ในปัจจุบันแนวทางการออกแบบ UX หรือ User Experience และ UI หรือ User Interface มีความสำคัญมากขึ้นเรื่อยๆ เนื่องจากในปัจจุบันมนุษย์เราต้องการที่จะสื่อสาร รับสาร กันมากขึ้น ผลิตภัณฑ์ต่างๆ จะออกแบบอย่างไร เพื่อสื่อสารถึงวิธีการใช้งานเพื่อให้ผู้ใช้งานใช้งานได้ง่าย ไม่ต้องเปิดคู่มือการใช้งาน และลดการโทรมาสอบถามปัญหาเกี่ยวกับวิธีการใช้งาน
ป้ายบอกทางจะออกแบบอย่างไรให้ผู้ที่อ่านเข้าใจได้ง่ายไม่งง ทำไปไม่เสียงบประมาณโดยใช่เหตุ ไม่เว้นแม้กระทั้งในวงการไอทีที่จะได้กล่าวถึงต่อไป ที่พูดได้ว่าเน้นการสื่อสารกันระหว่างผู้สื่อสารและผู้รับสารเป็นหลัก
ดังนั้นถ้าต้องการส่งสารอะไรสักอย่างไปยังผู้รับสาร เพื่อให้ผู้รับสารนอกจากจะเข้าใจแล้วยังรู้สึกดีกับสารที่เราส่งให้แล้วนั้น การนำหลักการ UX/UI มาเป็นหลักการในการออกแบบก็จะทำให้การสื่อสารระหว่างกันนั้นได้ผลดีมากยิ่งขึ้น
![]() โดย คุณนิติภัณฑ์ กันทะวัง
โดย คุณนิติภัณฑ์ กันทะวัง
Customer Strategic Consultant, MFEC
เรามาความรู้จักกับคำว่า UX หรือ UI กันก่อนดีกว่า
UX หรือ User Experience ประสบการณ์ที่ดีของผู้ใช้ เช่น ความเร็วในการแสดงผล การหาสิ่งที่สนใจได้อย่างง่ายดาย การใช้งานไม่ซับซ้อน เป็นต้น การออกแบบ UX ที่ดีคืออะไร นั่นก็คือ การนำประสบการณ์ที่ดีของผู้ใช้งาน มาเป็นส่วนหนึ่งในการออกแบบของสิ่งหนึ่ง เพื่อให้ผู้ใช้งานใช้งานแล้วรู้สึกเป็นส่วนหนึ่งของวิถึการใช้ชีวิตของผู้ใช้งาน รู้สึกชอบ รู้สึกดีกับการใช้งานเพิ่มมากขึ้นและสิ่งที่สำคัญคืออยากกลับมาใช้งานใหม่ ทั้งนี้ทั้งนั้นการออกแบบ UX ที่ดีนั้นก็ต้องมี UI ที่ดีด้วย
UI หรือ User Interface คือ ส่วนติดต่อกับผู้ใช้งาน เช่น รูปแบบการจัดวาง โทนสี ความสวยงามน่าดึงดูใจ เป็นต้น การออกแบบ UI ที่ดีคืออะไร หลักๆ ก็คือการนำ UX ที่ดีมาทำการออกแบบให้ดูน่าสนใจ เพิ่มเติมความรู้สึกน่าใช้งานให้มากขึ้นให้ดูมีชีวิตชีวา ดึงดู มีความน่าสนใจ นอกจากนั้นยังทำให้ดูมีความน่าเชื่อถือ และทำให้รู้สึกถึงตัวตนภาพลักษณ์ของผู้ที่ต้องการสื่อสารได้อีกด้วย
จากความหมายของ UX/UI ที่ได้กล่าวมาแล้วนั้นจะเห็นได้ว่า ทั้ง 2 ส่วนนี้ มีความสัมพันธ์กัน เพื่อให้ผลลัพธ์ที่ออกมานั้นมีความสวยงามและน่าใช้งานมากที่สุด
หากถามว่าขั้นตอนการออกแบบ UX/UI เพื่อให้ตอบโจทย์องค์กรคืออะไร ในบทความนี้จะเน้นเรื่องการออกแบบแอปพลิเคชันเป็นหลัก เนื่องจากกลุ่มลูกค้าของ MFEC ถึงแม้จะอยู่ในหลากหลายกลุ่มธุรกิจ แต่สิ่งที่ลูกค้าไว้วางใจให้ MFEC เข้าไปมีส่วนร่วมในการพัฒนาองค์กรของลูกค้านั่นคือการพัฒนาในส่วนของแอปพลิเคชันนั่นเอง และในการออกแบบแอปพลิเคชันนั้นจากประสบการณ์ของ MFEC มีหลักการในการออกแบบดังต่อไปนี้
8 ขั้นตอน ในการออกแบบ UX/UI ที่ดี
ใน 8 ขั้นนตอนนั้น จะแบ่งออกเป็นขั้นตอนการออกแบบ UX อยู่ 6 ขั้นตอน และออกแบบ UI อยู่ 2 ขั้นตอน ดังนี้
ขั้นตอนในการออกแบบ UX
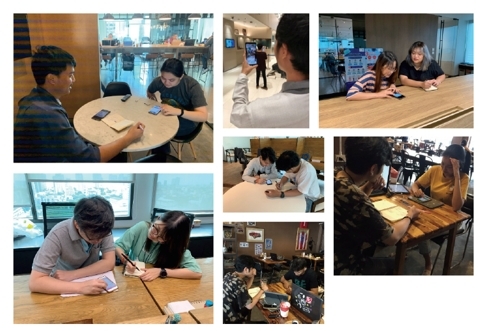
1. Empathy คือการเข้าถึงความรู้สีกและขั้นตอนการกระทำของผู้อื่น โดยไม่เอาตัวเองเป็นศูนย์กลาง เพื่อให้ได้แก่นแท้ของปัญหาเหล่านั้นที่ผู้ใช้งานต้องเผชิญอยู่ การสังเกตุรวบรวมข้อมูลในส่วนนี้หลักๆ สามารถแบ่งกลุ่มผู้ใช้งานออกเป็น 2 ประเภทหลักๆ ดังนี้
ผู้ใช้งานที่มีข้อมูล ปัญหา และทราบความต้องการของตนเองอยู่แล้ว
วิธีการที่จะได้ข้อมูลเหล่านั้นมาจะใช้วิธีการ User Interview เป็นหลัก เพื่อสอบถามปัญหาและความต้องการของผู้ใช้งาน และเก็บรวบรวมข้อมูลมาทำการออกแบบและแก้ปัญหานั้นๆ ต่อไป
ผู้ใช้งานยังไม่เคยมีข้อมูลใดๆ มาก่อน อยากให้ทางผู้ออกแบบ UX/UI เป็นที่ปรึกษาเกี่ยวกับการแก้ปัญหา และหาความต้องการให้กับทางผู้ใช้งาน ถ้าหากเป็นผู้ใช้งานประเภทนี้ก็จะเลือกใช้วิธีการทำ Survey, Observing, Sampling และ Simulation เป็นต้น
ทั้งนี้ทั้งนั้นไม่ว่าจะเป็นผู้ใช้งานประเภทไหนสามารถใช้วิธีการร่วมกันได้ เช่น บางทีผู้ใช้งานกลุ่มที่มีข้อมูลอยู่แล้วนั้นอาจจะทำในส่วนของการทำ Sampling ไปด้วย เพื่อทดสอบถว่า ข้อมูลที่มีนั้นมีประโยชน์ นำไปใช้งานได้ดี หรือได้จริงหรือไม่ เป็นต้น

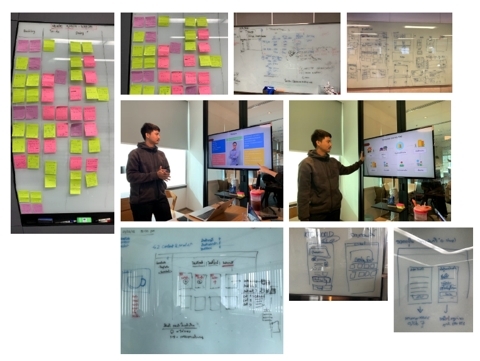
2. Define หลังจากผ่านขั้นตอนการ Empathy แล้วผู้ออกแบบก็จะทราบถึงปัญหาความต้องการต่างๆ ขั้นตอนการ Define คือการสรุปข้อมูล แจกแจงหัวข้อของปัญหา เพื่อจะได้จัดเรียงลำดับความสำคัญของปัญหาที่ต้องแก้ไข ขั้นตอนนี้จะเป็นการทำพร้อมๆ กันระหว่างผู้ออกแบบและผู้ใช้งาน สามารถทำได้โดยวิธีการ Brainstorming, Card sorting, filter and summarize problem เป็นต้น

3. Ideate เพื่อสรุปรวบรวมทั้ง 2 ขั้นตอนที่ผ่านมา ว่าผู้ออกแบบเข้าใจถึงปัญหาและความต้องการของผู้ใช้งานอย่างไร จัดลำดับความสำคัญประเภท ปัญหาไว้อย่างไร และในขั้นตอนนี้คือนำข้อมูลเหล่านั้น มาหาวิธีการแก้ปัญหาตอบสนองความต้องการผู้ใช้งานได้อย่างไร สามารถทำได้โดยวิธีการ Brainstorming, Card sorting, Create presona, Create Journey map เป็นต้น
 4. UX Flow เมื่อผู้ออกแบบทราบวิธีการแก้ปัญหา ลักษณะของผู้ใช้งาน และพฤติกรรมของผู้ใช้งานจากขั้นตอนการIdeate แล้ว ผู้ออกแบบก็จะสามารถจัดทำ UX Flow คือ Step การใช้งานต่างๆ ให้เห็นภาพรวมขั้นตอนการใช้งานทั้งหมด เพื่อสามารถพิจารณาตัดหรือลดทอนขั้นตอนที่ไม่สำคัญออกไป แต่ระบบยังคงใช้งานได้เหมือนเดิม
4. UX Flow เมื่อผู้ออกแบบทราบวิธีการแก้ปัญหา ลักษณะของผู้ใช้งาน และพฤติกรรมของผู้ใช้งานจากขั้นตอนการIdeate แล้ว ผู้ออกแบบก็จะสามารถจัดทำ UX Flow คือ Step การใช้งานต่างๆ ให้เห็นภาพรวมขั้นตอนการใช้งานทั้งหมด เพื่อสามารถพิจารณาตัดหรือลดทอนขั้นตอนที่ไม่สำคัญออกไป แต่ระบบยังคงใช้งานได้เหมือนเดิม

5. Prototype หลังจากที่ผู้ออกแบบทราบ ux flow ขั้นตอนการใช้งานหลักๆ แล้ว ขั้นตอนต่อไปเป็นขั้นตอนการออกแบบ Prototype ที่ผู้ออกแบบสามารถเจาะเข้าไปในแต่ละ step แต่ละหน้าจอควรจะมีลักษณะและองค์ประกอบอย่างไร เพื่อให้มองเห็นภาพหน้าจอที่ใกล้เคียงความจริงมากขึ้น
 6. Usability Testing ขั้นตอนการทดสอบ จะใช้หน้าจอที่ใกล้เคียงกับหน้าจอที่ใช้งานจริงจากกระบวนการCreate Prototype มาเป็นสิ่งที่จะให้ผู้ใช้งานได้ทดลองใช้งาน โดยขั้นตอนนี้เป็นขั้นตอนที่มีความสำคัญUX ที่ดีจะต้องผ่านกระบวนการเหล่านี้ก่อน ซึ่งขั้นตอนนี้ทำได้โดย
6. Usability Testing ขั้นตอนการทดสอบ จะใช้หน้าจอที่ใกล้เคียงกับหน้าจอที่ใช้งานจริงจากกระบวนการCreate Prototype มาเป็นสิ่งที่จะให้ผู้ใช้งานได้ทดลองใช้งาน โดยขั้นตอนนี้เป็นขั้นตอนที่มีความสำคัญUX ที่ดีจะต้องผ่านกระบวนการเหล่านี้ก่อน ซึ่งขั้นตอนนี้ทำได้โดย
Plaing test การวางแผนการทดสอบเพื่อให้ทราบผลลัพธ์ตามเป้าที่ตั้งไว้
Recruit participant จัดหากลุ่มคนเป้าหมายเพื่อทำการทดสอบ
Prepare materials จัดเตรียมอุปกรณ์และสิ่งที่ต้องการทดสอบ
Set up environment จัดเตรียมสถานที่ อุปกรณ์อำนวยความสะดวกในการทดสอบ
เมื่อจัดเตรียมทุกอย่างแล้วก็ทำการทดสอบ ระหว่างที่มีการทดสอบจะไม่มีการชี้นำผู้ใช้งานใดๆทั้งสิ้น มีการสังเกตุพฤติกรรม อารมณ์ ระยะเวลาที่ผู้ใช้งานใช้ไปในแต่ละหน้าจอ จากนั้นนำข้อมูลทั้งหมดที่ได้จากการทดสอบมาทำ Dat Analyze และ Report Result เพื่อหาข้อสรุปว่าสิ่งที่ทำไปทั้งหมดทุกหน้าจอ ทุกขั้นตอนดีแล้วหรือยัง หรือแต่ละจุดควรกลับไปแก้ไขในขั้นตอนไหนบ้าง เป็นต้น

ขั้นตอนในการออกแบบ UI
จะเป็นการนำ Prototype ที่ผ่านการทดสอบแล้วจริงๆ มาทำขั้นตอนการออกแบบ UI และขั้นในการออกแบบ UI หลักๆ จะมีขั้นตอนดังนี้
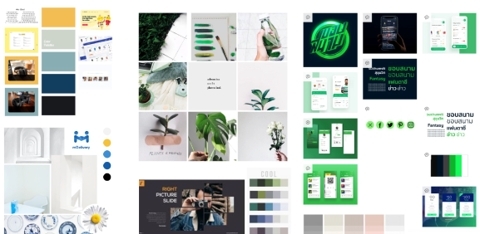
Mood board เป็นสื่อกลางที่สื่อสารกันระหว่างผู้ออกแบบและผู้ใช้งาน ให้มองเห็นความรู้สึกทางอารมณ์ สไตล์ของงานนั้นๆ ทิศทาง โทนสี แสง เป็นต้น ที่ผู้ออกแบบจะทำการออกแบบให้กับผู้ใช้งานได้เห็นและรับรู้ เข้าใจภาพรวมทั้งหมดตรงกัน
การจัดทำ Mood board นี้เหมาะสมอย่างยิ่งสำหรับกลุ่มผู้ใช้งานที่ยังไม่มี CI หรือ Corporate Identity เป็นของตนเอง แต่สำหรับผู้ใช้งานที่มี CI เป็นของตนเองแล้วนั้นก็สามารถอ้างอิง Mood & Tone ต่างๆ ตาม CI ก็จะทำให้การทำงานในส่วนนี้นั้นทำได้ง่ายขึ้น

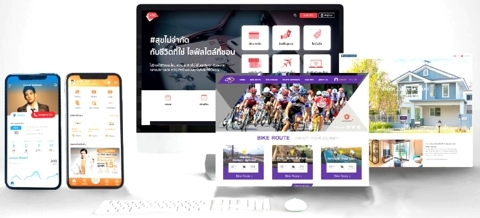
Visualize คือการนำMood & Tone มาทำการออกแบบร่วมกันPrototype เพื่อให้ได้ UX และ UI สวยงามตามที่ได้ออกแบบและพัฒนามา และนำไปให้ Developer สามารถนำไปพัฒนาต่อ เพื่อให้สามารถนำมาใช้จริงได้


 4. UX Flow เมื่อผู้ออกแบบทราบวิธีการแก้ปัญหา ลักษณะของผู้ใช้งาน และพฤติกรรมของผู้ใช้งานจากขั้นตอนการIdeate แล้ว ผู้ออกแบบก็จะสามารถจัดทำ UX Flow คือ Step การใช้งานต่างๆ ให้เห็นภาพรวมขั้นตอนการใช้งานทั้งหมด เพื่อสามารถพิจารณาตัดหรือลดทอนขั้นตอนที่ไม่สำคัญออกไป แต่ระบบยังคงใช้งานได้เหมือนเดิม
4. UX Flow เมื่อผู้ออกแบบทราบวิธีการแก้ปัญหา ลักษณะของผู้ใช้งาน และพฤติกรรมของผู้ใช้งานจากขั้นตอนการIdeate แล้ว ผู้ออกแบบก็จะสามารถจัดทำ UX Flow คือ Step การใช้งานต่างๆ ให้เห็นภาพรวมขั้นตอนการใช้งานทั้งหมด เพื่อสามารถพิจารณาตัดหรือลดทอนขั้นตอนที่ไม่สำคัญออกไป แต่ระบบยังคงใช้งานได้เหมือนเดิม 6. Usability Testing ขั้นตอนการทดสอบ จะใช้หน้าจอที่ใกล้เคียงกับหน้าจอที่ใช้งานจริงจากกระบวนการCreate Prototype มาเป็นสิ่งที่จะให้ผู้ใช้งานได้ทดลองใช้งาน โดยขั้นตอนนี้เป็นขั้นตอนที่มีความสำคัญUX ที่ดีจะต้องผ่านกระบวนการเหล่านี้ก่อน ซึ่งขั้นตอนนี้ทำได้โดย
6. Usability Testing ขั้นตอนการทดสอบ จะใช้หน้าจอที่ใกล้เคียงกับหน้าจอที่ใช้งานจริงจากกระบวนการCreate Prototype มาเป็นสิ่งที่จะให้ผู้ใช้งานได้ทดลองใช้งาน โดยขั้นตอนนี้เป็นขั้นตอนที่มีความสำคัญUX ที่ดีจะต้องผ่านกระบวนการเหล่านี้ก่อน ซึ่งขั้นตอนนี้ทำได้โดย