ Bootstrap เราก็สามารถใส่ prop cssModule หรือ className เพื่อตกแต่งเองได้อีกด้วย
และสำหรับใครที่เคยประสบความยุ่งยากกับการทำ modal ซ้อนกัน ตัว Modal ของ Reactstrap ก็สามารถทำ Nested Modal ได้อย่างง่ายโดยเพื่อน ๆ สามารถเลื่อนไปดูที่หัวข้อ Nested Modal ได้เลย