ออกแบบ User Interface ด้วย Design Principle ตอนที่ 1
ผมขอสารภาพเลยว่า ผมเป็นคนที่จบไอทีสายเน็ตเวิร์คมา แต่ดันไปชอบการออกแบบซะงั้น ความรู้พื้นฐานเรื่องการออกแบบก็ไม่ได้เรียนเหมือนเด็กสายอาร์ต จะไปจีบเด็กสถาปัตย์ยิ่งยากเข้าไปอีก แล้วถ้าคนไม่มีพื้นเพด้านการออกแบบมาก่อน จะเริ่มทำ UI Design จะเริ่มยังไงดี วันนี้มีคำตอบครับ

กรอบรูปธรรมดา ๆ แค่จัดวางให้ Alignment ตรงกัน ก็ทำให้ดูสวยงามได้
Design Principle คืออะไร
ก็แปลตามตรงตัวเลยครับ มันคือหลักในการออกแบบ ซึ่งในการออกแบบ UI นั้นมันก็จะมี Principle ที่นำมาใช้ด้วย ซึ่งมันจะช่วยได้หลายอย่างเลย ไม่ว่าจะเป็นการรับรู้ข้อมูลของผู้ใช้ ลักษณะการเข้าถึงข้อมูล การแบ่งหมวดหมู่ เป็นต้น ซึ่งตรงนี้เจ้า Design Principle ก็ได้ครอบคลุมไว้อยู่แล้ว คำถามต่อมาคือแล้วไอ้ Design Principle นี่มีเท่าไหร่…..คำตอบก็คือเยอะพอสมควร (ตัวผมเองก็ยังอ่านไม่ครบเลย) เอาเป็นว่าถ้าไม่มีพื้นมาก่อนเลย ก็ลองเลือกเอา Design Principle สักอันมาประยุกต์ใช้ดูครับ ไปดู Principle ที่ผมยกตัวอย่างมาให้ดูกันดีกว่า ว่ามันจะช่วยได้ขนาดไหนกัน

Proximity
การจัดกลุ่มก้อนของ Component บน UI นั้นเป็นสิ่งที่สำคัญ เพราะใน UI หนึ่งหน้าจะต้องประกอบไปด้วยหลายส่วน เช่น การกรอกข้อมูล ปุ่มต่าง ๆ หรือข้อมูลที่แสดงผลให้ผู้ใช้รับรู้ เพราะถ้าหากเราจับทุกอย่างมายัดรวมอัดกันในความห่างที่เท่ากัน นั่นจะทำให้ผู้ใช้มองเห็นสิ่ง ๆ เดียวบนหน้าจอ แทนที่จะมองเห็น Component หรือกลุ่มของข้อมูลเป็นส่วน ๆ ดังนั้นเป้าหมายหลักของการทำ Proximity คือ การทำให้ผู้ใช้เห็นโครงสร้างของหน้า UI และลำดับขั้นของข้อมูล
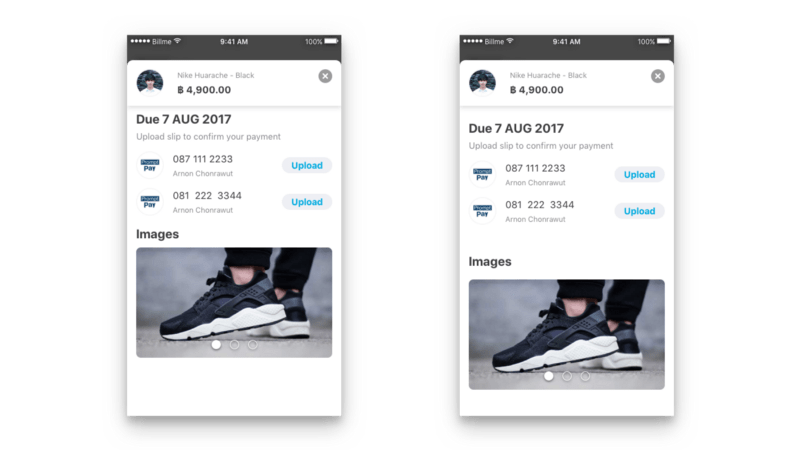
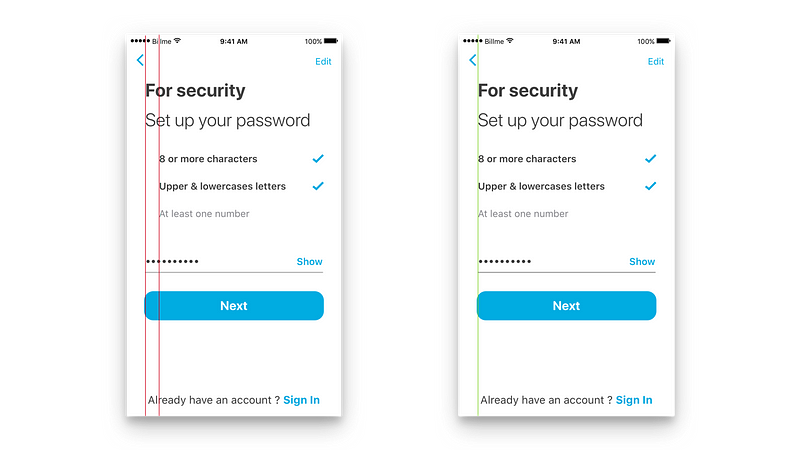
ลองเปรียบเทียบก่อนและหลังใช้ Proximity ครับ ด้านขวามือจะมองง่าย
และเห็นข้อมูลเป็นส่วน ๆ มากกว่า
เพิ่มเติมอีกนิด คือที่ผมบอกว่าให้เว้นระยะห่าง ผมว่าคนที่เริ่มออกแบบใหม่ ๆ มักจะมีปัญหาเรื่องการกำหนดระยะห่าง ซึ่งถ้าอิงตาม Ant Design เค้าจะแบ่งออกไว้เป็น 2 ห่าง คือ Vertical (แนวตั้ง) และ Horizontal (แนวนอน) และเค้าก็จะแบ่งความห่างออกเป็น 3 ระยะ คือ Small, Medium, Large ซึ่งมันก็ใช้งานง่ายดี แต่สำหรับตัวผมเองนั้นจะกำหนดคล้าย ๆ กัน แต่ผมจะใช้ 8pt Grid System เป็นตัวกำหนด ไม่ให้ตัวเองเวิ่นเว้อกับการเว้นระยะห่างมากนัก ใครสนใจเพิ่มเติมก็สามารถอ่านได้จากบทความของผมก่อนหน้านี้ครับ

Alignment
ในข้อนี้เราจะขอแนะนำให้ทุกคนรู้จักกับ Law of Continuation ซึ่งเป็นกฎข้อหนึ่งที่กล่าวไว้ว่า
คนเรานั้นจะกวาดตาไปไปตามเส้นตรง หรือเส้นโค้งจากรูปทรงต่าง ๆ ตามลำดับ เพื่อดูว่าสิ่งเหล่านั้นมีความสัมพันธ์กันอย่างไร
มนุษย์เราจะเข้าใจในสิ่งที่เราเห็นตั้งแต่แรก และจะเข้าใจแบบนั้นไปเรื่อย ๆ ถ้าจะตรงก็ตรงให้หมด ถ้าจะโค้งก็โค้งให้หมด ในการออกแบบ UI ก็เช่นกัน การจัด Alignment จะทำให้ผู้ใช้มีความเข้าใจมากขึ้น และยังทำให้พวกเค้ารับรู้ข้อมูลได้ดีขึ้นอีกด้วย อ้างอิงจาก Ant Desing เค้าจะแบ่ง Alignment ออกเป็น 3 ประเภท ซึ่งก็โดนผมเต็ม ๆ เพราะสมัยผมออกแบบแรก ๆ นั้น บอกตามตรงว่าไม่มีความรู้เรื่อง Alignment เลย และผมเคยทำผิดมาทุกแบบแล้ว 55555
1.Text Alignment
บอกตรง ๆ ว่าสมัยผมออกแบบใหม่ ๆ นั้น เวลาที่ต้องจัดหน้าเป็นข้อมูลยาว ๆ หรือ Content ที่เป็นตัวหนังสือเยอะ ๆ ผมนี่งัดเอาวิชาเขียนเล่มขึ้นมาเลยครับ เนื้อหาวรรคแรกต้องย่อหน้า…เจ๊งสิครับ !! เพราะจุดนำสายตาของผู้ใช้แทนที่จะมีจุดเดียว แต่เค้ากลับต้องมีถึง 2 จุด แถมเป็นแบบนั้นทั้งหน้า ทำให้ผู้ใช้ดูแล้วหงุดหงิดอย่างมาก ปัญหานี้ก็ได้ถูกแก้ไขไปครับ ด้วยการปรับให้จุดนำสายตาเหลือแค่จุดเดียว แค่นี้ก็ช่วยได้แล้ว

พยายามอย่าให้มีจุดนำสายตาเยอะเกินไป ให้ Alignment ตรงกัน และจัดกลุ่มด้วย Proximity จะดีกว่า
2. Form Alignment
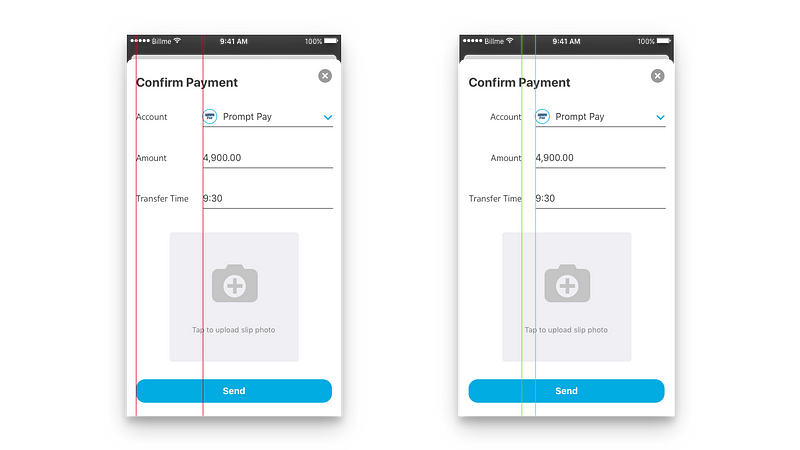
ปัญหานี้ก็หนักพอกันครับ เวลาเราทำกลุ่มของการกรอกข้อมูล ซึ่งมันก็จะมี Textfield หลายอันรวม ๆ กันอยู่ ทีนี้เจ้า Label ผมก็จัด Alignment ให้มันชิดซ้ายกันทั้งกลุ่ม ปัญหาเกิดครับ ความแตกต่างระหว่าง Textfield ที่มี Label สั้นกับยาว มันช่างน่าอับอายนัก ก็เลยแก้ปัญหาเจ้ากรรมนี้ด้วยการเอากลุ่ม Label มาชิดขวาแทนครับ ซึ่งอันไหนมันยาว ก็ให้มันยาวออกด้านซ้ายไป
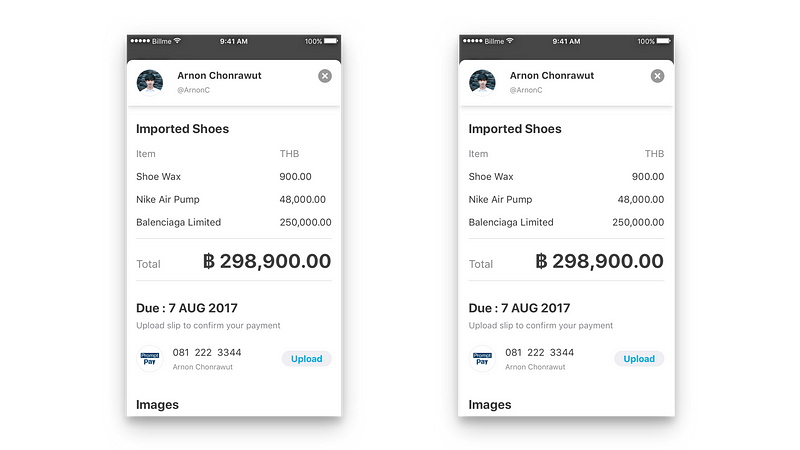
3.Numbers Alignment
ต้องบอกว่าข้อนี้เป็นเหมือนบอสตัวสุดท้ายสำหรับผมเลย เนื่องจากผมทำงานอยู่ในสายของ Product ที่เป็น FinTech ดังนั้นการเปรียบเทียบในเรื่องของตัวเงินมันต้องมีแน่นอน และผมก็เคยพลาดมาแล้ว เนื่องจากดันทะลึ่งเอาตัวเลขราคาไปชิดซ้าย ทำให้เกิดปัญหาเวลาเปรียบเทียบทันที เพราะสิ่งสำคัญในการรับรู้เรื่องเกี่ยวกับการเปรียบเทียบตัวเลข หรือจำนวนเงินนั้นมันคือจำนวนหลัก วิชาคณิตคิดไวนี่ลอยขึ้นมาเลยครับ นึกง่าย ๆ มันเหมือนกับเราตั้งบวกสมัยประถมที่เอาหลักให้ตรงกันนั่นแหละ คนเราจะคุ้นเคยแบบนั้น ก็เลยแก้ปัญหานี้ด้วยการจับมันชิดขวาให้หลักมันตรงกัน แค่นี้ก็ดูง่ายขึ้นแล้ว

ในบทความนี้ผมอยากให้เป็นบทความเริ่มต้นของคนที่อยากออกแบบ UI แต่ไม่มีพื้นในเรื่องของการออกแบบมาก่อนเลย ว่าจริง ๆ แล้วตัวเราเองแค่ทำตาม Principle นี้ ก็ทำให้ UI สวยขึ้นได้ ผมก็ยังคงทำตาม Principle เหล่านี้ อาจจะมีเรื่องการเลือกสีที่ใช้บ้าง แต่ผมบอกเลยว่าการมีเซนส์ในเรื่องของความสวยงามจะช่วยยกระดับงานของเราให้ดูดีขึ้นไปอีก ถ้ามีโอกาสก็จะมาเล่า Design Principle พร้อมกับยกตัวอย่างมาให้ดูกันอีกนะครับ 🙂
ข้อมูลผู้เขียน
Arnon Chonrawut
UX/UI Designer @ Billme
ติดตามผลงานอื่นของผู้เขียนท่านนี้ได้ที่ https://medium.com/@ArnonC