การออกแบบมีความเสี่ยง โปรดคุยกับทีมก่อนเริ่มทำจริง
เดี๋ยวก่อนครับ นี่ไม่ใช่บทความรีวิวการทำประกันชีวิต หรือจะมาขายประกันอะไรทั้งนั้น แต่จะมาพูดถึงเรื่องของการทำ Wireframe เพื่อใช้ในงานออกแบบกัน
แน่นอนครับว่าการจะสร้างอะไรสักอย่างนึงขึ้นมา เราไม่สามารถสร้างผลงานชิ้นโบว์แดง หรือผลงานที่ดีที่สุดได้ตั้งแต่ครั้งแรกที่ลงมือทำ เหมือนกับการสร้างบ้าน เราก็ไม่ได้เริ่มจากการให้ช่างมาขนปูนโบกกำแพงบ้านขึ้นมา งานออกแบบ UI ก็เช่นกันครับ เราก็ไม่ได้เริ่มจากการเลือกสี หรือลักษณะของปุ่ม เป็นอันดับแรก
Wireframe คืออะไร ?

Wireframe เปรียบเสมือนพิมพ์เขียว หรือที่มักจะเคยได้ยินในหนังฮอลลีวูดว่า ฺBlueprints มันมีหน้าที่คือทำให้ผู้ที่เกี่ยวข้องกับงานนั้น ๆ มองเห็นเป็นภาพเดียวกัน ในมุมของการออกแบบ มันก็คือการทำให้ ทั้ง Business, Developer, Designer, Stakeholder หรือผู้ที่มีส่วนเกี่ยวข้อง มองเห็นชิ้นงานเป็นภาพเดียวกัน ก่อนที่จะเริ่มเอาไปทำเป็น Product จริง ๆ ขึ้นมา ลองนึกสภาพของหนังปล้นธนาคารของฮอลลีวูดสิครับ ถ้าพวกตัวเอกที่เป็นโจรไม่มีพิมพ์เขียวของธนาคาร และลงมือปล้นเลยทันที การปล้นครั้งนั้นคงเละไม่เป็นท่าแน่นอน เพราะแต่ละคนจะไม่รู้ว่า ธนาคารมีโครงสร้างอย่างไร อันไหนคือห้องเก็บเงิน

ทำไมเราต้องทำ Wireframe ?

“เชื่อผมเถอะ ว่ามันประหยัดเวลาได้จริง ๆ”
– ตัวผู้เขียนเอง
ตามคำพูดข้างบนเลยครับ คงไม่มีอะไรดีไปกว่าการเล่าประสบการณ์ตัวเองแล้วล่ะครับ มันเริ่มจากตอนที่ผมเริ่มออกแบบ UI ช่วงแรก ๆ เมื่อได้โจทย์มา สิ่งแรกที่ผมทำคือ เปิด Sketch แล้วลงมือทำเลย ซัดไปเลยครับ 3 วันเต็ม ๆ แล้วก็เอาไปให้ทีมดู สรุปคือ ไอ้ที่ทำมาทั้งหมดนั้นมันไม่ใช่สิ่งที่ทีมต้องการจริง ๆ โอ้ว แม่เจ้า !!! เอา 3 วันที่คืนมาที หนีหายไป 3 วัน เพื่อเอาอะไรก็ไม่รู้ รู้แค่ว่ามันสวยดีมาให้ทีม 555555555
จากนั้นชีวิตผมก็ดีขึ้น เมื่อได้รู้จักกับ Wireframe (พูดได้ขายประกันมาก) การทำ Wireframe นั้น สามารถทำได้เร็วกว่าตัว Hi-End UI เยอะเยอะมาก เพราะไม่ต้องมาโฟกัสเรื่องความสวยงาม หรือรายละเอียดยิบย่อยอย่างการจัด Alignment มากนัก ซึ่งการทำได้เร็วกว่าแปลว่าเราสามารถขัดเกลาไอเดียกับทีมได้เร็วและมากขึ้น อีกทั้งยังเป็นการเซฟตัว Designer ไปในตัวด้วย เพราะถ้าหากมีการแก้ไข หรือปรับ Flow ตรงไหน ก็จะสามารถแก้ไขได้เร็วกว่า ยิ่งล้มเหลวเร็วเท่าไหร่ยิ่งดีครับ เพราะทุกครั้งที่เราล้มเหลว แปลว่าไอเดียเราจะถูกขัดเกลาขึ้นไปเรื่อย ๆ
ปล. Hi-End UI = หน้าตา UI ที่สวยปิ๊ง ๆ
ทำ Wire frame ยังไงดี ?

สาเหตุที่ Wireframe นั้นทำได้เร็วกว่า Hi-End นั้น เพราะว่ามันเป็นแค่พิมพ์เขียวครับ มีแต่โครงคร่าว ๆ ที่พอจะถ่ายทอดไอเดียให้คนอื่นเข้าใจได้ และนั่นแหละครับ เราไม่ต้องเสียเวลาไปจัด Alignment เป๊ะ ๆ หรือมานั่งจิ้มสีให้มันสวย ๆ แค่วาดมันออกมาให้คนเข้าใจไอเดียของเราก็พอแล้ว
ก่อนอื่นที่จะเริ่มทำ Wireframe เราควรคุยเรื่อง Flow ให้ชัดเจนก่อน ว่า Flow ของระบบนั้นเป็นยังไง ต้องเจออะไรบ้าง คุยกับทีมแบบคร่าว ๆ ก็พอครับ เดี๋ยวตอนทำ Wireframe ก็จะเจอ Flow ท่าบังคับตาม Design Pattern เอง เช่น พวก Pop-Up เป็นต้น
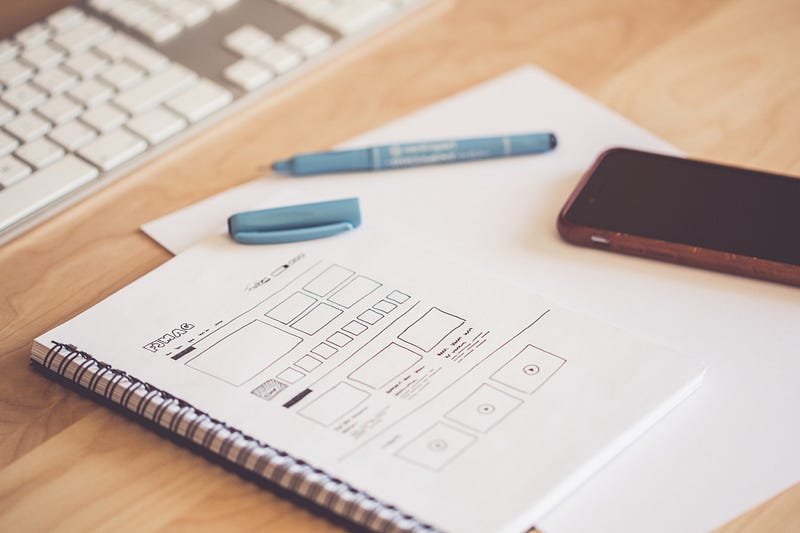
หลังจากได้ Flow แล้วก็เริ่มลงมือวาดเลยครับ เลือกเครื่องไม้เครื่องมือที่คิดว่าตัวเองทำได้เร็วที่สุด แล้ววาดมันออกมา อย่างที่บอกครับ ไม่เน้นสวย เน้นใช้เล่าไอเดียได้ก็เพียงพอแล้ว บางรายละเอียดไม่ต้องลงเยอะมาก อย่างเช่นรูปภาพวาดกล่อง ๆ นึงไปพอ แล้วบอกว่าเป็นรูปภาพ ส่วนที่เป็น Content ยาว ๆ ก็ใช้ Lorem ไปครับ อย่าไปเสียเวลานั่งเลือกรูป หรือหาบทความดี ๆ มาวางลงไปในนั้น จะเสียเวลาเปล่า ๆ ซึ่งผมแนะนำให้ใช้ดินสอ และกระดาษครับ วาด ๆ ลบ ๆ เร็วกว่าใช้โปรแกรมแน่นอน
โฟกัสที่โครงสร้าง มากว่าความสวยงาม

สิ่งที่สำคัญอย่างหนึ่งที่ผมอยากให้คำนึงไว้เสมอคือ เราทำ Wireframe เพื่อให้ทีมดูโครงสร้างครับ ไม่ใช่ให้ดูที่ความสวยงาม และนั่นจึงเป็นสาเหตุที่ผมแนะนำให้ใช้ดินสอกับกระดาษ และไม่ต้องลงรายละเอียดมากจนเกินไปนัก อ้อที่สำคัญ ขาว-ดำ พอครับ ไม่ต้องลงสีสันให้บรรเจิดจ้ามาก เพราะตอนที่เราเอาให้ทีมดู เราอยากรู้แค่ว่า Flow ของระบบมีปัญหาไหม มีตรงไหนที่ Developer ทำไม่ได้บ้าง ทาง Business ติดปัญหาตรงไหนใน Flow ไหม คือให้ทุกคนโฟกัสที่ Flow กับรายละเอียดคร่าว ๆ พอครับ อย่าให้พวกเค้าคอมเมนท์กลับมาว่า ไม่ชอบสีตรงนี้ รูปตรงนี้ไม่สวย ซึ่งมันแทบจะไม่ช่วยอะไรเลยในการดู Flow ของระบบ
สรุปรวบยอดกันอีกทีว่าการทำ Wireframe นั้น เราต้องคำนึงถึงอะไรบ้าง

- พูดคุยเรื่อง Flow แบบคร่าว ๆ กับทีม ก่อนจะเริ่มวาด Wireframe
- อย่าลงรายละเอียดกับ Wireframe เยอะ เช่น สีก็ใช้ขาวดำ รูปไม่ต้องใส่ทำให้รู้ว่าเป็นรูปก็พอ ส่วนอันไหนเป็นข้อความที่ไม่ค่อยสำคัญมากใช้เป็น Lorem แทน
- ทำให้เร็วที่สุดเท่าที่จะเป็นไปได้ แต่ต้องดูแล้วรู้เรื่อง
- ตอนไปเสนอ พยายามให้ทุกคนโฟกัสไปที่ Flow อย่างเดียวเท่านั้น
- ทำมันไปเรื่อย ๆ จนกว่าคนในทีมจะมองเห็นภาพของ Product เป็นภาพเดียวกัน
อย่างที่บอกครับการทำ Wireframe นั้น เปรียบเสมือนการทำประกันให้กับตัว Designer เอง เพราะไม่ต้องเสียเวลาไปลงแรงทำของจริงมาตั้งแต่ต้น เวลาโดนสั่งแก้ก็จะได้ไม่รู้สึกสะเทือนจิตใจมาก ก่อนเริ่มออกแบบของจริง ก็อย่าลืมทำประกันให้กับตัวเองกันนะครับ เพื่อชีวิต Designer ที่ดียิ่งขึ้น 🙂
ข้อมูลผู้เขียน
Arnon Chonrawut
UX/UI Designer @ Billme
ติดตามผลงานอื่นของผู้เขียนท่านนี้ได้ที่ https://medium.com/@ArnonC








