จากบทความที่แล้ว เราได้สอนทำ ASP.NET Core Minimal API แบบไว ๆ ไปกันแล้วนะครับ เดี๋ยวตอนนี้เรามาลองเอาหน้าเว็บมากันเลยครับ ทุกคนสามารถทำตามบทความนี้ก่อนได้นะครับ https://www.borntodev.com/2025/06/25/dotnet-api/
ต่อมาเราเริ่มที่ React กันเลย หลายคนน่าจะรู้จักกันแล้วนะครับว่ามันคือ Library ที่คนนิยมมาก ๆ สำหรับการเอามาทำเป็นหน้าบ้าน หรือ ส่วน Frontend
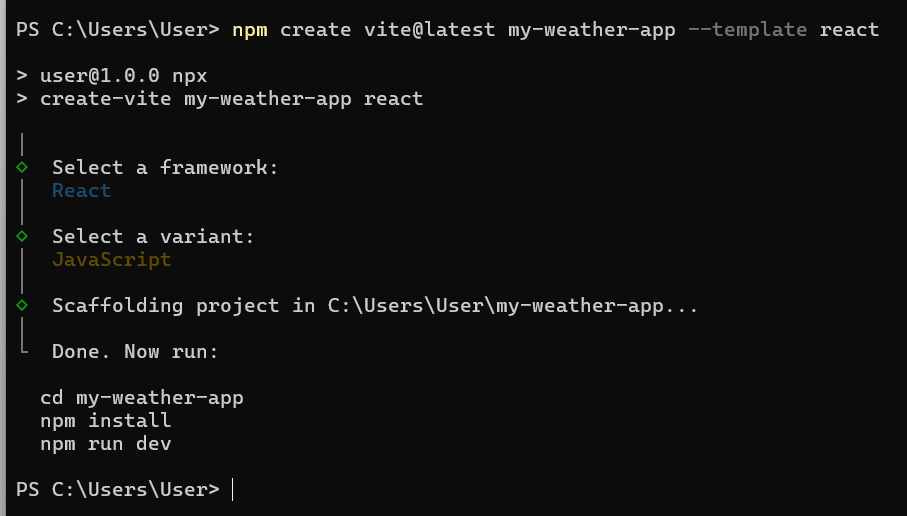
โดยเมื่อเราสร้าง สร้าง .NET API (Web API) ทำให้เส้น /weatherforecast รันมาได้แล้ว ต่อมาเรามาทำการสร้าง React ด้วย Vite โดยใช้คำสั่ง
npm create vite@latest my-weather-app --template react
หลังจากนั้นทำการใช้คำสั่ง cd เพื่อไปยังโฟลเดอร์ที่สร้างไว้ npm install เพื่อติดตั้ง dependacy และ npm run dev เพื่อรันแอปขึ้นมา
cd my-weather-app
npm install
npm run dev
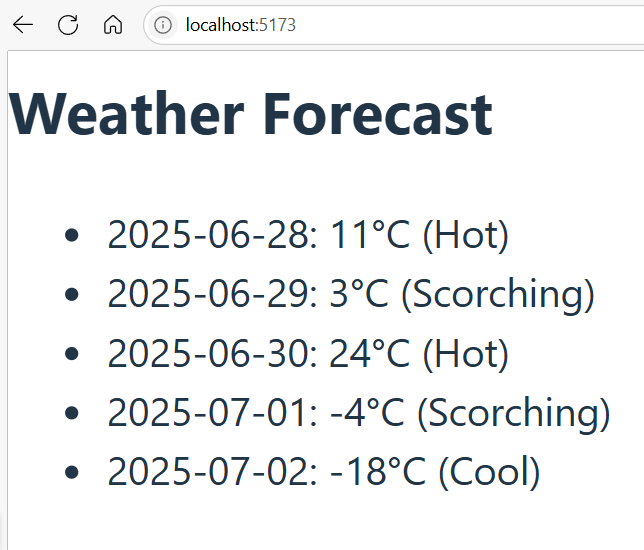
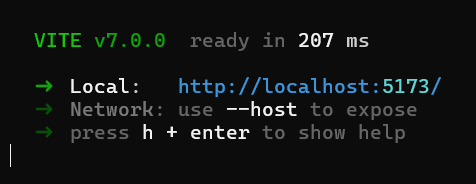
หลังจากนั้นเราจะเห็น URL ที่แอปรัน ตอนนี้คือ http://localhost:5173 หากเปิดติดก็จะได้หน้าเว็บตามด้านล่างนี้


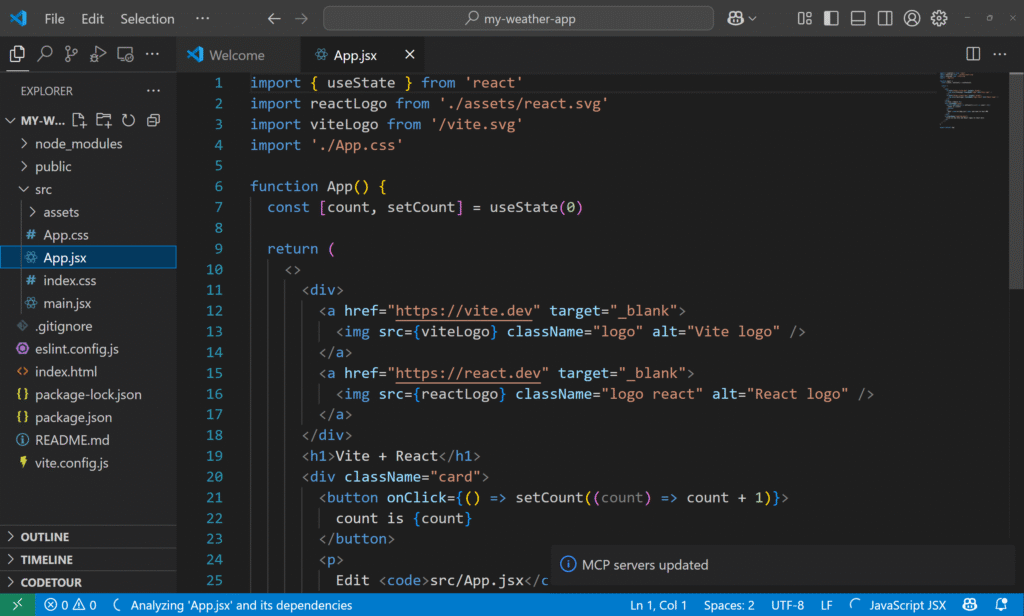
ต่อมาเมื่อเราเปิดโค้ดมาให้เราไปที่โฟลเดอร์ของโปรเจกต์ และสำรวจที่ไฟล์ App.jsx ไฟล์นี้คือไฟล์หลักที่ทำให้หน้าเว็บเมื่อสักครู่แสดงผล

หลังจากนั้นเราก็มาทำการแก้โค้ดในไฟล์นี้ โดยการใช้
useState ที่เป็น Hook สำหรับเก็บข้อมูลใน state (ข้อมูลที่อยู่ภายใน component) และ useEffect ใช้สำหรับรันคำสั่งบางอย่างหลังจากที่ component นั้นถูกแสดงผล เช่นที่เราจะทำคือการดึงข้อมูลมาจาก API
import { useEffect, useState } from 'react';
function App() {
const [data, setData] = useState([]);
useEffect(() => {
fetch("http://localhost:5199/weatherforecast")
.then(res => res.json())
.then(setData)
.catch(console.error);
}, []);
return (
<div>
<h2>Weather Forecast</h2>
<ul>
{data.map((w, i) => (
<li key={i}>
{w.date}: {w.temperatureC}°C ({w.summary})
</li>
))}
</ul>
</div>
);
}
export default Appต่อมาเราก็เอาข้อมูลพยากรณ์อากาศที่ได้มาเก็บไว้ในตัวแปร data แล้วให้ setData เอาไว้เปลี่ยนค่าทีหลัง เริ่มต้นเราจะกำหนดให้มันเป็น [] คือ array ว่าง ๆ ก่อน
function App() {
const [data, setData] = useState([]);หลังจากที่เราส่วนที่เรียกข้อมูลจาก .NET API ตอนนี้เราจะใช้ท่า fetch หรือ จริง ๆ ใครถนัดใช้ axios ก็ได้เช่นกัน
useEffect(() => {
fetch("http://localhost:5199/weatherforecast")
.then(res => res.json())
.then(setData)
.catch(console.error);
}, []);โดยบรรทัดที่เป็น fetch(…) มันคือการที่เราดึงข้อมูลมาจาก API ส่วน .then(res => res.json()) คือการแปลงผลลัพธ์ให้เป็น JSON
.then(setData) เก็บข้อมูลที่ได้ลงใน data ด้วย setData และ .catch(console.error) ถ้าเกิด error เช่น API ไม่เปิด ก็จะแสดงใน console
ส่วน useEffect(…, []) มี [] อยู่ด้านหลัง หมายความว่า React จะรันคำสั่งนี้แค่ ครั้งเดียวตอน component โหลด
return (
<div>
<h2>Weather Forecast</h2>
<ul>
{data.map((w, i) => (
<li key={i}>
{w.date}: {w.temperatureC}°C ({w.summary})
</li>
))}
</ul>
</div>
);
}ต่อมาส่วนนี้แหละที่เป็นส่วนการแสดงผลหน้าเว็บ เราจะใช้ list แบบไม่เรียงลำดับด้วยแท็ก <ul> แล้วทำการวนลูปข้อมูลแต่ละวันจาก API ตามโค้ดได้เลย
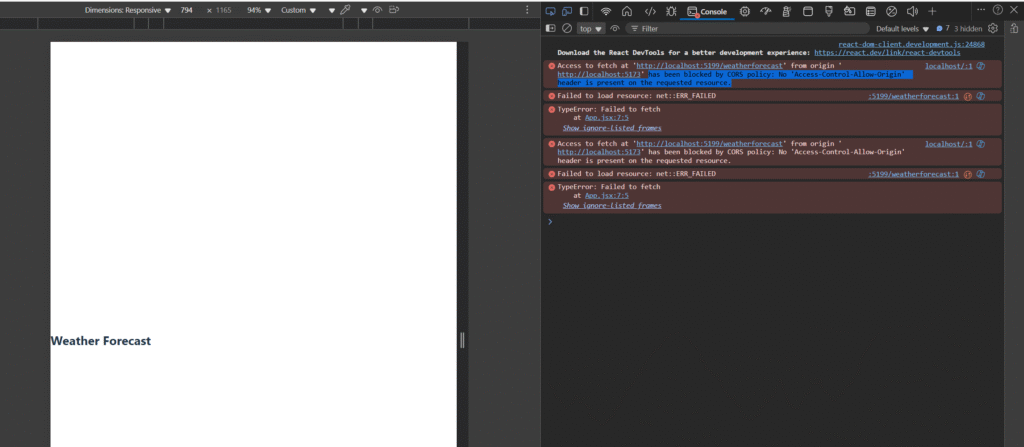
เสร็จแล้วลองรัน จะเห็นว่าข้อมูลยังไม่มา

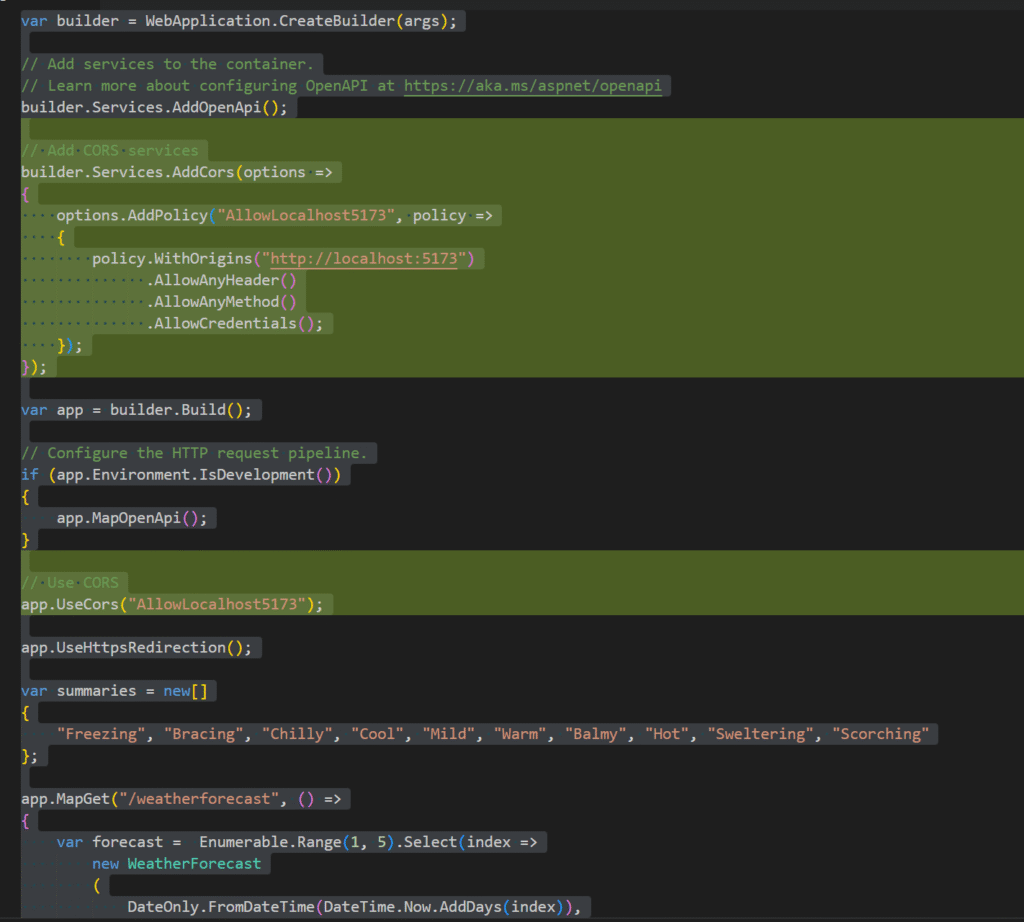
แบบนี้คืออาการติดคอ (CORS) เป็นการป้องกันการเรียกต่างโดเมนเช่น API เราอยู่ที่ localhost:5199 แต่หน้าบ้านเราอยู่ที่ http://localhost:5173/ ดังนั้นเราจะต้องไปแก้ CORS ที่ API ในโค้ด .NET API
// Add CORS services
builder.Services.AddCors(options =>
{
options.AddPolicy("AllowLocalhost5173", policy =>
{
policy.WithOrigins("http://localhost:5173")
.AllowAnyHeader()
.AllowAnyMethod()
.AllowCredentials();
});
});// Use CORS
app.UseCors("AllowLocalhost5173");
หลังจากนั้นลองรันแอปใหม่ทั้งฝั่ง .NET และ React หน้าเว็บก็จะสามารถดึงข้อมูลออกมาได้แล้ว