สวัสดีครับ วันนี้อยู่กับอีกหนึ่งหัวข้อที่น่าสนใจสำหรับคนทำเว็บ นั่นคือ Coverage Tab เครื่องมือที่อยู่บน DevTools ของเบราว์เซอร์ ซึ่งหลายคนอาจจะยังไม่คุ้น หรือไม่ค่อยได้มีโอกาสใช้บ่อย แต่มันสามารถใช้เพื่อวิเคราะห์และปรับบปรุงประสิทธิภาพได้

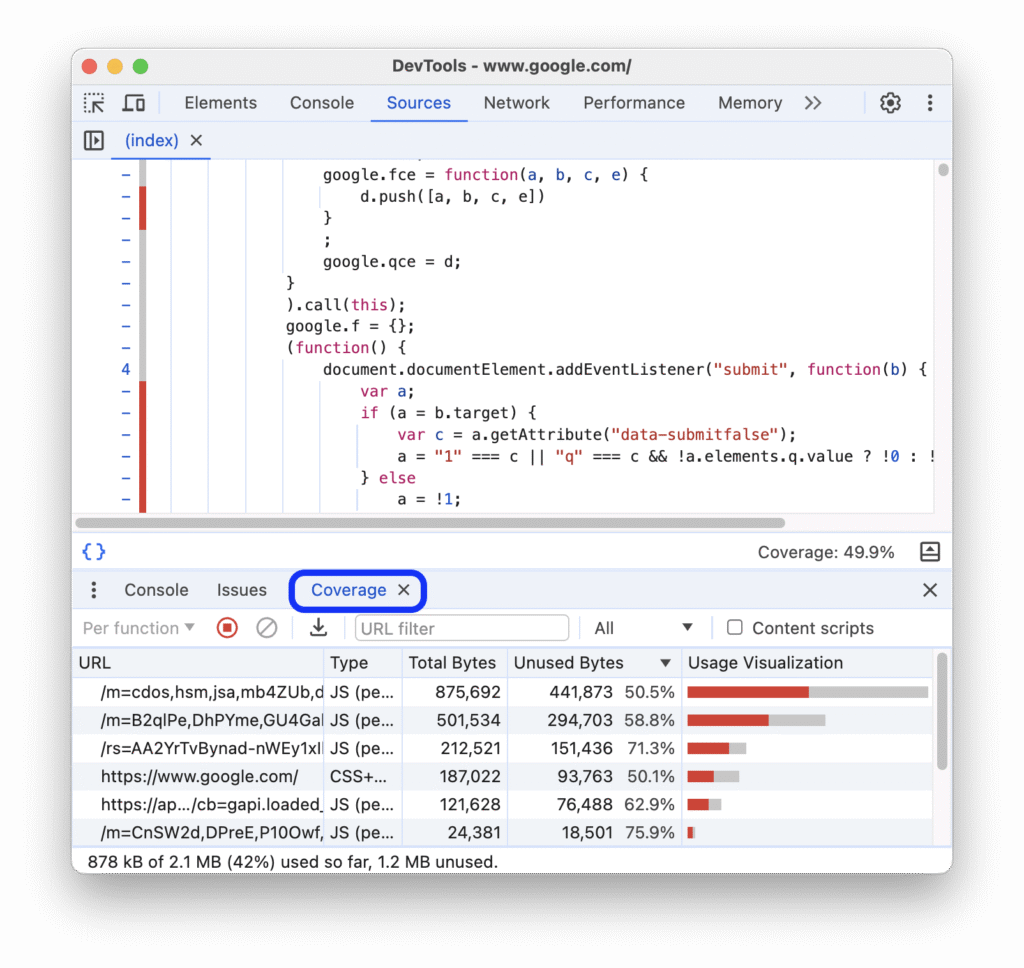
โดย Coverage Tab มีหน้าที่หลักในการแสดงผลว่า ไฟล์ CSS และ JavaScript ส่วนไหนบ้างที่ถูกใช้งาน (executed) และส่วนไหนที่ไม่ได้ถูกใช้งานเลย (unused) ซึ่งตรงนี้แหละ เราสามารถเอามาดูว่ามีส่วนเกินตรงไหนบ้าง แล้วก็มาทำการลดขนาดได้ ช่วยให้เราทำ tree-shaking (ตัดโค้ดที่ไม่ได้ใช้ออก) หรือ code splitting ที่ แยกโค้ดออกเป็นหลายไฟล์ (chunks) แทนที่จะ bundle ทุกอย่างไว้ในไฟล์เดียว
มาลองดูตัวอย่างกัน
เพื่อให้เห็นภาพการใช้งานของ Coverage Tab ชัด ๆ ขึ้น เรามาทำ workshop กันครับ โดยตัวอย่างนี้จะเป็นโค้ด HTML CSS และ JavaScript ที่แอดตั้งใจให้เห็นส่วนที่มีการ “ใช้งานจริง” และ “ไม่ได้ใช้งานเลย” แล้วเดี๋ยวเรามาดูตอนใช้งาน Coverage กันครับ
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>DevTools Coverage Demo</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="container">
<h1>Hello Chrome DevTools!</h1>
<p class="intro-text">ลองกดปุ่มด้านล่างเพื่อดูว่าโค้ดไหนทำงานจริง!</p>
<button id="clickMe">Click Me!</button>
<p id="message" class="hidden"></p>
</div>
<script src="script.js"></script>
</body>
</html>
style.css
/* ที่ถูกใช้จริง */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 2rem;
background-color: #f0f0f0;
}
.container {
background-color: white;
padding: 2rem;
border-radius: 8px;
max-width: 500px;
margin: auto;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
}
h1 {
color: #333;
}
button {
padding: 10px 20px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
margin-top: 1rem;
}
button:hover {
background-color: #45a049;
}
.hidden {
display: none;
}
#message {
margin-top: 1rem;
font-weight: bold;
}
/* ที่ไม่ได้ใช้ */
.unused-class {
font-size: 50px;
color: red;
text-decoration: line-through;
}
.unused-button {
background: pink;
border: 10px dotted blue;
}
#ghost-element {
display: flex;
justify-content: space-around;
padding: 100px;
}
script.js
// ใช้งานจริง
document.getElementById("clickMe").addEventListener("click", () => {
const message = document.getElementById("message");
message.textContent = "คุณคลิกปุ่มแล้ว!";
message.classList.remove("hidden");
});
// ไม่ได้ใช้งาน
function calculatePrime(n) {
let primes = [];
for (let i = 2; i < n; i++) {
let isPrime = true;
for (let j = 2; j <= Math.sqrt(i); j++) {
if (i % j === 0) {
isPrime = false;
break;
}
}
if (isPrime) primes.push(i);
}
return primes;
}
const unusedVariable = "นี่คือค่าที่ไม่มีใครใช้เลย";
function add(a, b) {
return a + b;
}
class Ghost {
constructor(name) {
this.name = name;
}
haunt() {
console.log(`${this.name} is haunting...`);
}
}พอเราเปิดหน้าเว็บ index.html ขึ้นมา

ให้เราเปิด DevTools (F12 หรือ Cmd+Option+I)

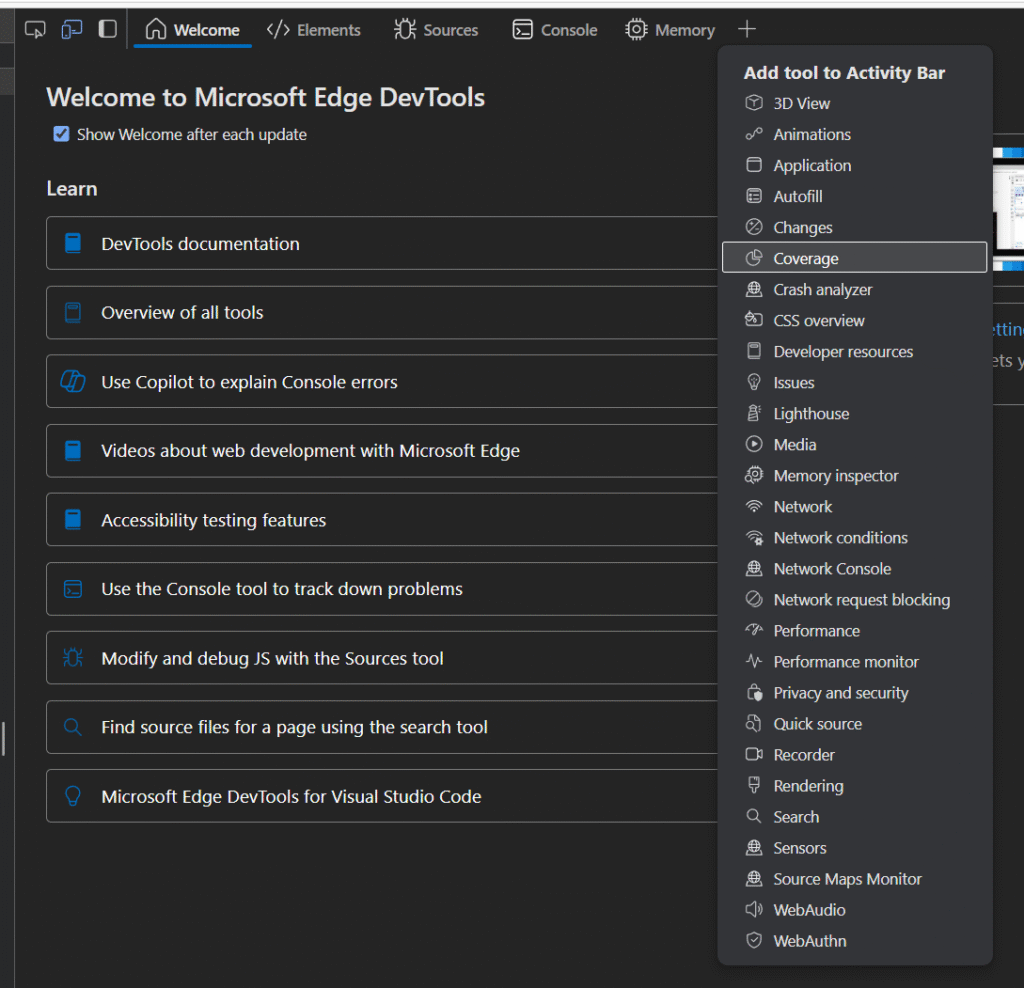
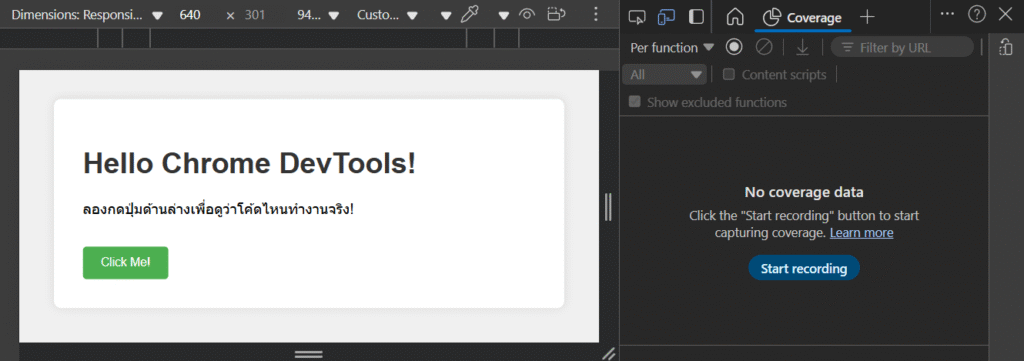
ไปที่ More tools > Coverage

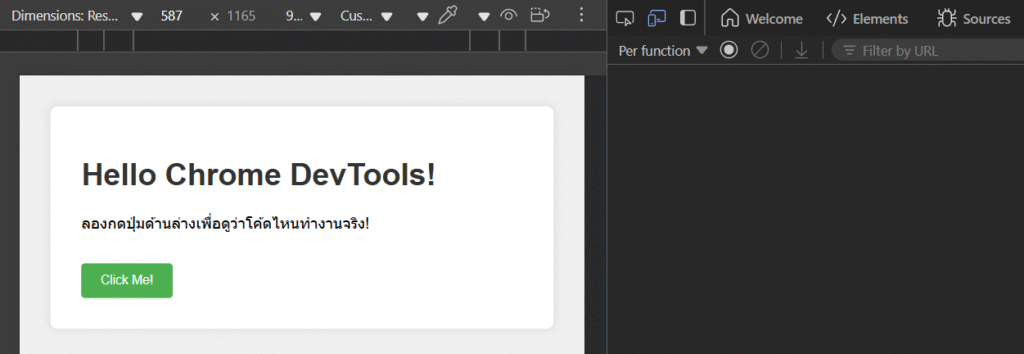
กดปุ่ม ⟳ (Reload) หรือ Start recoding

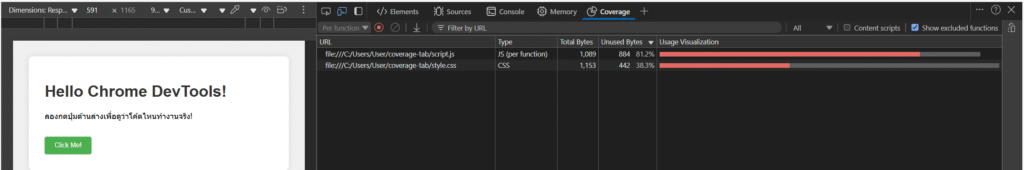
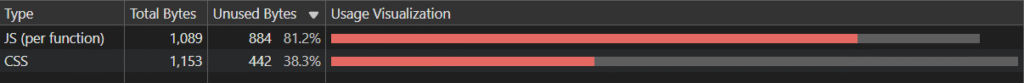
เราจะเห็นว่า Coverage จะบอกเลยว่า CSS และ JS ส่วนไหนถูกใช้ และไม่ได้ใช้เท่าไหร่