สนใจเข้าสู่สาย UX Design เชิญมามุงกันทางนี้
สำหรับการจะมาเป็น UX Designer กระบวนการที่สำคัญในเวลาเริ่มต้นการทำงาน UX Design ที่เราต้องรู้จักกันก็คือกระบวนการ “Design Thinking” นั่นเองค่ะ แต่ว่ากระบวนการนี้ คือ อะไร ? มีความสำคัญยังไง ? และทำไมเราถึงต้องใช้กระบวนการนี้เพื่อให้ได้การออกแบบ User Experience ที่ดี ?
เพื่อน ๆ สามารถหาคำตอบกันได้ในบทความนี้เลยค่า
🐣 Design Thinking จะช่วยให้เราเข้าใจผู้ใช้ได้มากขึ้น
ก่อนอื่นเรามาสรุปหน้าที่ของ User Experience Design หรือ UX Design ให้เข้าใจตรงกันอีกทีค่ะ หน้าที่หลักของ UX Design คือ การออกแบบประสบการณ์ผู้ใช้ เพื่อให้ผู้ใช้เกิดการเชื่อมโยงความรู้สึก สร้างการจดจำและความรู้สึกที่ดีในขณะที่กำลังใช้งาน แล้วทำให้ผู้ใช้อยากกลับมาใช้งานเว็บไซต์/แอปพลิเคชั่นของเราอีกครั้งค่ะ เพราะฉะนั้นการที่เราจะออกแบบเพื่อผู้ใช้งานคนอื่นที่ไม่ใช่ตัวเราเอง เราก็จะต้องทำความเข้าใจก่อนว่าผู้ใช้นั้นมีความต้องการหรือมีปัญหาอะไรเกี่ยวกับการใช้เว็บไซต์/แอปพลิเคชั่นนั่นเองค่ะ
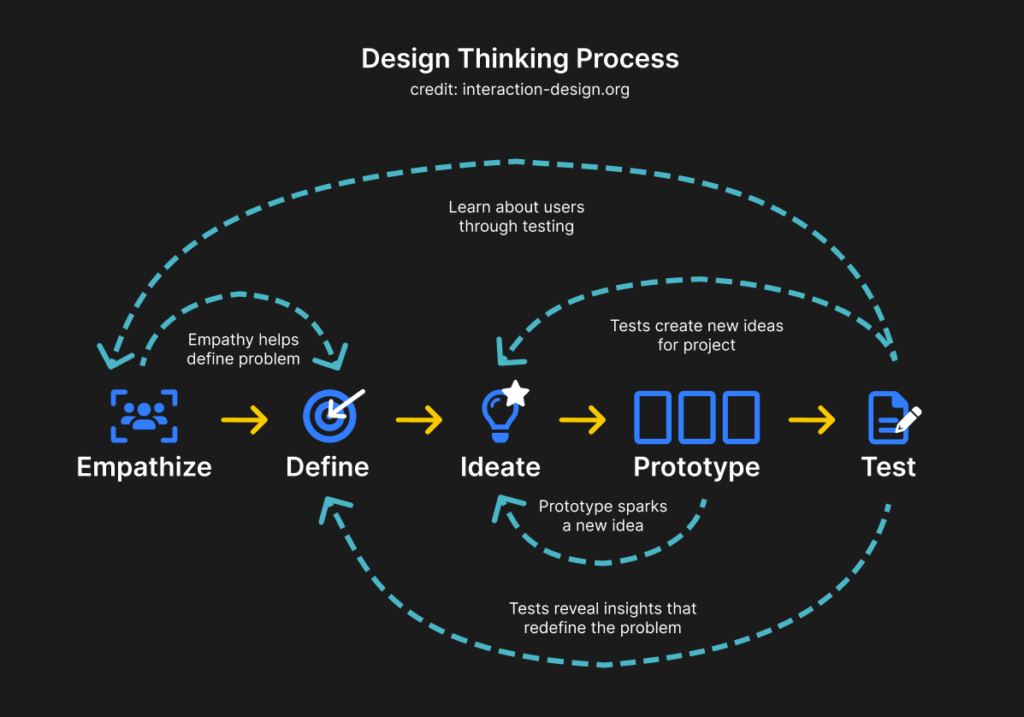
ดังนั้น Design Thinking Process จึงเป็นเครื่องมือที่จะช่วยให้ผู้ออกแบบ หรือ UX Designer ซึ่งมีใจความสำคัญอยู่ที่การทำความเข้าใจผู้ใช้งาน จนไปถึงการทดสอบว่าสิ่งที่เราออกแบบมานั้น สามารถตอบโจทย์ปัญหาหรือต้องการของผู้ใช้งานได้จริง ๆ หรือไม่ โดยกระบวนการนี้จะมีทั้งหมด 5 ขั้นตอน ได้แก่
1. Empathize
Empathize (v.) แปลว่า “เห็นอกเห็นใจ” ซึ่งเป็นขั้นตอนแรกที่สำคัญของกระบวนการ Design Thinking เลยทีเดียวค่ะ เพราะการที่เราจะเข้าใจผู้ใช้อย่างแท้จริงได้ เราควรจะต้องมีความเห็นอกเห็นใจและทำความเข้าใจในผู้ใช้เสียก่อน โดยเราจะได้ข้อมูลจากการสัมภาษณ์ การสังเกต รวมถึงการใช้งานจริงของผู้ใช้โดยตรงนั่นเอง ซึ่งเราจะทำการตั้งสมมติฐานให้มุ่งเป้าหมายใน 4 ประเด็นหลัก
- สิ่งที่ผู้ใช้พูด
- สิ่งที่พูดใช้คิด
- สิ่งที่ผู้ใช้รู้สึก
- สิ่งที่ผู้ใช้กระทำ
⭐Tip – การสัมภาษณ์และวิธีการตั้งคำถาม เพื่อเช็กว่า “This is my real user!” ให้เราเตรียมคำถามไว้ 5 รูปแบบ
- Variable เป็นคำถามพื้นฐานทั่วไป เช่น ชื่อ อายุ สถานะ การศึกษา
- Mental model การถามความคิดเห็นหรือมุมมองของผู้ใช้
- Activity ผู้ใช้ทำอะไร ลงมือทำอย่างไรหรือผู้ใช้ทำอะไรเป็นประจำ
- Motivation ถามเป้าหมายของผู้ใช้ ความรู้สึกและผลลัพธ์ที่ผู้ใช้ต้องการ
- Opportunity มุ่งถามสิ่งที่ผู้ใช้จะทำเพื่อหลีกเลี่ยงความทุกข์
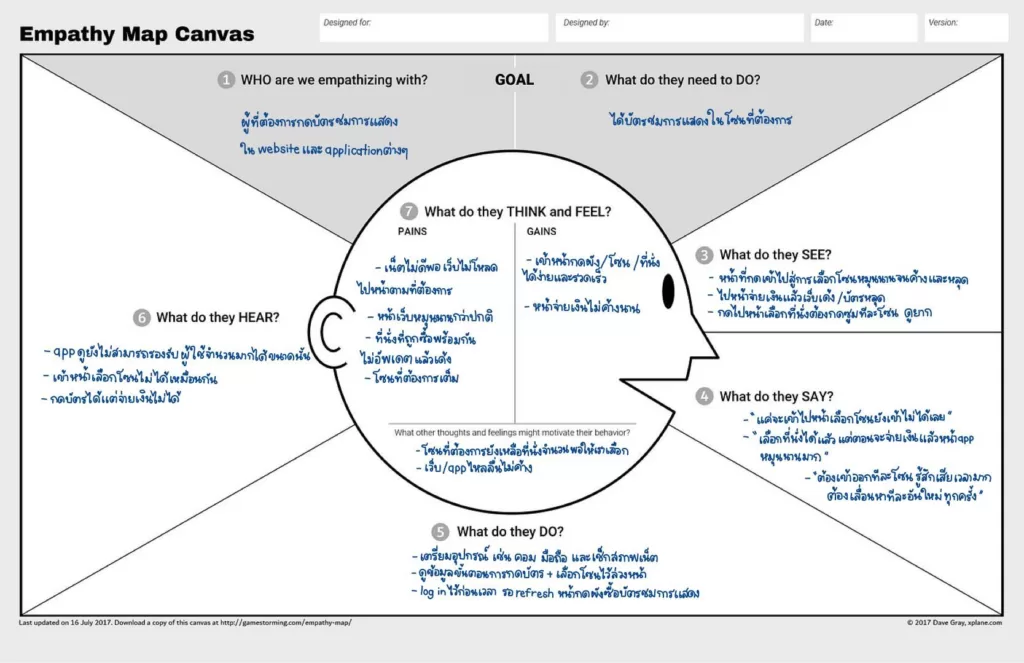
หลังจากที่เรารวบรวมข้อมูลทั้งหมดจากผู้ใช้งานแล้ว ก็จะต้องนำไปวิเคราะห์จนออกมาเป็นแผนภาพการวิเคราะห์ผู้ใช้ หรือ Empathy Map ซึ่งหลังจากที่เราได้วิเคราะห์เสร็จก็จะทำให้เราได้ทราบถึงประเด็น/ปัญหาที่น่าสนใจ

ตัวอย่าง Empathy map
2. Define
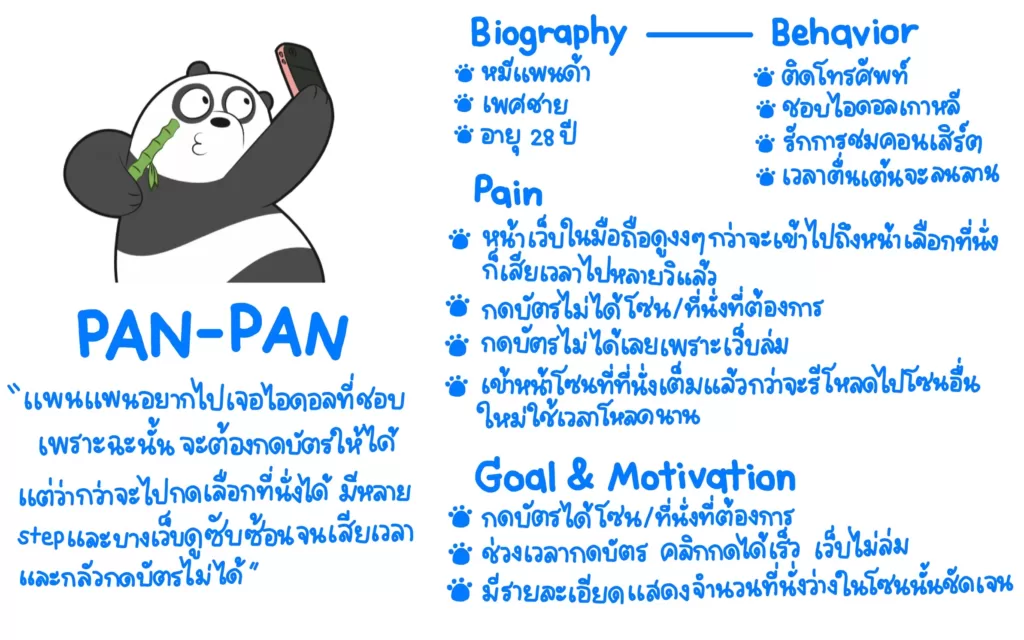
การเลือกกำหนดประเด็น/ปัญหาที่ได้จากการสรุปข้อมูลที่เราวิเคราะห์ Empathy map ไว้ เพื่อนำมาเลือกแก้ไขประเด็น/ปัญหาได้ถูกจุด นอกจากนี้การกำหนดปัญหาเราจะทำควบคู่ไปกับการกำหนดผู้ใช้ หรือ User Persona ซึ่งเราจะกำหนดจากการสมมติตัวละครขึ้นมา แต่ตัวละครสมมตินี้จะสามารถเป็นตัวแทนของกลุ่มเป้าหมายของเราจริง ๆ ได้ค่ะ ซึ่งขั้นตอนนี้เป็นส่วนสำคัญที่จะช่วยทำให้ทีมงานทั้งโปรเจคมีภาพผู้ใช้และมีความเข้าใจที่ตรงกันทั้งหมดค่า

ตัวอย่าง User Persona
3. Ideate
การคิด Idea สร้างสรรค์ เพื่อนำมาแก้ปัญหาที่เราสนใจ ซึ่งปกติขั้นตอนนี้จะเป็นการทำ Brainstorming ของคนในทีมร่วมกัน แต่ในกรณีที่เราอยู่คนเดียว ก็สามารถคิด Idea สร้างสรรค์ได้ไม้แพ้กันเลยนะ โดยเราจะเริ่มจากการรวบรวมข้อมูลทั้งหมดที่ได้มาก่อนหน้านี้ และเริ่มคิด Idea แบบหยาบ ๆ ที่เน้นปริมาณมาก ไม่ต้องสนคุณภาพของ Idea และต้องไม่กลัวข้อจำกัดทางความคิดว่ามันจะเป็นไปไม่ได้ เพื่อให้เกิดความหลากหลายของการแก้ปัญหา จากนั้นเราจึงจะคัดเลือกIdea ที่น่าสนใจที่สุดไปคิดต่อยอดออกมาให้เป็นภาพ และสุดท้ายเราจะทำ Solution Sketch เพื่ออธิบาย Idea พร้อมภาพประกอบแบบหยาบ ๆ ซึ่งสามารถอธิบายตั้งแต่ปัญหาที่เราอยากแก้ วิธีที่เราแก้ปัญหาคืออะไร และผลลัพธ์จากที่เราแก้เป็นอย่างไร

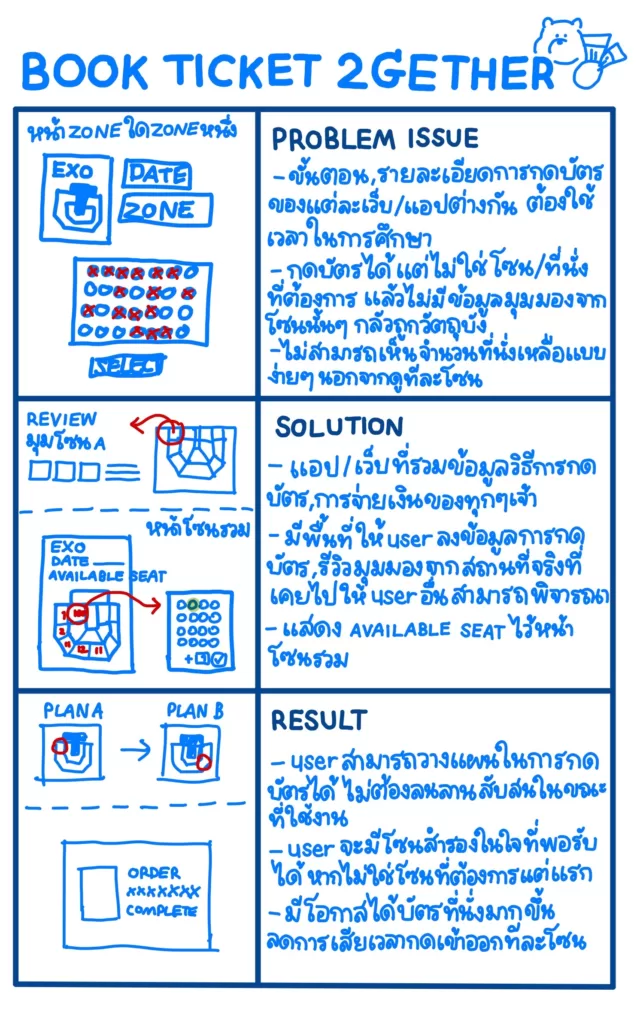
ตัวอย่าง Ideate
4. Prototype
การนำ Idea ที่ได้จากการทำ Ideate มาสร้างออกมาเป็นต้นแบบ หรือ Prototype เพื่อที่จะนำไปทดสอบกับผู้ใช้ เพื่อดูว่าที่เราได้ออกแบบไปผู้ใช้รู้สึกอย่างไร เกิดอะไรขึ้นกับผู้ใช้ แล้วสิ่งที่เกิดมันตรงตามความคาดหวังของผู้ใช้หรือไม่ โดยการออกแบบเว็บไซต์/แอปพลิเคชั่นนั้น เราจะวาด Wireframe สำหรับการสร้าง Paper Prototype เพื่อนำไปทดสอบแบบง่าย ๆ ซึ่งใน Wireframe จะแสดงตั้งแต่โครงของเว็บไซต์/แอปพลิเคชั่น มีปุ่มคร่าว ๆ ที่จำเป็นต่อการทดสอบ function ที่เราต้องการค่ะ

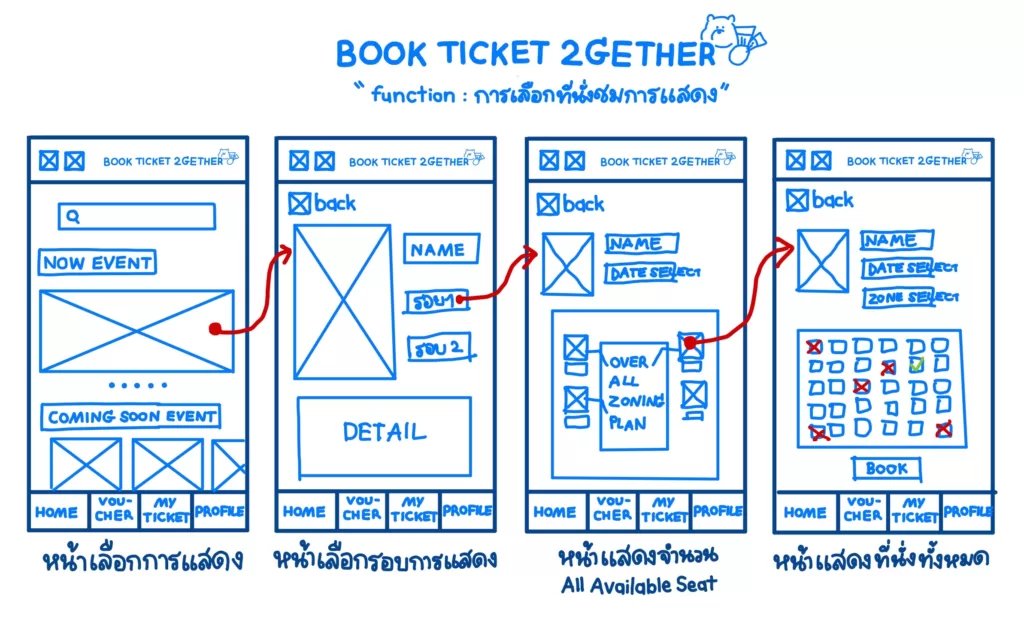
ตัวอย่าง Wireframe สำหรับสร้าง paper prototype
5. Test
ขั้นตอนนี้จะเป็นการทดสอบเพื่อวัดผลลัพธ์กับ Prototype ของเราว่าสามารถตอบโจทย์กับผู้ใช้ได้จริงมั้ย เพื่อให้เราได้ทราบว่าบางอย่างเราอาจจะเข้าใจผิดเองว่า ‘ผู้ใช้อาจจะต้องการแบบนี้ แต่ความจริงแล้วไม่ได้ต้องการ’ ซึ่งหลังจากผู้ใช้ได้ทำการทดสอบกับ Prototype เรียบร้อย เราก็จะทำการรวบรวม feedback ที่ได้จากผู้ใช้ทั้งหมดเพื่อนำไปพัฒนาต่อยอดในสิ่งที่ผู้ใช้รู้สึกว่าเป็นไปตามคาดหวังแล้ว และนำไปปรับปรุงในส่วนที่ยังไม่ถูกต้องและถูกใจสำหรับความต้องการของผู้ใช้
🐣 สรุปสุดท้าย

credit: interaction-design.org
สุดท้ายนี้การทำกระบวนการ Design Thinking ที่ดี คือการทำซ้ำตั้งแต่การทำ Empathize จนถึงการทำ Test กับผู้ใช้ หรือบางทีเราสามารถสลับขั้นตอนหรือทำไปพร้อมกันได้เลย แต่ย้ำที่ว่าเราควรทำวนซ้ำหลาย ๆ ครั้ง เพื่อให้เราสามารถเข้าใจผู้ใช้ได้มากขึ้นและสามารถทำให้เราออกแบบ User Experience ได้ดีขึ้นตามความคาดหวังของผู้ใช้ค่ะ
หวังว่าบทความนี้จะช่วยให้เพื่อน ๆ ทุกคนสามารถเริ่มต้นงาน UX Design ได้อย่างมีกระบวนการและมีความเข้าใจกับผู้ใช้ได้มากขึ้นนะคะ ขอบคุณค่า
🐣 อ้างอิงข้อมูล
1.section : UX Design, สืบค้นเมื่อ 13 ต.ค. 2566
จาก: Complete UX/UI Design course by borntoDev
2.The 5 Stages in the Design Thinking Process, สืบค้นเมื่อ 13 ต.ค. 2566
จาก: https://www.interaction-design.org/literature/article/5-stages-in-the-design-thinking-process